We are all aware of the Magento codebase size and its complexity. That is one of the reasons most people use full-fledged IDEs for Magento programming. Most answers regarding the “what IDE should I be using for Magento?” or “what is the best Magento development environment?” include big boys like Eclipse, NetBeans and PhpStorm. Since you’ve already read the title, you may be wondering: “what can a text editor like Sublime Text offer me for my Magento development?”. Vanilla installation? Not much, but with the help of a few plugins, well… Keep reading and you just may be in for a treat.
Package manager
If you’ve ever used Sublime text you have probably stumbled upon its package manager. It is a great tool that lets you choose from hundreds of available plugins and install them in no time. This is the foundation for sublime customization, and you should install this immediately.
After you’ve installed it, you have access to hundreds of awesome plugins. But which ones should you choose? Which ones are good for Magento/PHP/general development? Here are the ones I use for my day-to-day work.
CTags
So, you’re accustomed to the “click to go to definition” functionality that most IDEs give you. Unfortunately Sublime text does not have this feature. But CTags is here to help. What it does is it generates an index file of language objects (eg. method names, class names etc.) and allows for them to be easily located. After you’ve installed it from the package manager (and read the installation instructions on github), you should build your tags. The way to do that is through “Find > CTags > Rebuild Tags” menu item, but I prefer a key bind. To add a key bind add this to your sublime-keymap file (Preferences > Key Bindings User):
[
{ "keys": ["alt+shift+c"], "command": "rebuild_tags" },
{ "keys": ["alt+shift+v"], "command": "navigate_to_definition"}
]Now you can build your tags by pressing alt+shift+c, or any other key combination you want. After some time (usually ~30-40 seconds for Magento projects), CTags will build your tags and you can start to harness their power. How? Just place your text cursor on the class or method name, press the key combination for ‘navigate to definition’ command and the class will be automatically opened. As for the methods, if their name is unique, they will also be automatically opened, but if there are more methods with the same name, they will be shown in a list so you can choose where to go. CTags is a great package to have in order to improve your coding speed.
SublimeLinter
Don’t you hate it when you code for some time and refresh the browser only to find you have at least 5 syntax errors (missing semicolons or the infamous Paamayim Nekudotayim error)? “This would not happen if I was using Eclipse.”, you might say. Don’t give up yet, there is a cure for this problem too, and it’s called SublimeLinter. It supports many languages out of the box, including PHP so it is a great tool in our toolbelt. In order to make it work, you have to add a path to PHP installation in its configuration. In my case it was this:
"sublimelinter_executable_map":
{
"php":"/usr/bin/php"
}Try to make an error now, and sublime will greet you with a red error mark and the explanation of the error in the status bar.
![]()
XMLLinter
Magento uses a lot of XML. Before I found out about this plugin I used to spend a lot of time debugging even the silliest xml syntax errors in Sublime text. It was really a pain. But fortunately we have a plugin for that too, XMLLinter. Missing the closing tag, misspelling tag name and other errors are a thing of the past, since we are now able to detect XML errors instantly.
So far so good.
PHP snippets
Sublime text already has a lot of PHP code snippets out of the box, but few more always come in handy: Additional PHP Snippets and PHP Completions Kit are good enough. One thing I should like to point is that I had some trouble with triggering the snippets in .phtml files. The solution was to change the “auto_complete_selector” default configuration value, ie. place this
"auto_complete_selector": "source, text"into your ‘Preferences.sublime-settings’ file (Preferences > Settings – User), and it should work.
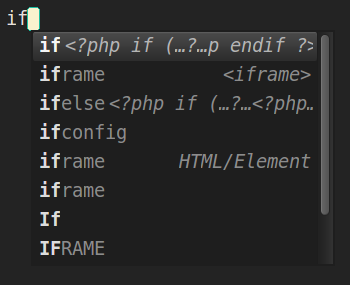
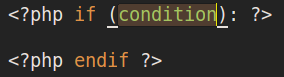
You want an “if” statement in your .phtml? No problem. Start typing.

Press enter and – poof:

XDebug
If you use a debugger while developing, you should look into packages that add support for xDebug. Possibly this or maybe this one.
Sublime-magento
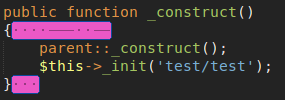
This is a plugin that I have been contributing to, not really an original naming – sublime-magento, but it has some really nice features like:
- inserting the proper class name on a simple key press (so you don’t have to write it yourself)
- opening file path within quotes (especially useful for template paths in XML files)
- creating a module (insert module name and it will be created with all the necessary files and configuration)
- additional code snippets
With these packages in your arsenal, you are good to go. You have the power to tackle even the hardest Magento-related tasks. But let’s not wrap this up yet. We are developers, and we like to have a clean and neat code. Also, we like our development environment to look good (if not awesome), so here are few more plugins you should really look into because they provide for a much better programming experience in Sublime text.
AdvancedNewFile
AdvancedNewFile is a pretty neat plugin that allows you to easily create files within your project. No need to touch your mouse, just place a key bind. I have it like this:
{ "keys": ["shift+alt+n"], "command": "advanced_new_file_new"}SidebarEnhancements
Out of the box sublime does not come with a lot of options in context menu of right click. In order to fix that, you should use SidebarEnhancements. It provides enhancements to the operations on sidebar of Files and Folders, and it’s really cool. Officially supported only for Sublime text 3, but there are some workarounds to make it work in ST2 also.
GoToDocumentation
If you are not really familiar with PHP standard library, or simply have trouble remembering the order of the parameters in a function call, you should consider using GoToDocumentation plugin. Place your cursor over the method name, press the designated key, and documentation page should open up in your browser, be it PHP, HTML, CSS or any other supported language.
Trailing Spaces
I really hate trailing spaces in code, and so should you. With this plugin you will be able to detect and delete them in a matter of seconds. CAUTION: other developers in your team probably don’t care about this so you may start hating them too.

Git/Github packages
If you use git without a command line, you could use the Git and Github Tools plugins. Just search for them in package manager.
Syntax Highlight and themes
Even though the default syntax highlighting in Sublime is pretty good (monokai theme), you can always find something that suits you better. I really like the Phix color scheme and the SODA Dark theme.
There are lots of other tips and tricks for Sublime text and it would be really great to write about them too, but let’s leave that for some other time. You may have also noticed that these plugins (at least the ones from the beginning) were mostly backend related. Sublime has some nice plugins for frontend too like Emmet or jQuery. I recommend that you go through the list of packages in Package Manager and try some of them. It is really easy to add them, and remove, too.
NOTE: all plugins were tested and working on ST2, but they should work without problems in ST3 also.



