Since it’s crucial to have a responsive site let alone online store you’ll definitely want to do anything humanly possible to make that store run fast. Here’s one way of doing it.
Why is my site slow?
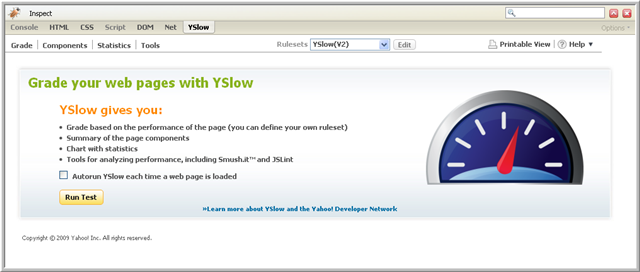
Well, I don’t know but if you have Firefox installed on your computer you can add one more valuable add-on: Y-slow and find out for yourself 🙂

Introduction to YSlow from their site:
YSlow analyzes web page performance by examining all the components on the page, including components dynamically created by using JavaScript. It measures the page’s performance and offers suggestions for improving it.
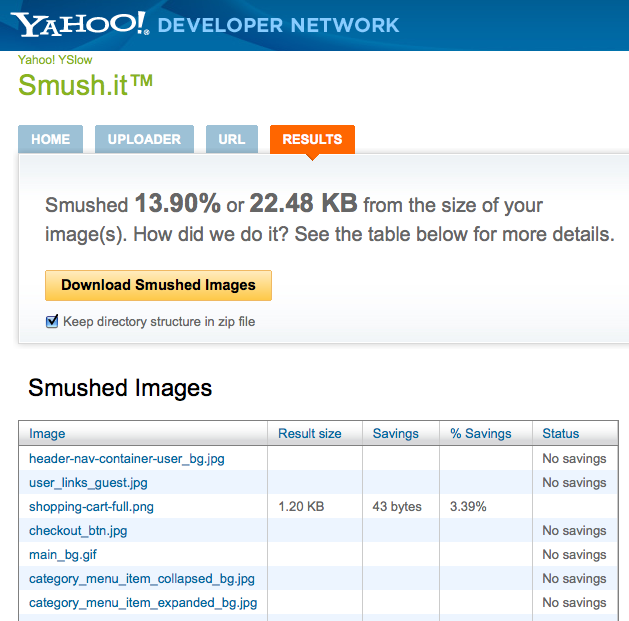
The new YSlow will not only measure, suggest it will also do the legwork for you by resizing images if you choose using the famous smush.it tool.

As you can see from the screenshot smush.it will even neatly organize the archive of the images for you to download.
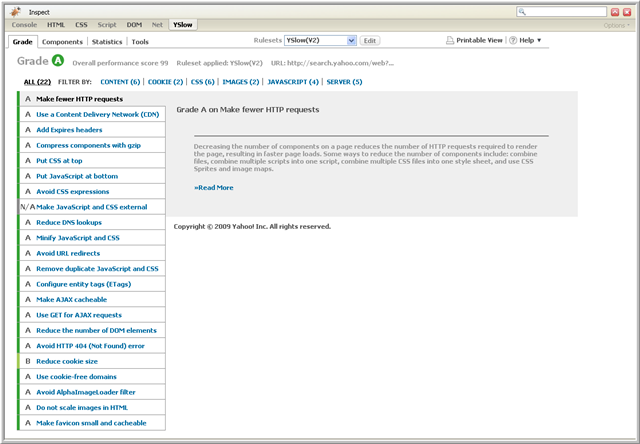
As far as how does the YSlow works Yahoo team states that they have identified 34 rules that affect web page performance and Yslow test 22 of those. Some of them are well known as the size of the files or that “never do it please” HTML resizing of the images and so on but what about other rules you should follow to optimize site’s performance?
Here is the list:
- Minimize HTTP Requests
- Use a Content Delivery Network
- Add an Expires or a Cache-Control Header
- Gzip Components
- Put StyleSheets at the Top
- Put Scripts at the Bottom
- Avoid CSS Expressions
- Make JavaScript and CSS External
- Reduce DNS Lookups
- Minify JavaScript and CSS
- Avoid Redirects
- Remove Duplicate Scripts
- Configure ETags
- Make AJAX Cacheable
- Use GET for AJAX Requests
- Reduce the Number of DOM Elements
- No 404s
- Reduce Cookie Size
- Use Cookie-Free Domains for Components
- Avoid Filters
- Do Not Scale Images in HTML
- Make favicon.ico Small and Cacheable
It comes with three already defined rulesets but you can make your own rulesets and/or edit the existing ones.

The actual window of YSlow offers you 4 main tabs that cover site’s grade, list of site’s components, statistics and tools like JSlint or smush.it as mentioned at the beginning of the post.
Head over to YSlow page for more detailed and elaborate content on how to install and use this tool.