The buzz these days is all about design systems, but design system by itself is not enough to ensure consistency through all designs. When working with design systems, the main challenges are ongoing maintenance and informing everyone about the changes.
For a long time, there wasn’t a thorough solution for designers who design in Sketch which would provide easy access to the latest styles and propagate changed assets to team members. Yeah, we had the ability to share symbols via plugins for a while (Craft’s Library), but there were too many problems, and sharing library is too important to rely on a third-party plugin.
Welcome Sketch Libraries
Sketch just made public the Sketch 47, and we finally have a document with symbols which can be used across other documents, so let’s see how to use libraries in Sketch.
1. Create a Sketch document with at least one symbol and save your document in Dropbox, Box, Sync or any other place where your colleagues have access.

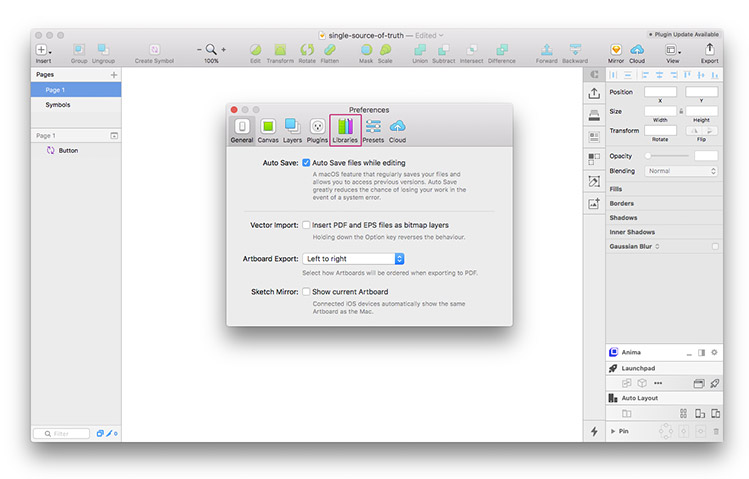
2. Press CMD + comma to open Sketch’s Preferences and navigate to the Libraries tab.

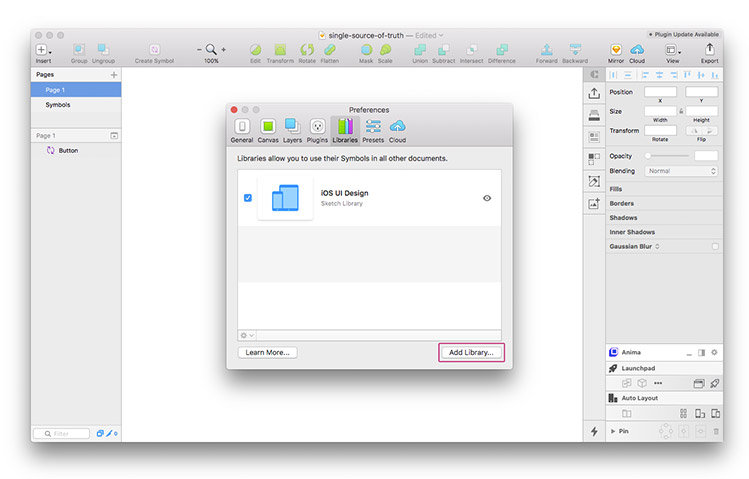
3. You’ll notice there is iOS UI Design library included, but we’ll create a new library. Click on the “Add Library…” button and choose your document. Congrats, you’ve just created a single source of truth for everyone in your team.

Team members can now easily add the Library by following the same steps mentioned above and access the symbols in that file from any Sketch file.
Inserting, editing and accepting changes
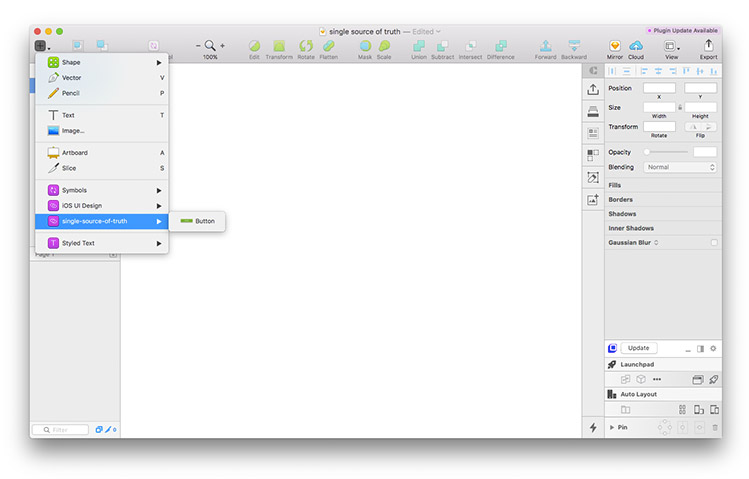
Using shared library is simple and straightforward. Inserting symbols works just like inserting regular symbols, the only difference is they are not placed in your document. To insert a symbol just find your shared library at the bottom of the list on the Insert menu.

