Developing sites and applications demands the best tool you can afford. PhpStorm is by far the best friend you can get when dealing with web development. Here’s why.
What sets PHPStorm apart from the competition is one incredible fact: It’s the first JAVA application that doesn’t suck. Period. I know, it doesn’t sound plausible but it’s true.
I’ve been using it for over 6 months or so and this review will be based on their 2.0 EAP. They are releasing bug fixes and features/enhancements on almost weekly bases. You can check the progress on their blog and track the change-list.
The following points are based on the app itself and not as a comparison to any other IDE on the market. Also, Im writing this mainly from a front-end developer perspective so bare with me.
1. Local history
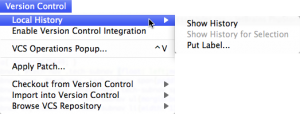
“…Is independent of external version control systems and works with the directories of your project even when they are not under any VCS control. It applies to any structural artifacts: a project, a directory or package, a file, a class, class members, tags, or selected fragment of text.”
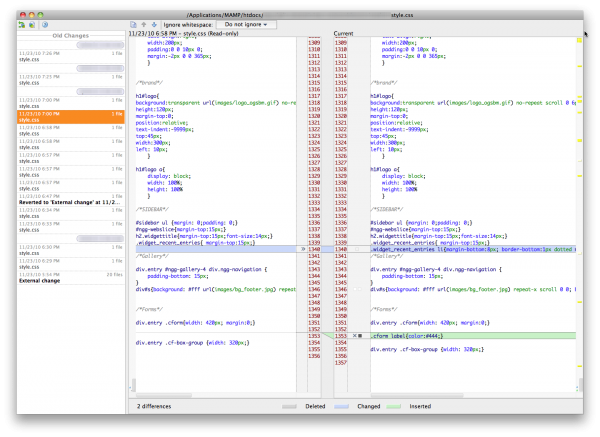
It works the way it’s supposed to and never fails. The moment you set up the project, like “Magento” it keeps track of all changes in the files and even folders. Once you need to compare the files with a previous version it’s a piece of cake to find the differences between files in a nice and intuitively highlighted file comparison window. Only textual files are kept inside the local history and for the files over 1MB it only tracks the very fact of the changes.
Note: PhpStrom has the version control integration built in so you can control the project through SVN, GIT, Mercurial or any other major versioning system you’re using. It even has GitHub integration off the bat.

2. Refactoring
The refactoring feature has been built in since it’s earliest versions. With the latest build of the 2.0 EAP it has some great refactoring options:
– Search for references (File)
– Rename accessors (Field)
– Rename containing file (Class, Interface)
– Rename parameters in hierarchy (Method parameter)
– Rename inheritors (Class, Interface)
– Rename Heredoc/Nowdoc delimeters
If while performing refactoring any conflicts occur, PhpStorm will display a dialog box with a problem description. At this point you can ignore, preview or cancel the action.
A more detailed description of refactoring can be found at their site or once you download the app check put the manual which has an extensive overview of features with examples.
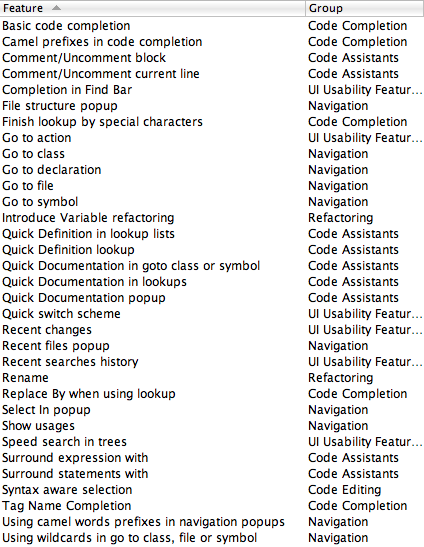
3. Productivity
This one is a killer feature. In fact the main purpose of this app is to make your life as a web developer as easy as possible while programming full-time.
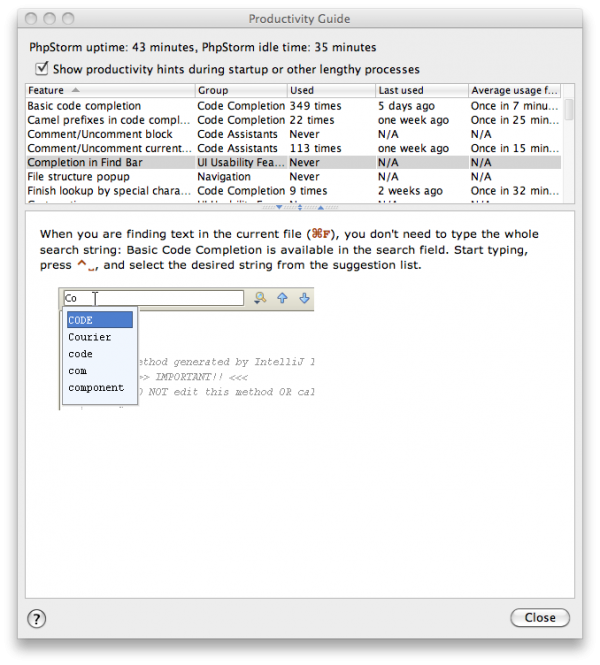
From autocompletion to numerous shortcuts and de-cluttered workspace it becomes your extension rather than just a tool. It even has a “Productivity guide” built-in so you can keep track of all of the features that you use or what’s more important what you’re not that could be of great benefit to you.

