Magento meets jQuery mobile (ver 1.1.0), before we start please note this is only experiment, use this theme on your own, this is not (yet) production ready. In a nutshell we have “package” under which we place all edited files. For start we use magento iphone theme and then add some “extra stuff”.
Some of key features:
- Autodetects the mobile device
- jQuery mobile (v. 1.1.0)
- Homepage slider (http://swipejs.com/)
- Almost all pages styled 🙂
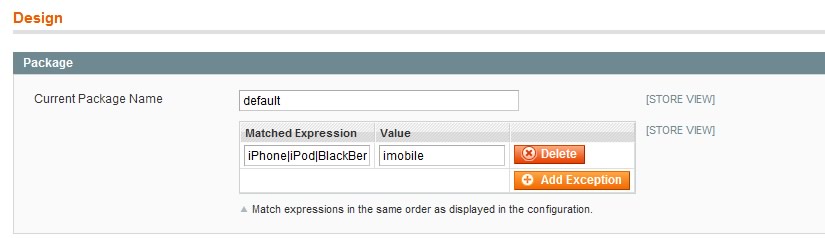
Installation is simple, just copy downloaded files, (app, skin) after that go to administration and do some Magento magic. Magento already have browser detection, you only need to create rule. In our case we dropped table support because most of them will display normal desktop view store. Here is rule:
iPhone|iPod|BlackBerry|Palm|Googlebot-Mobile|mobile|mobi|Windows Mobile|Safari Mobile|Android|Opera Mini|FennecYou can add any other browser to this Expression, just point your device to http://whatsmyuseragent.com/ and find out user agent name of device browser. And this is how it looks in administration

We need to mention that theme is independent from main store theme, all files which are edited don’t “break” default Magento markup we are only using power of HTML5 and one of the new cool feature “custom data attributes“.
Simply, the specification for custom data attributes states that any attribute that starts with “data-” will be treated as a storage area for private data (private in the sense that the end user can’t see it – it doesn’t affect layout or presentation).
Short explanation by John Resig
And here is our example for store header:
</pre>
<div data-role="header" data-position="inline" data-theme="c">
<h1><a href="<?php echo $this->getUrl('') ?>" data-icon="home">
<img src="<?php echo $this->getLogoSrc() ?>" alt="<?php echo $this->getLogoAlt() ?>" /></a></h1>
<!--?php echo $this----->getChildhtml('top-user');?></div>
<pre>We don’t have any local hosted files regarding to jQuery because it is much easier to edit and place the newest version of js.
<![CDATA[<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script><script type="text/javascript">jQuery.noConflict();</script>]]>
<![CDATA[<script type="text/javascript" src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>]]>
<![CDATA[ <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />]]>
skin_jsjs/swipe.jsAh, if you need more info about jQuery mobile framework go to: http://jquerymobile.com/.
Swipe JS, http://swipejs.com/,
Swipe is a lightweight mobile slider with 1:1 touch movement, resistant bounds, scroll prevention, and completely library agnostic. ;-).
Ok, we made simple approach, create static block, named Slider with ID slider and place this code
</pre>
<div style="display: block;"><img src="{{media url=" alt="" /></div>
<div style="display: none;"><img src="{{media url=" alt="" /></div>
<div style="display: none;"><img src="{{media url=" alt="" /></div>
<div style="display: none;"><img src="{{media url=" alt="" /></div>
<pre>If is there no needs for homepage slider just removed it from local.xml (from line 44).
For styling pages, we cover most of them but there is always more space to improve some part of Magento interface.
For demo and download, please visit @ github.
So if you have any suggestion, issues, trouble just comment below, enjoy



