How to add custom product relations in Magento

Currently there are three types of product relations in Magento: Up-sells, Related Products, and Cross-sell Products. Recently while discussing client’s requirements, we’ve come to conclusion it would serve our purpose best to link products in the same way Magento does, and then use our own relations independently of Magento’s built in product relations. In this article I’ll show you how to add custom product relations as addition to existing Magento product relations.
Introduction
Inside following paragraphs I’ll do my best to present code snippets from Magento extension created to illustrate process of adding custom product relations in Magento. Full source code for the extension named Inchoo_CustomLinkedProducts is available from its GitHub repository page.
Installer script
First thing we need to do is notify Magento database about out new product link type. We will do this using following installer script:
app/code/community/Inchoo/CustomLinkedProducts/sql/inchoo_customlinkedproducts_setup/install-0.0.1.php
<?php
$installer = $this;
/**
* Install product link types
*/
$data = array(
array(
'link_type_id' => Inchoo_CustomLinkedProducts_Model_Catalog_Product_Link::LINK_TYPE_CUSTOM,
'code' => 'custom'
)
);
foreach ($data as $bind) {
$installer->getConnection()->insertForce($installer->getTable('catalog/product_link_type'), $bind);
}
/**
* Install product link attributes
*/
$data = array(
array(
'link_type_id' => Inchoo_CustomLinkedProducts_Model_Catalog_Product_Link::LINK_TYPE_CUSTOM,
'product_link_attribute_code' => 'position',
'data_type' => 'int'
)
);
$installer->getConnection()->insertMultiple($installer->getTable('catalog/product_link_attribute'), $data);Admin interface
Next thing is to add a new tab to Product Information screen at admin side. First here’s the PHP code, later we will add it to layout using our layout XML file:
app/code/community/Inchoo/CustomLinkedProducts/Block/Adminhtml/Catalog/Product/Edit/Tab.php
<?php
class Inchoo_CustomLinkedProducts_Block_Adminhtml_Catalog_Product_Edit_Tab
extends Mage_Adminhtml_Block_Widget
implements Mage_Adminhtml_Block_Widget_Tab_Interface
{
public function canShowTab()
{
return true;
}
public function getTabLabel()
{
return $this->__('Custom Linked Products');
}
public function getTabTitle()
{
return $this->__('Custom Linked Products');
}
public function isHidden()
{
return false;
}
public function getTabUrl()
{
return $this->getUrl('*/*/custom', array('_current' => true));
}
public function getTabClass()
{
return 'ajax';
}
}Since our tab points to ‘*/*/custom’ route, we need to add it to Mage_Adminhtml_Catalog_ProductController by rewriting it:
app/code/community/Inchoo/CustomLinkedProducts/controllers/Adminhtml/Catalog/ProductController.php
<?php
require_once(Mage::getModuleDir('controllers','Mage_Adminhtml').DS.'Catalog'.DS.'ProductController.php');
class Inchoo_CustomLinkedProducts_Adminhtml_Catalog_ProductController extends Mage_Adminhtml_Catalog_ProductController
{
/**
* Get custom products grid and serializer block
*/
public function customAction()
{
$this->_initProduct();
$this->loadLayout();
$this->getLayout()->getBlock('catalog.product.edit.tab.custom')
->setProductsCustom($this->getRequest()->getPost('products_custom', null));
$this->renderLayout();
}
/**
* Get custom products grid
*/
public function customGridAction()
{
$this->_initProduct();
$this->loadLayout();
$this->getLayout()->getBlock('catalog.product.edit.tab.custom')
->setProductsRelated($this->getRequest()->getPost('products_custom', null));
$this->renderLayout();