Here’s a second screenshot of all of the productivity enhancements you can find in PhpStorm.

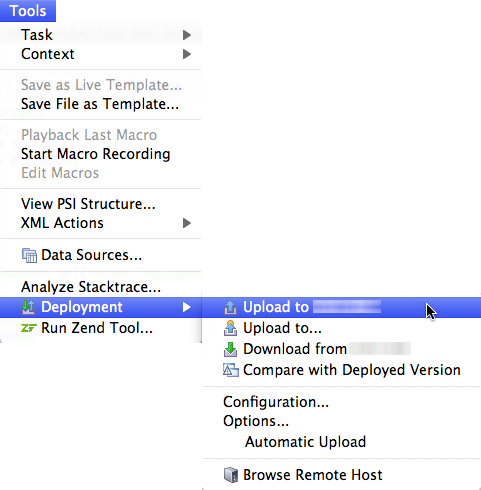
4. Deployment
This one is a huge feature that makes my job a lot easier. Starting from setting the default server configurations and mapping the working folders, comparing local and deployed files to a great feature of optional “Automatic upload” with a neat sub-option of saving upon changing the window focus. This makes my work as streamlined as possible. Combine this with local history by checking the differences between the deployed version and the local version and your teamwork is a breeze. Supports FTP, SFTP, mounted folder and local.

5. Editor
Here’s the list of the editing features that PhpStorm currently has:
– Syntax and error highlighting. The color attributes are configurable in the Colors and Fonts | <language> page of the Settings dialog.
– File templates for the supported languages that enable creating stub classes, scripts etc.
– Live templates for creating complicated code constructs.
– Code completion.
– Code generation.
– Code folding, formatting, and highlighting.
– Zen Coding
– SASS support
– Intention actions and quick fixes.
– Possibility to view code hierarchy.
– Quick access to the API documentation.
– Using macros in the editor.
– Advanced search and replace facilities.
– Advanced means of navigation.
– Refactoring.
– Import Assistance
It’s fast, accurate and if you follow the “Productivity guide” as much as possible and of course over time you’ll be pouring code in no time. Since I’m 90% of the time editing the css and xml files I honestly couldn’t go back to anything I’ve previously used. Period.
Ivica, my team colleague uses it for 99% of time for PHP and Javascript and every now and then he gets amazed by the way the editor alone works. I hope he’ll make a review from the back-end development perspective soon 😉
I’ll have t stop here and let you try it yourself since the more I try to be as brief as possible I keep wanting to add every other feature that this app has.
To conclude this. As in the humble beginnings of my PhpStorm usage and now after more than a half a year later, one thought remains. It’s this: The guys at JetBrains did this application (and WebStorm) with developer in mind from start to finish. Even now, they keep focused on their work to make this app a developer’s extension rather than just a product to sell.