You’ll notice external symbols have slightly different icons from the local symbols to avoid confusion.
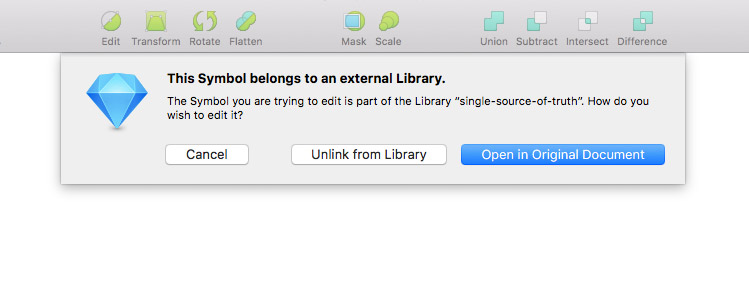
Once inserted, there are two options for editing an external symbol. You can unlink it from Library or open it in the Original document.

If you choose “Unlink from Library”, it will detach from the external library and become a local symbol in your current Sketch file.
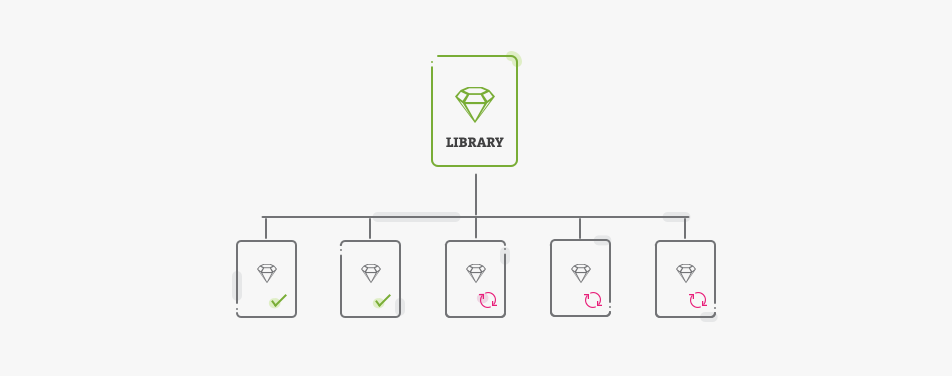
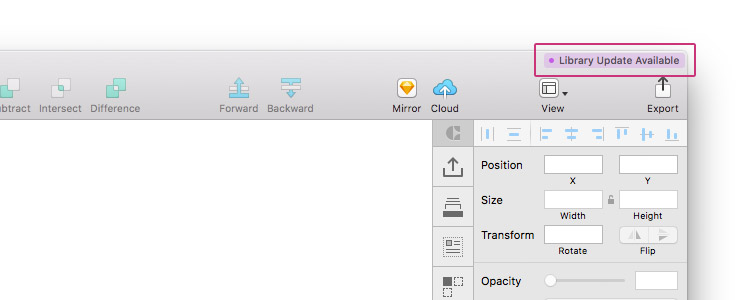
Making changes in the original document will affect all instances of the symbol across any document which is using this library, but only if those changes are accepted. After making changes, everyone who is using this library will see “Library Update Available” badge on the top-right corner of Sketch.

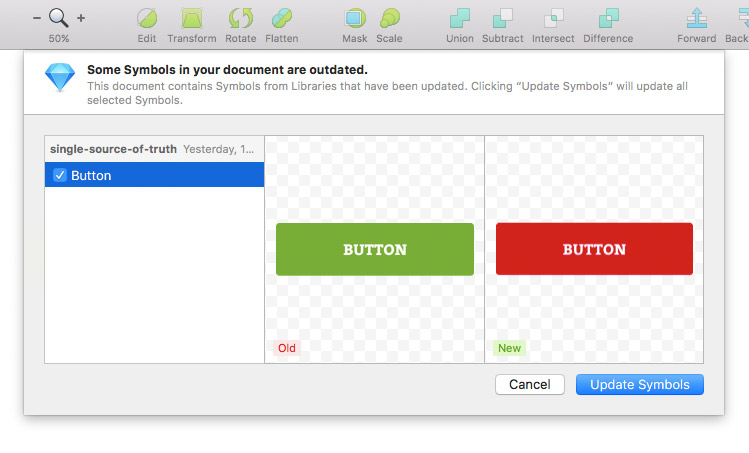
Maybe Sketch crew should make that badge more prominent because it’s easy to miss. Anyhow, clicking on it will display a dialog box with outdated symbols and an option to selectively update them.

To sum up…
This feature is definitely a game changer for all Sketch users and it will change real-time collaboration permanently. What we would like to see in some of the future updates is an option to include text styles and layer styles in a library. If you’re interested in professional Magento design services, we invite you to explore our Magento Web Design Service – we’d like to help you build your next online store.