}
}To add our new tab to Product Information screen and for getBlock(‘catalog.product.edit.tab.custom’) to work on both customAction() and customGridAction(), we also need to add a bit of XML to our layout:
app/design/adminhtml/default/default/layout/inchoo_customlinkedproducts.xml
<?xml version="1.0" encoding="UTF-8"?>
<layout>
<adminhtml_catalog_product_edit>
<reference name="product_tabs">
<action method="addTab">
<name>custom</name>
<block>inchoo_customlinkedproducts/adminhtml_catalog_product_edit_tab</block>
</action>
</reference>
</adminhtml_catalog_product_edit>
<adminhtml_catalog_product_custom>
<block type="core/text_list" name="root" output="toHtml">
<block type="inchoo_customlinkedproducts/adminhtml_catalog_product_edit_tab_custom" name="catalog.product.edit.tab.custom"/>
<block type="adminhtml/widget_grid_serializer" name="custom_grid_serializer">
<reference name="custom_grid_serializer">
<action method="initSerializerBlock">
<grid_block_name>catalog.product.edit.tab.custom</grid_block_name>
<data_callback>getSelectedCustomProducts</data_callback>
<hidden_input_name>links[custom]</hidden_input_name>
<reload_param_name>products_custom</reload_param_name>
</action>
<action method="addColumnInputName">
<input_name>position</input_name>
</action>
</reference>
</block>
</block>
</adminhtml_catalog_product_custom>
<adminhtml_catalog_product_customgrid>
<block type="core/text_list" name="root" output="toHtml">
<block type="inchoo_customlinkedproducts/adminhtml_catalog_product_edit_tab_custom" name="catalog.product.edit.tab.custom"/>
</block>
</adminhtml_catalog_product_customgrid>
</layout>Next thing, we need to create grid to be hosted inside our newly created Custom Linked Products tab. There’s a lot if code for this task, but much of it is pretty generic grid code. The one thing you’ll notice is call to useCustomLinks() inside _prepareCollection() function. Here’s the excerpt from our grid class:
app/code/community/Inchoo/CustomLinkedProducts/Block/Adminhtml/Catalog/Product/Edit/Tab/Custom.php
<?php
$collection = Mage::getModel('catalog/product_link')->useCustomLinks()
->getProductCollection()
->setProduct($this->_getProduct())
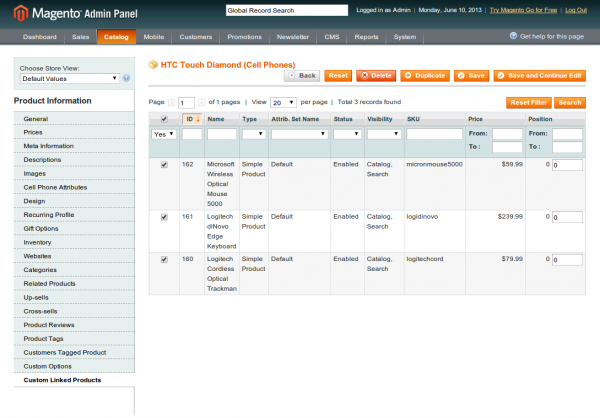
->addAttributeToSelect('*');So this is how interface for managing Custom Linked Products looks like inside Magento admin:
Backend supporting code
As you might have noticed, function useCustomLinks() doesn’t exist inside catalog/product_link model, thus we need to rewrite this model to include our custom product link specific functionality:
app/code/community/Inchoo/CustomLinkedProducts/Model/Catalog/Product/Link.php
<?php
class Inchoo_CustomLinkedProducts_Model_Catalog_Product_Link extends Mage_Catalog_Model_Product_Link
{
const LINK_TYPE_CUSTOM = 6;
/**
* @return Mage_Catalog_Model_Product_Link
*/
public function useCustomLinks()
{
$this->setLinkTypeId(self::LINK_TYPE_CUSTOM);
return $this;
}
/**
* Save data for product relations
*
* @param Mage_Catalog_Model_Product $product
* @return Mage_Catalog_Model_Product_Link
*/
public function saveProductRelations($product)
{
parent::saveProductRelations($product);
$data = $product->getCustomLinkData();
if (!is_null($data)) {
$this->_getResource()->saveProductLinks($product, $data, self::LINK_TYPE_CUSTOM);
}
}
}If you were to add another custom relation to same Magento installation, you would need to increase LINK_TYPE_CUSTOM class constant to avoid conflicts. Now you might notice that our catalog/product model doesn’t have getCustomLinkData() function. Fear not, another rewrite to the rescue:
