Have you ever wondered if it’s possible to modify currency and customize currency display in Magento 2 price boxes? I thought a backend developer should implement this modification, but on the contrary, we are talking about a config change!
Set up store views and locales
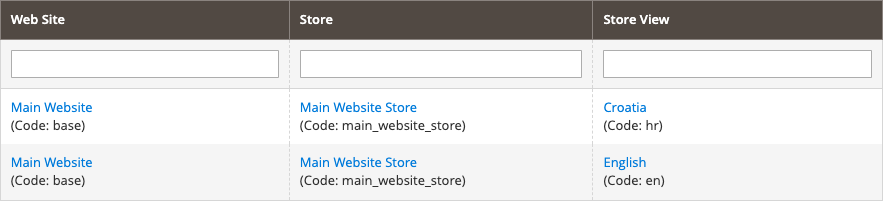
Let’s start off by setting up a multi-store view shop in Admin. Go to Stores > All Stores and create store views as indicated below:

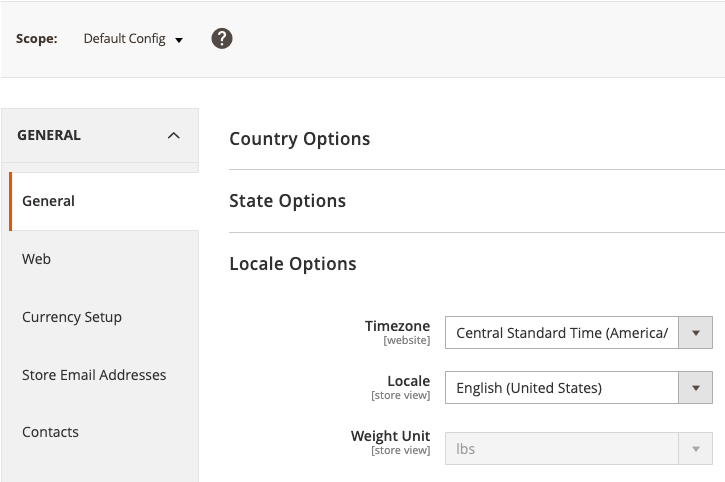
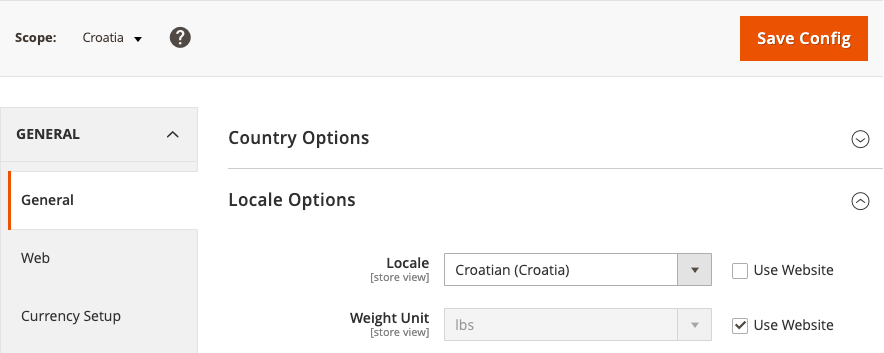
Next, we need to set locales for each store view (Stores > Configuration > General > Locale Options > Locale). Let’s keep the English for the default locale and set the Croatian locale for the Croatian store view.


Set up store currencies and rates
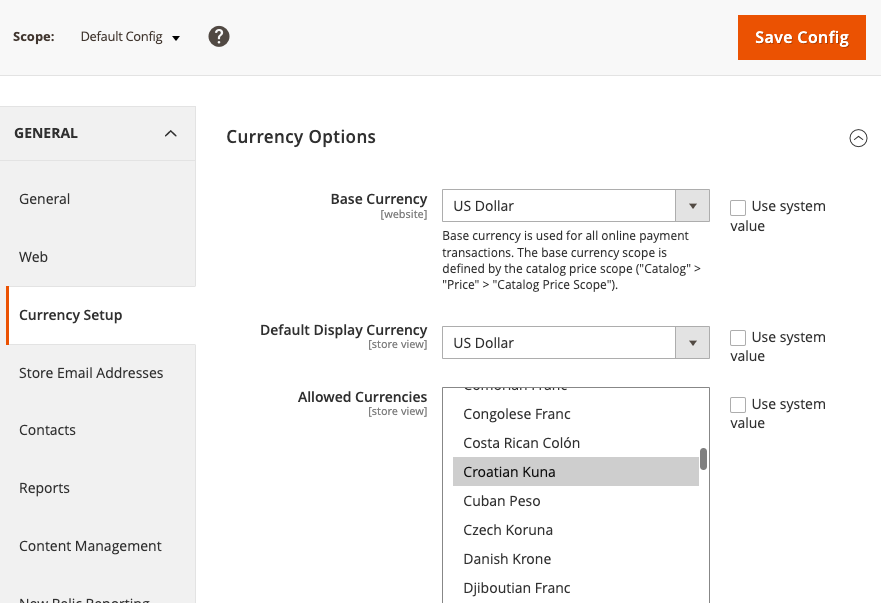
Next, we need to specify which currencies will be used. For the purposes of this blog post, both store views have the same currencies. In Admin, go to Stores > Configuration > General > Currency Setup > Allowed Currencies and on Default Config, select the following currencies:
- US dollars (USD)
- Croatian kuna (HRK)*

