WARNING: this is a fully linux-based tutorial. I’m pretty sure that this is possible on Micro$oft Windows and OS/X, but unfortunately I’m not using them, neither I know a good DNS server for them and the impact on XAMPP and MAMP.
As you probably already know, one of the main problems when you’re doing multiple projects is to organize them properly, first for fast local testing of changes, second for your own sake, to not get lost on your own computer.
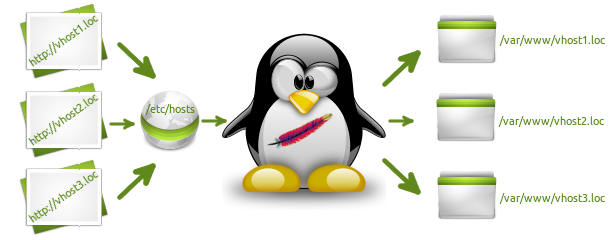
One more problem are the testing local domains. Well, the easiest way when you create a project is to create a new project folder, put a new domain (and every subdomain you’ll use) into your /etc/hosts file, create a new virtual host in the apache config, run a2ensite #### (or however you enable a new site on your distribution), restart the webserver… Which means, you need to do that everytime when you’re creating a new project. Not a very convenient way if you ask me, as you’re bloating your /etc/hosts file and your Apache2 virtualHost file(s).
So, one day, I was thinking about that and looking for a solution for it. I’m sure there are a bunch of ways to get rid of this problem, and this solution which I’ll show you is how I managed to do it.
Read more