app/code/community/Inchoo/CustomLinkedProducts/Model/Catalog/Product.php
<?php
class Inchoo_CustomLinkedProducts_Model_Catalog_Product extends Mage_Catalog_Model_Product
{
/**
* Retrieve array of custom products
*
* @return array
*/
public function getCustomProducts()
{
if (!$this->hasCustomProducts()) {
$products = array();
$collection = $this->getCustomProductCollection();
foreach ($collection as $product) {
$products[] = $product;
}
$this->setCustomProducts($products);
}
return $this->getData('custom_products');
}
/**
* Retrieve custom products identifiers
*
* @return array
*/
public function getCustomProductIds()
{
if (!$this->hasCustomProductIds()) {
$ids = array();
foreach ($this->getCustomProducts() as $product) {
$ids[] = $product->getId();
}
$this->setCustomProductIds($ids);
}
return $this->getData('custom_product_ids');
}
/**
* Retrieve collection custom product
*
* @return Mage_Catalog_Model_Resource_Product_Link_Product_Collection
*/
public function getCustomProductCollection()
{
$collection = $this->getLinkInstance()->useCustomLinks()
->getProductCollection()
->setIsStrongMode();
$collection->setProduct($this);
return $collection;
}
/**
* Retrieve collection custom link
*
* @return Mage_Catalog_Model_Resource_Product_Link_Collection
*/
public function getCustomLinkCollection()
{
$collection = $this->getLinkInstance()->useCustomLinks()
->getLinkCollection();
$collection->setProduct($this);
$collection->addLinkTypeIdFilter();
$collection->addProductIdFilter();
$collection->joinAttributes();
return $collection;
}
}There’s one more crucial thing left to do. To enable our product relations save and duplicate functionality on catalog product, we must attach to catalog_product_prepare_save and catalog_model_product_duplicate events. Here’s the observer class with callbacks for these events:
<?php
class Inchoo_CustomLinkedProducts_Model_Observer extends Varien_Object
{
public function catalogProductPrepareSave($observer)
{
$event = $observer->getEvent();
$product = $event->getProduct();
$request = $event->getRequest();
$links = $request->getPost('links');
if (isset($links['custom']) && !$product->getCustomReadonly()) {
$product->setCustomLinkData(Mage::helper('adminhtml/js')->decodeGridSerializedInput($links['custom']));
}
}
public function catalogModelProductDuplicate($observer)
{
$event = $observer->getEvent();
$currentProduct = $event->getCurrentProduct();
$newProduct = $event->getNewProduct();
$data = array();
$currentProduct->getLinkInstance()->useCustomLinks();
$attributes = array();
foreach ($currentProduct->getLinkInstance()->getAttributes() as $_attribute) {
if (isset($_attribute['code'])) {
$attributes[] = $_attribute['code'];
}
}
foreach ($currentProduct->getCustomLinkCollection() as $_link) {
$data[$_link->getLinkedProductId()] = $_link->toArray($attributes);
}
$newProduct->setCustomLinkData($data);
}
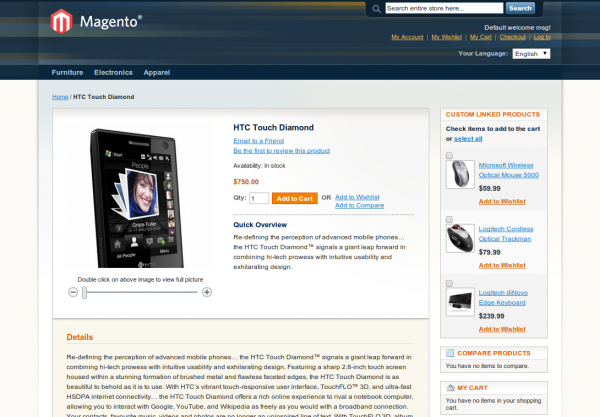
}Frontend interface
To demonstrate our custom product relation on Magento frontend, I’ve cloned Magento’s related products block inside inchoo_customrelatedproducts/catalog_product_list_custom block together with related template file. Our Related Products block clone will use our custom product relations instead of builtin Related Products relations. This is how it looks like in frontend:
I hope you’ll find some use for this code inside your own projects. Like always if you have any questions please leave your comment here and I’ll respond as soon as possible. If you’ve noticed some bug or wish to improve this code in any way, feel free to fork Inchoo_CustomLinkedProducts at GitHub.





