Magento default installation already has a predefined custom 404 page (no-route). But is it enough to help visitor/customer get back on right track!?. Let’s look over a few examples of custom designed 404 pages. http://centar-alata.hr/404, https://github.com/404, http://www.bluedaniel.com/404, http://www.casino-lemonade.com/404/ – as you can see, it can be funny, creative or you can take advantage of this “case” and try to engage potential customer. Here are a few quick and dirty ideas on how to reuse custom 404 page in Magento and try to serve specific content on it.
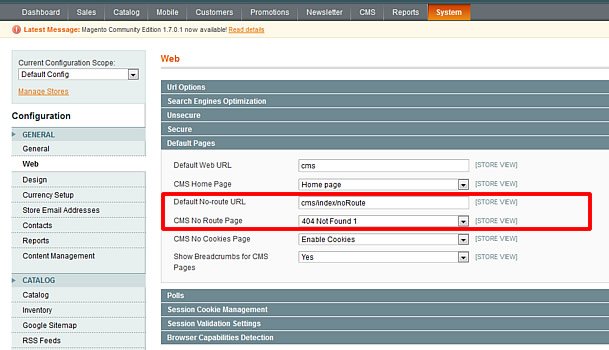
Under Magento administration we can manually set default 404 page template. System -> Configuration -> General -> Web -> Default Pages -> CMS No Route Page. Here you can add any previously created CMS page (Customer Services for example).

Or you can use more specific content (search form, store sitemap, contact form, specific store categories with promoted products…).
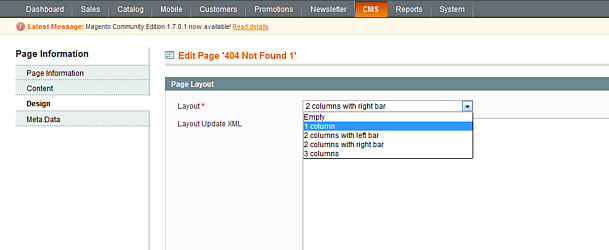
We can use layout update via CMS -> Pages -> 404 not found -> Design -> Layout Update XML. But, we want more controls and we will edit template files. Only thing you can change here is Page Layout, I will use 1 Column page.

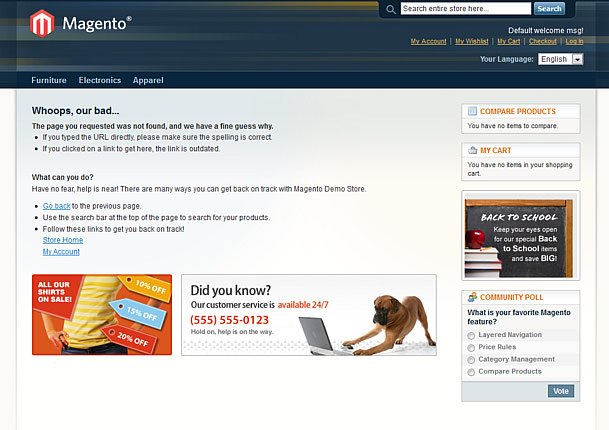
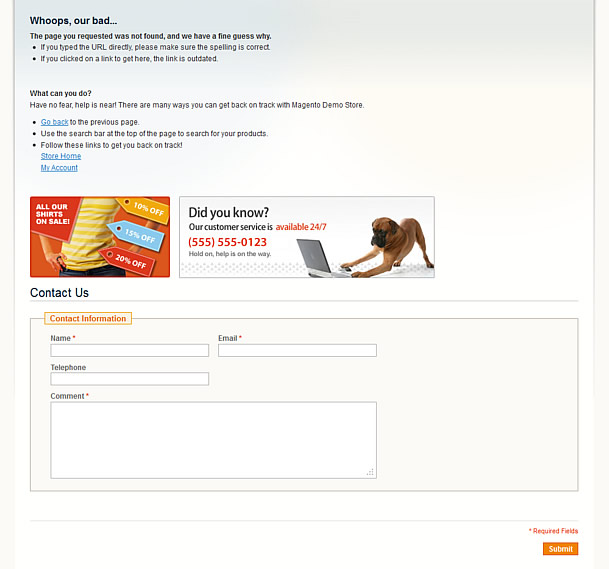
Default 404 page.