*As of January 1st, 2023, the Croatian national currency is replaced with Euro (€).
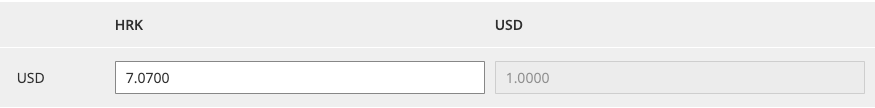
In order to have multiple currencies on site, specify currency rates. For the purposes of this blog post, we will use static values. Go to Stores > Currency Rates and set some value:

Frontend check of currency configuration
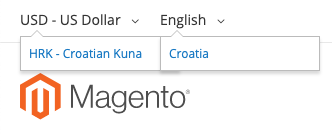
After clearing the cache, open the front end and check if everything is working as expected. Use the following Javascript command in DevTools to show both currencies/store options at the same time:
document.querySelectorAll('.page-header ul.dropdown').forEach(function(dropdown){
dropdown.style.display = 'block';
});You should see the site setup as indicated below:

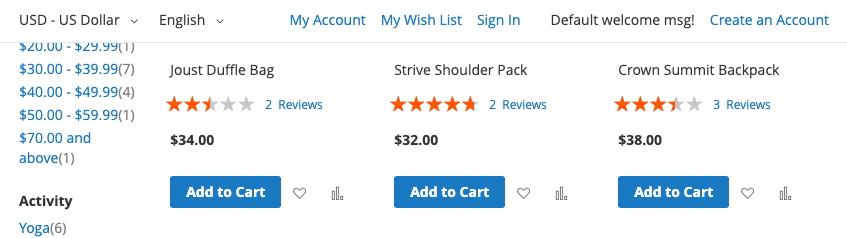
If we open the storefront in native locale and currency (English/USD and Croatian/HRK), we get the following:


Customize currency symbol’s display
Let’s go back to Admin now and customize the currencies!
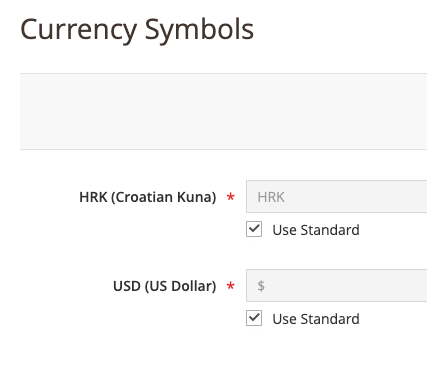
By default in Admin (Stores > Currency Symbols), USD has “$” as the currency symbol, whereas HRK has “HRK” as the currency symbol.

Let’s uncheck these checkboxes and set custom symbols (or words), such as:
- “kuna” for HRK
- “bucks” for USD
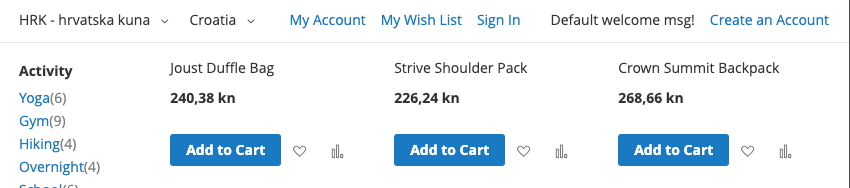
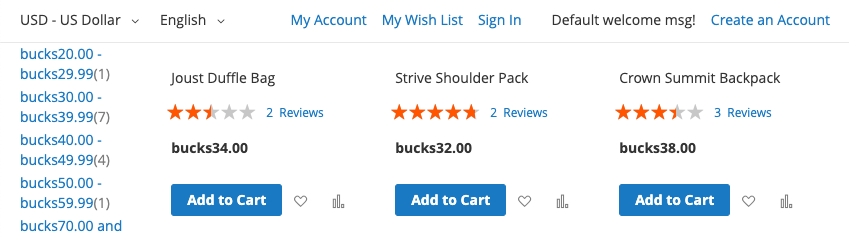
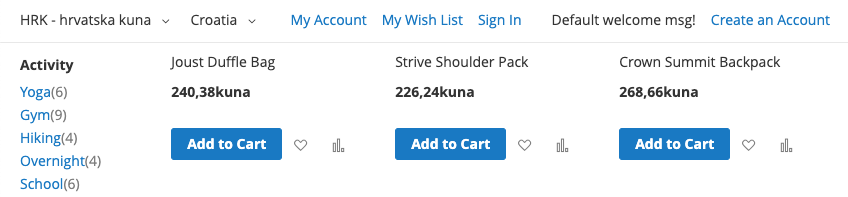
Upon clearing the cache and refreshing the category page, you should see the recent changes:


Important things to remember
- if you are using a custom currency symbol, the product price and currency symbol are glued together (if you check the default Croatian currency display, there is a blank space between the two). Here are two possible solutions:
- an easier solution is to add blank space to the currency symbol before/after the symbol (” kuna”, “bucks “)
- complex, but the more stable solution is to contact your backend developer to set the formatting and/or ordering of the price and symbol
- if a visitor is browsing the catalog in a non-native locale/currency combination (for example English/HRK and Croatian/USD), custom currency change is not applied. This actually makes sense, your visitors may not be familiar with popular currency name (buck for USD) or full currency name (kuna for HRK).
- if you do customize currency display, it will affect entire M2 installation
- all frontend segments (catalog pages – PLP/PDP, cart/minicart, checkout, orders page in “My account” section)
- transactional emails
- all backend segments (Sales pages in Admin (Orders, Invoices, Credit memos), Dashboard and other), existing order history is also affected!
Hope this article was helpful to you! Feel free leave a comment below if you have any questions! Or just to say something nice 🙂