81 comments
Hi,
Is this available for Magento 2.3.2?
how i get this on phtml file??
Do other have problems with saving the list? It returns with no products in the custom list.
thanks .It works perfect.
Awesome understanding of Magento and excellent tutorial,,, Thank you Inchoo
@ controller
public function customGridAction()
{
$this->_initProduct();
$this->loadLayout();
$this->getLayout()->getBlock(‘catalog.product.edit.tab.custom’)
->setProductsCustom($this->getRequest()->getPost(‘products_custom’, null));
$this->renderLayout();
}
instead of
public function customGridAction()
{ . . .
…
->setProductsRelated($this->getRequest()->getPost(‘products_custom’, null));
}
______________
Hello! I’m trying to install the extension on mine 1.9.3.1, and getting error: “PHP Fatal error: Class ‘Inchoo_CustomLinkedProducts_Model_Catalog_Product_Link’ not found in /app/code/community/Inchoo/CustomLinkedProducts/sql/inchoo_customlinkedproducts_setup/install-0.0.1.php on line 41”
What can be wrong?
Any updates here? I am interested on running this on 1.9 as well.
How do i call custom.phtml in listing page of magento (list.phtml).
Pretty awesome, but it doesn’t work for me 🙁
Using Magento 1.9.2.3
Trying to find any sign of action/event catched by module but with no luck ….
Any ideas ?
how to show list select product in view.phtml
Look inside base/default/layout/inchoo_customlinkedproducts.xml
Change to
Than it is at top of view.phtml
Look inside base/default/layout/inchoo_customlinkedproducts.xml
Change reference name=”right” to reference name=”content”
Than it is at top of view.phtml
how to get selected product in that module to show frontend?
Hi,
I tried creating my own module using this as a guideline and am able to get the custom tab to show up with the url http :// [myserver] /index.php/admin/admin/catalog_product/serial/id/6945/key/…/
but when i call the url i get a 404 not found
any suggestions why this may happen?
I am using magento 1.9CE
hi very nice , i have a question
i have a fashion shop
so product x is in different collors and size
so i want to have in collors option that if customer click on other collor open the other associate product how i can make it eample like this shop …
http://en.modanisa.com/frill-tunic-details–pink–everyday-basic-233093.html
I downloaded this and installed. How do I get it to how up on the product page (view.phtml)? I am using CE 1.9. Thanks!
Thanks for this extension, it works well ansd is just what we needed.
One question however. Is it possible to import custom related products by a CSV file, and than using Magmi for the import in particular. If the custom related products can be imported by CSV in Magmi, how should the column be called? Thanks in advance!
How to display Related product AND Custom linked products on view.phtml?
Hmm, having two custom product relations doesn’t work right, as in when your modifying the product and clicking on the tab, nothing loads. I’ve duplicated the code and changed the namespace and changed const LINK_TYPE_BLAHBA to a higher number.
However when I disabled the initial custom product relations from etc config file, the tab works within the product creation/modification screen. I think there is a conflict loading the grid.
Hey,
extension works perfect. Is it possible to add an attribute to the generated tab above the product grid via installer script?
