Hello inchoo readers. As we are nearing the Christmas time, I felt I could write down some free code and share with you. Yesterday I got all excited seeing Magento 1.4 beta1 available for download. As you can guess, it did not took me long to download and install it. One of the most interesting features, for me, are the widgets.
Personally I see the widgets plus WYSIWYG implementation as a great boost to user (site owner) friendly admin section. It can be a real mess having your client call {{block type=”myextension/myclass” … bla bla bla… }} code each time he wishes to show some custom coded block on certain pages or so. Magento widgets handle this quite nicely, all you have to do is point and click :).
Also, keep in mind that widget functionality is available not only on the CMS pages but on static blocks, product descriptions, category descriptions etc. This is extremely useful and usage scenario is breathtaking. One can build all sort of features based on the purpose of the widget.
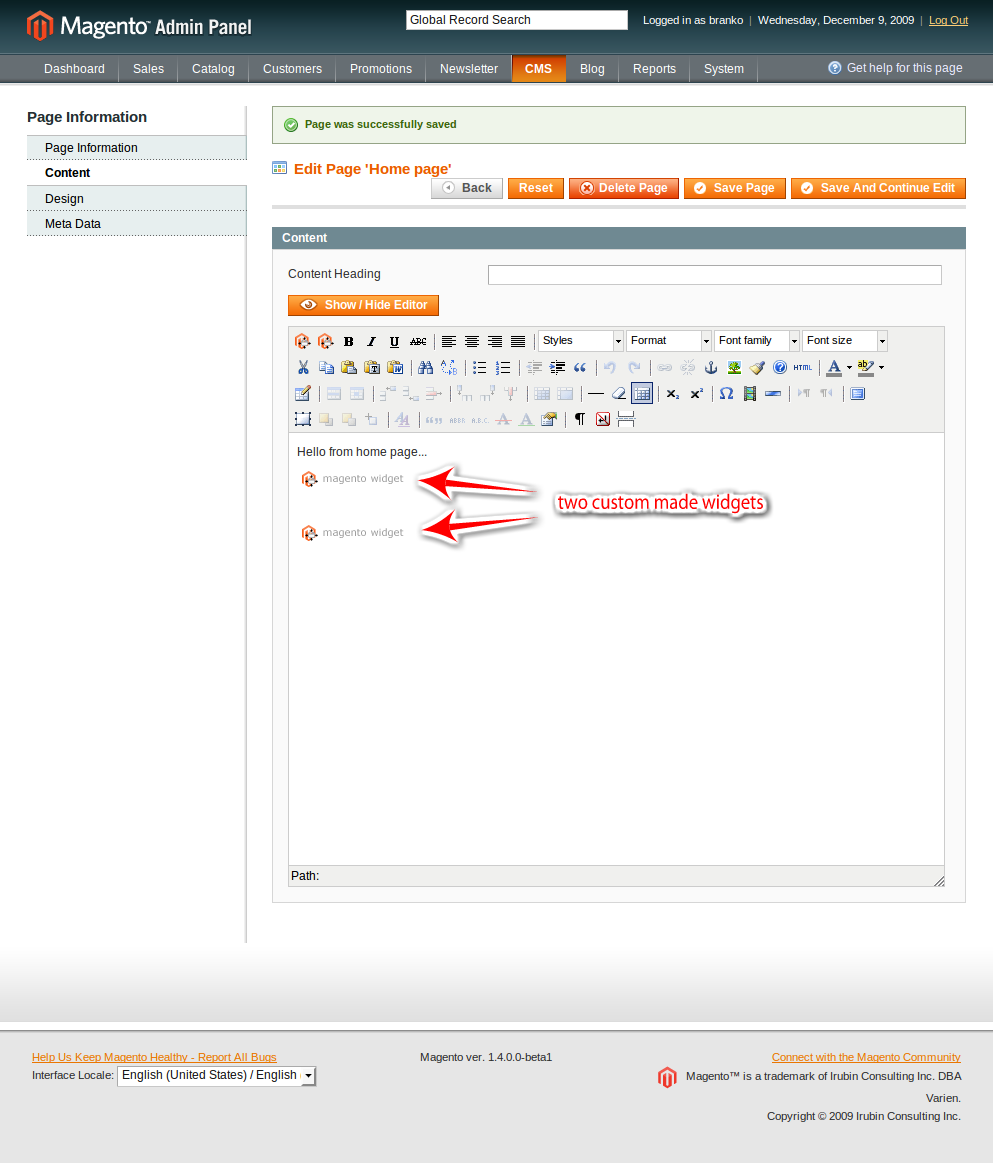
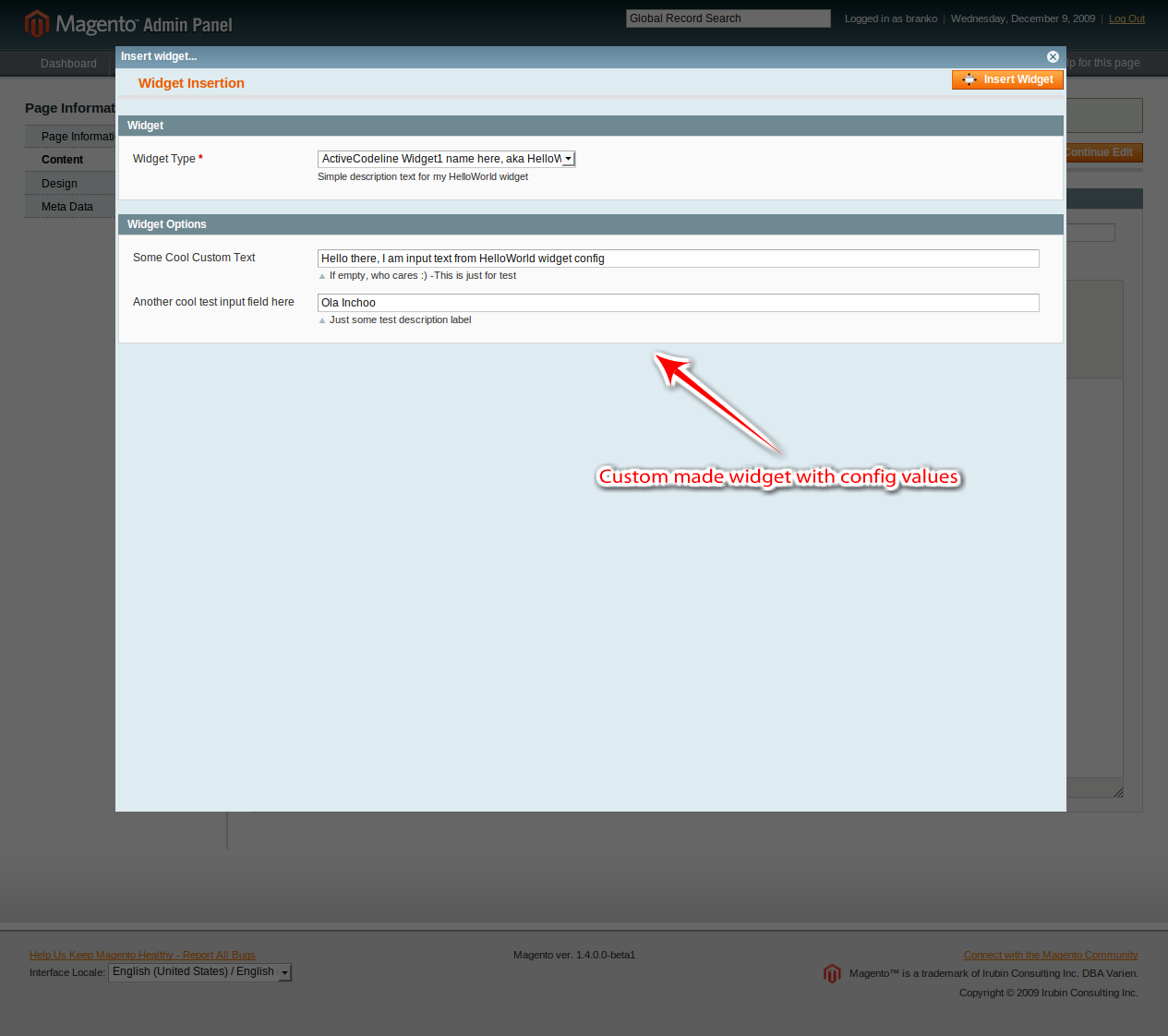
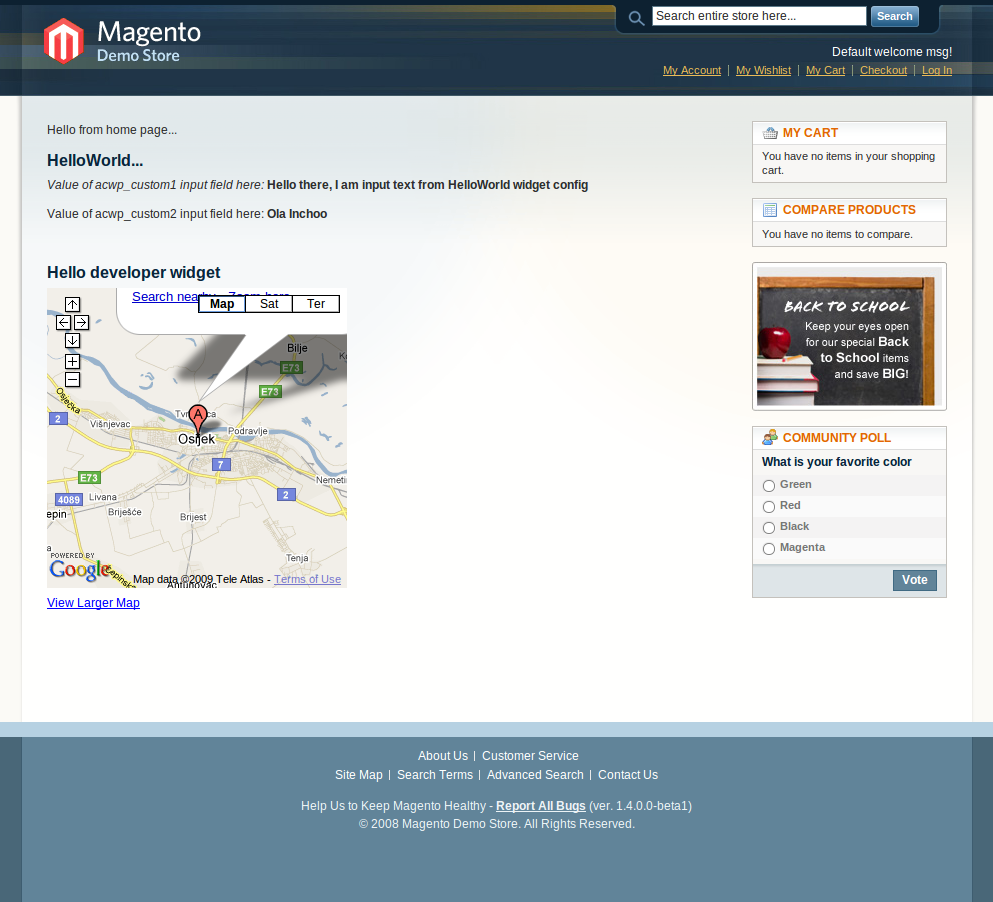
Below you will see few screenshots of my widget implementation, how it looks in admin section and in frontend.
Also, here [ ActiveCodeline_WidgetOne.tar.gz ] is the attached fully functional “blank” Magento widget extension. Hopefully it will help you learn initial widget requirements, if you are new to the concept and development in Magento.