Recently,I needed to add functionality to open javascript Popup dialog inside Magento Adminhtml area to perform some operations and then to handle onClose action to fill the form that called popup.
After some researching on most easier way to do that, I finally found the solution that suited my needs.
Let me share with you the simple way to use Popup Dialog from adminhtml area I used.
(Code below is just sample code and I assume that you are familiar with adminhtml forms and layout update and that you will know how to transfer this samples into your sourcecode.)
1. Create some Adminhtml form block in which you will add the button that will call our popup dialog.
For example:
<?php
/**
*
* @author Darko Goleš <darko.goles@inchoo.net>
*/
class Inchoo_TestModule_Block_Adminhtml_TestPopup_Edit_Form extends Mage_Adminhtml_Block_Widget_Form {
protected function _prepareForm() {
$form = new Varien_Data_Form(array(
'id' => 'edit_form',
'action' => $this->getUrl('*/*/save'),
'method' => 'post',
'enctype' => 'multipart/form-data',
)
);
$base_fieldset = $form->addFieldset(
'base', array(
'legend' => Mage::helper('testmodule')->__('Test data'),
)
);
$base_fieldset->addField(
'authorize_btn', 'button', array(
'name' => 'authorize_btn',
'label' => Mage::helper('testmodule')->__(
'Click on folowing link to test popup Dialog:'
),
'value' => $this->helper('testmodule')->__('Test popup dialog >>'),
'class' => 'form-button',
'onclick' => 'javascript:openMyPopup()'
)
);
$form->setUseContainer(true);
$this->setForm($form);
parent::_prepareForm();
}
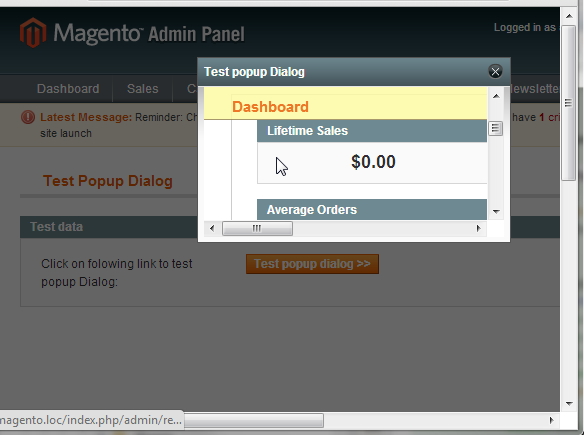
}You can notice that I added a button that calls: javascript:openMyPopup();
2. After that we need to set custom template file for this screen in order to be able to add custom javascript in document:
Add in some of layout xml files inside app/design/adminhtml/yourpackage/yourtheme/layout …
<?xml version="1.0"?>
<layout>
<adminhtml_yourcontroller_youraction>
<reference name="content">
<block type="testmodule/adminhtml_testscreen"
name='inchoo.restconnect.adminhtml.testscreen' template="testscreen/edit.phtml">
</block>
</reference>
<reference name="head">
<action method="addItem">
<type>js_css</type>
<name>prototype/windows/themes/default.css</name>
</action>
<action method="addCss">
<name>lib/prototype/windows/themes/magento.css</name>
</action>
</reference>
</adminhtml_yourcontroller_youraction>
</layout>As you can see, we added our edit screen’s block in content and set the custom template to it.
Also we added some css references into the head block in order to apply predefined Magento admin theme styles on out Popup dialog.
3. Let’s finally show how our template file should look like:
<?php echo $this->getFormInitScripts() ?>
<script type="text/javascript">
function openMyPopup() {
var url = '<?php echo $this->getUrl('adminhtml/dashboard/index') ?>?';
if ($('browser_window') && typeof(Windows) != 'undefined') {
Windows.focus('browser_window');
return;
}
var dialogWindow = Dialog.info(null, {
closable:true,
resizable:false,
draggable:true,
className:'magento',
windowClassName:'popup-window',
title:'Test popup Dialog',
top:50,
width:300,
height:150,
zIndex:1000,
recenterAuto:false,
hideEffect:Element.hide,
showEffect:Element.show,
id:'browser_window',
url:url,
onClose:function (param, el) {
alert('onClose');
}
});
}
function closePopup() {
Windows.close('browser_window');
}
</script>
<div class="content-header">
<?php echo $this->getHeaderHtml() ?>
<p class="form-buttons"><?php echo $this->getButtonsHtml('header') ?></p>
</div>
<?php echo $this->getFormHtml() ?>
<?php if ($this->hasFooterButtons()): ?>
<div class="content-footer">
<p class="form-buttons"><?php echo $this->getButtonsHtml('footer') ?></p>
</div>
<?php endif; ?>
<?php echo $this->getFormScripts() ?>Here you can see the function openMyPopup() that opens the dialog.
Also, you can notice that we have the callback function onClose() implemented: that triggers after we close Popup dialog.
One more handy function is implemented and that is: closePopup() function. When some operation in popup dialog is finished, we can call:
this.parent.closePopup();from Dialog window document.
As you can see we use Magento’s Dialog class to create popup dialog. It can take number of configuration options that we can use to make this dialog popup suit our needs.
To get more info on Dialog class and its options, just take a look at the “jsprototypewindow.js” file in your Magento installation files.
Cheers 🙂