Thanks in advance!
thanks .It works perfect.
How can i add another relation??do i need to clone entire module and then changing namespaces??
Does not work on frontend in magento 1.9.1.0 nor in 1.9.2.4
Can you explain how to get it to work in frontend please?
I’m looking for this answer too … What I have to do to get this visible on frontend? Very nice tutorial !!
Hi
I have installed this extension, Its working fine in backend but its not working on frontend. When I add a product to cart, its not adding custom linked products to cart.
Thanks
Hi , I have used your module , it is worked perfect in backend , but it is not proper working in front-end
–> so any one help me how to show this product in frond-end …… ?
–> When i try to direct call phtml file then this time it’s give me error for get_item_size() = 0, that means there is not select any product.
So plz help me how to show this extension product in frond-end ……?
where do you want to show phtml file????
Is it possible to set different relations for each store view or is it like the up- and cross-sell products?
Hi Marko, Can you Please explain How do i display these custom product along with the related product block ?
Thanks.
How it is applied to view.phtml (product page)?
Works perfectly in the backend but i don’t know how to show it in the frontend. The design changes seem to only create the block but not apply it.
Thanks!
Hi
I have used this (Custom Product Relations) module and also made three extra admin grid for Grouped products. For frontend, I have made four tabs. Tab One for magento default (associated) products and remaining Tab 2 to Tab 4 for custom grids. They all are working good.
When I search any simple product from Tab 1 (which are comes from magento default Grouped Grid ) that time magento returns Parent/Grouped products. This is Ok
https://itrcode.it/vetrina/datalogic-touch-td1100-series.html
———————-
But Issue is:
When I search any simple product from Tab 2 to Tab 4 (which are comes from Custom admin Grids ) that time magento does return Parent/Grouped product. So How can I solve this issue?
https://itrcode.it/vetrina/datalogic-touch-td1100-series.html
Please help me.
hi,
I have added this module in my site, but I am unable to show the tab in the product detail edit page.
The module exists in the Config>advanced section.
Please help.
Regards,
Schoayb
I installed this extension and it works until I try to add the products to the cart. Only the main product is added to the cart. Any ideas how to fix this? Running Magento 1.9.1.
Thanks!
Alternate solution that can be suitable for everyone, is the application that allows to add related and up-sells products in bulk – it is Store Manager for Magento application –
<a href="
https://www.mag-manager.com/useful-articles/how-to/how-to-import-magento-cross-sells-up-sells-and-related-products/
I wanna fetch custom link product programatically. So please let me know.
I want to add this new tab after “images” tab. i am using below code. not works.
how could i make it work?
I want to add this new tab after “images” tab. i am using below code. not works.
custom
inchoo_customlinkedproducts/adminhtml_catalog_product_edit_tab
how could i make it work?
Please see the above QUestion. ignore this one
I am trying to replicate the module by changing the Namespace, module name, etc.
I get this error
Fatal error: Call to a member function setProductsSubstitute() on boolean in /*file directoryline/ProductContriller*/
The above method is from __call() in Varien_Object, right?
Is this possible custom module product grid show without product manage section for ex: my custom module menu top name Medical – if am click medical grid showed, am click add new button one form 3 field show in first tab, second tab show product grid show only check box. If click save button.
Hi, there is any way to import this custom link on the csv of the products? Something like _links_related_sku. Thanks in advance.
i use the code but customer linked product tag is not there , no error is there what can i do??
Thanks a lot for guiding. Its really helpful to me.
Just few things I wanna to know that how to import the products with these custom products. And also how to make the mandatory to add products in this custom link products.
Thanks in advance.
This code working great at local server but showing error on server “Call to a member function addAttributeToSelect() on a non-object in /app/code/community/Inchoo/CustomLinkedProducts/Block/Catalog/Product/List/Custom.php on line 45” , why ? can anyone help please ?