Now we need to have access to layout and template files or your current theme, first we will start with cms.xml app/design/frontend/yourpackage/yourtheme/layout/cms.xml in my example path is app/design/frontend/base/default/layout/cms.xml.
Open cms.xml in favorite editor go to line 73 or find
<cms_index_noroute translate="label">Little cleaning
<cms_index_noroute translate="label">
<label>CMS No-Route Page</label>
<reference name="content">
<remove name="page_content_heading"/>
<remove name="cms.wrapper"/>
</reference>
</cms_index_noroute>
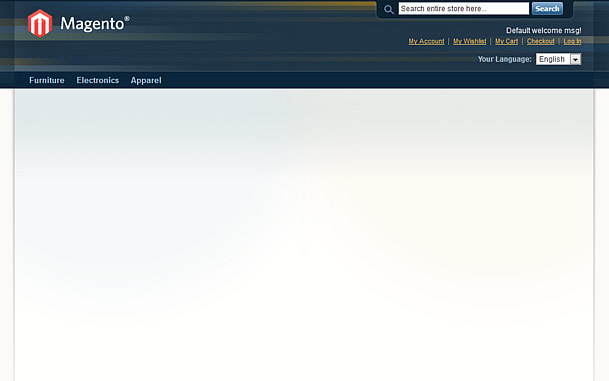
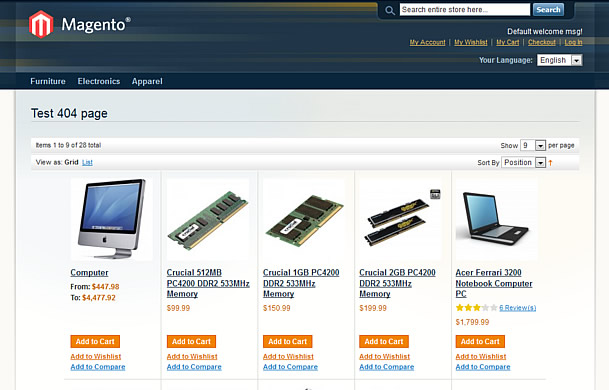
Clean layout, and now we can add specific category listing with products, or we can create new category which will contain only products for 404 landing page. We can also create Catalog Price Rules for 404 page category and add some compensation through discount…
<cms_index_noroute translate="label">
<label>CMS No-Route Page</label>
<reference name="content">
<remove name="cms.wrapper"/>
<block type="catalog/product_list" name="featured" template="catalog/product/list.phtml" after="page_content_heading">
<action method="setCategoryId"><category_id>15</category_id></action>
<action method="setColumnCount"><column_count>5</column_count></action>
<action method="setDefaultGridPerPage"><limit>15</limit></action>
</block>
</reference>
</cms_index_noroute>
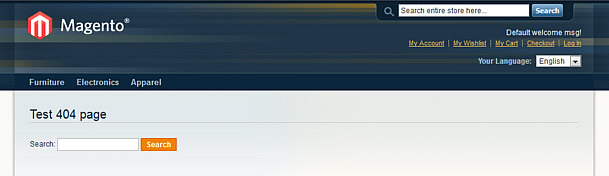
In most cases 404 pages always have some kind of search form, we can use 2 approaches, simple quick search or advanced search form.
Quick search:
<cms_index_noroute translate="label">
<label>CMS No-Route Page</label>
<reference name="content">
<remove name="cms.wrapper"/>
<block type="core/template" name="top.search" as="topSearch" template="catalogsearch/form.mini.phtml"/>
</reference>
</cms_index_noroute>
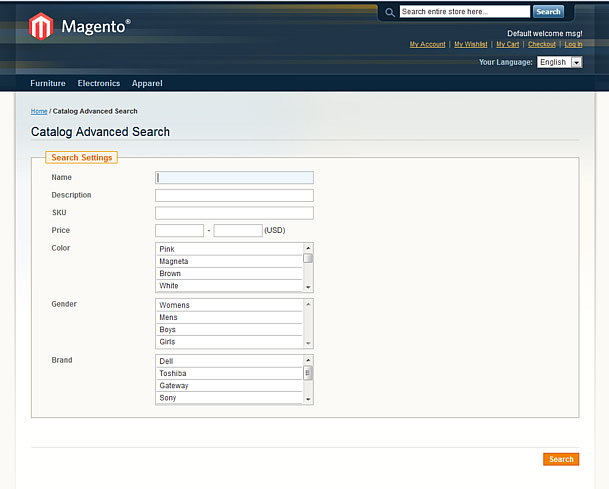
Now we will try to use advanced search, in this case we need to create new template for advanced search form. app/design/frontend/base/default/template/catalogsearch/advanced/form.phtml – I will simply duplicate this template and give it a name 404search.phtml, open that file and on line 38 find
<form action="<?php echo $this->getSearchPostUrl() ?>" method="get" id="form-validate">Replace with
<form action="<?php echo $this->getUrl('catalogsearch/advanced/result'); ?>" method="get" id="form-validate">Open cms.xml and add some magic
<cms_index_noroute translate="label">
<label>CMS No-Route Page</label>
<reference name="content">
<remove name="cms.wrapper"/>
<remove name="page_content_heading"/>
<block type="catalogsearch/advanced_form" name="catalogsearch_advanced_form" template="catalogsearch/advanced/404search.phtml"/>
</reference>
</cms_index_noroute>voila

One more idea is to add a contact form where users can submit a message if they need some help or cannot find something over and over.
Again we need to edit .phtml file, app/design/frontend/base/default/template/contacts/form.phtml and create duplicated template, my name was 404form.phtml.
Open it and around line 31 find:
<form action="<?php echo $this->getFormAction(); ?>" id="contactForm" method="post">replace with:
<form action="<?php echo Mage::getUrl(); ?>contacts/index/post/" id="contactForm" method="post">Now edit cms.xml
<cms_index_noroute translate="label">
<label>CMS No-Route Page</label>
<reference name="content">
<remove name="page_content_heading"/>
<block type="core/template" name="contactForm" template="contacts/404form.phtml"/>
</reference>
</cms_index_noroute>
This article is for demonstration purposes only and to give you ideas how to spice up a little, boring 404 page.
Good luck!