Hello,
I have a problem with this module so i have a question and please for answer. When I add new custom products to relation they aren’t show on page. I thought that is a problem with template but it’s ok. The products are not displayed only for LINK_TYPE_CUSTOM = 6, when i change it example to 1 then related products are displayed. How can i fix it? Thanks in advance.
1. This “Custom Linked Products” is only available for already created products but it is not available while creating a new product.
>>>>> Use the below code for fixing this in app/design/adminhtml/default/default/layout/inchoo_customlinkedproducts.xml
custom
inchoo_customlinkedproducts/adminhtml_catalog_product_edit_tab
thanks!
Nithin Chacko Ninan
+919895382293
Thanks,
you’re right. This will be fixed in github repository asap, pull request would be appreciated.
https://github.com/Marko-M/Inchoo_CustomLinkedProducts
Regards,
Marko
Regards
1. This “Custom Linked Products” is only available for already created products but it is not available while creating a new product.
>>>>> Use the below code for fixing this in app/design/adminhtml/default/default/layout/inchoo_customlinkedproducts.xml
custom
inchoo_customlinkedproducts/adminhtml_catalog_product_edit_tab
thanks!
Nithin Chacko Ninan
nithincninan@gmail.com
+919895382293
Thanks, it works like a charm!
Hi,
Great works for me thanks.
But how to get on csv file during product export
Hi,
I’ve installed this module and its working file but I’ve two issues.
1. This “Custom Linked Products” is only available for already created products but it is not available while creating a new product.
2. In “Related Products” Tab, grid is not displaying the products even the grid is not getting displayed.
Please help me on this.
Thanks in advance.
Hi
I installed this module and its working fine for me but
requirement is now to replicate this module (same functionality) and i m replicating by changing name of module and class name etc but it not working it trough
404 in ajax request in admin section when i click on tab.
Please help me to replicate this module as i am not experience in magento.
thanks in advance.
Hey,
I’ve solved the block issue. I’m now having a problem as the custom products aren’t being added to cart when checked.
Any ideas?
Thanks
How do I get the block on my view.phtml, so it displays on product pages?
Thanks
Hi
I installed this module and its working fine for me but
requirement is now to replicate this module (same functionality) and i m replicating by changing name of module and class name etc but it not working it trough
404 in ajax request in admin section when i click on tab.
Please help me to replicate this module as i am not experience in magento.
thanks in advance.
Thanks for the great tutorial; perfect to a T! Adding an additional set of related products isn’t trivial, thanks for the step-by-step…
How to add custom linked products in customer admin page ?
Iam beginner to magento . I want to build a multi-seller Magento site in which customer can pay direct payment to the seller PayPal account. I searched for some extensions, but in most of them are not free to use. So now Iam trying to build a custom module to override the exist payment system . Any tuitorial or tips ? help me..
I am experiencing a issue: when I save in admin a custom linked product, it does save… nothing! 🙁
so it display nothing in frontend, because there is always nothing to display
Same problems. Did you fix it?
I downloaded the customlinkedproducts extension , i am not able to add the linked products to cart. please help.
Hi,
I downloaded this module from github and it works well with regular products but I need it to work for downloadable products. Is there a way we could do that?
Thanks!
Thanks for this tutorial!
I’ve got the module installed, works smoothly in the admin… but I’m unsure how to get the block to show up in my product details (view.phtml) template. Can you show the snippet of code from view.phtml that invokes the custom related products?
thanks again
If you need to create multiple product relations and assign them to attribute sets you could use this extension:
http://www.magentocommerce.com/magento-connect/custom-product-relations.html
Which is fully compatible with any magento version.
Please help me. How can I import products custom relations with csv?
I have one problem when I try make second relation. first model rewrites product model and second module can’t. Do you have any idea.
Thanks Marko. 🙂 And one more question. How can I hide from search result product who has any custom linked products?
Hi. It’s a great module. Can I make one more relation with this module. And if yes, how can I do it?
Hello Felix, I’m glad you find this useful. For adding another link you need to basically clone existing functionality but using another link type ID. This code is using link type ID of 6 (const LINK_TYPE_CUSTOM = 6;), and for another relation you can define class constant for link type ID of 7 inside Inchoo_CustomLinkedProducts_Model_Catalog_Product_Link, or even better create separate module for second product link.
Good luck!
can i do this on custom manage product admin menu…
Hey, is there really no better way than overwriting the ProductController class ? This could cause incompatibility with other modules.
By the way, at the moment I’m dealing with a custom product type which has to extend functionality from the configurable product type. Maybe someone can tell me, why I can’t retrieve the next step after I choose the configurable attributes when creating a new instance of my product type ?
I also have to overwrite the ProductController because of the part checking for “product type id” is “configurable” for the additional layout parts.
Hey just got it resolved.
Thanks.
I added the above module and after adding product in the custom list when we save the product the I get following sql error
SQLSTATE[23000]: Integrity constraint violation: 1452 Cannot add or update a child row: a foreign key constraint fails (`sonicsense2`.`catalog_product_link`, CONSTRAINT `FK_CAT_PRD_LNK_LNK_TYPE_ID_CAT_PRD_LNK_TYPE_LNK_TYPE_ID` FOREIGN KEY (`link_type_id`) REFERENCES `catalog_product_link_type` (`link_type_id`) )
@Satyendra:
Hi, default Magento installation comes with 5 product link type id’s occupied. This code uses product link type id of 6, and on your Magento installation some code is already occupying this id.
First a little disclaimer, you can mess up your DB if following process goes bad.
Now that we took care of that, you could open catalog_product_link_type table in your DB, find first available link_type_id, edit app/code/community/Inchoo/CustomLinkedProducts/Model/Catalog/Product/Link.php following file with this integer (const LINK_TYPE_CUSTOM = 6) and then remove inchoo_customlinkedproducts_setup from core_resource to allow this extension to install it self again.
Good luck!
I tried to move this block to the “product.info” column just by changing reference name to “product.info”. It does not seem to work.
I have to add product list in multiple select attribute in admin. But I have not idea how can I do this? Can you please help me for this?
Very useful! I managed to change the first column into a radio button by editing custom.php:
changing
into:
but then the selected item is not saved. I guess something is missing in defining the checked status and onclick event. Can anyone help me out?
Great article, as always at Inchoo. This is a gold mine for Magento tips & tricks.
Yes Stefan, you’re right. It’s a bit more code but avoiding rewrite is definitely worth it. Article and code at GitHub has been updated. Thanks!
This is quite nice, but the rewrite of the Mage_Adminhtml_Block_Catalog_Product_Edit_Tabs is unnecessary. You can add Custom Tabs to your Product Edit View by layout.xml
Just add this to your module layout file:
And you have to add a custom tab block named Inchoo_CustomLinkedProducts_Adminhtml_Catalog_Product_Edit_Tabs_Custom which extends Mage_Adminhtml_Block_Widget and implements Mage_Adminhtml_Block_Widget_Tab_Interface
Regards
Hello,
I really can’t confirm this right now but like other attributes used by Up-sells and Cross-sells, position is also not required. For example, not including:
app/code/community/Inchoo/CustomLinkedProducts/Block/Adminhtml/Catalog/Product/Edit/Tab/Custom.php
and removing:
app/code/community/Inchoo/CustomLinkedProducts/Block/Adminhtml/Catalog/Product/Edit/Tab/Custom.php
and replacing:
app/code/community/Inchoo/CustomLinkedProducts/Block/Catalog/Product/List/Custom.php
with:
and removing:
app/design/adminhtml/default/default/layout/inchoo_customlinkedproducts.xml
should give you the same results but in this case you wouldn’t be able to maintain order (position) of linked products.
Regards
What I have noticed in this kinda serialized grid is you can’t make it work without the input field called position.
Have anyone tried to make it work without the position input field?