Murphy says: “Anything that can go wrong, will go wrong”. When it happens to your store it’s best to get the information about it ASAP and present the error in the most humane possible way. Let’s do it!
Since ever Magento presented it’s errors on the front-end for everyone to see and it was good for the developers but once the site has gone live that couldn’t be an option anymore. In Magento 1.4 those errors are now hidden and all your customer could get about the actual error was the “error number”.
Good for the developer since they could just look up the error in log file but the customer that ran into that error isn’t pleased since he or she got some techie message and what’s more interesting in the magento’s default theme. Not good.
I’ll try to describe the steps on how to make your site both developer and customer friendly without breaking the integrity of your store.
Also, we’ll set up an email to be sent to the desired e-mail address when such error(s) occur so that you can react on time.
Note: This applies to Magento 1.4 and above!
These steps involve editing some xml files and I’ll be as clear as possible so that you can do it yourself in no time.
Step 1
Go to your root magento installation folder and locate /errors folder. There you’ll find a local.sample.xml or sample.local.xml and rename it to local.xml.
Step 2
Duplicate the default folder inside /errors folder and rename it to match the name of your theme you’re using for the site. We’ll use this folder to style the error page according to the site’s theme. All you have to do is to replace the css file and related images from your error theme with the ones from your theme’s folder.
This will ensure that the “error page” looks the same as the rest of the site. Neat.
Step 3
Open the local.xml you’ve renamed in the Step 1 and take a look at the example below:
As you can see from the image everything is actually explained in the comments so you can reference those when changing the values.
<config>
<skin>name-of-your-skin-folder-inside-errors-folder</skin>
<report>
<!--
"action" can be set to "print" to show exception on screen and "email"
to send exception on specified email
-->
<action>email</action>
<!--
in "subject" you can set subject of email
-->
<subject>Store Debug Information</subject>
<!--
"email_address" admin email address
-->
<email_address>admin@your-store.com</email_address>
<!--
"trash" is handle about trace info
value "leave" is for store on disk
value "delete" is for cleaning
-->
<trash>leave</trash>
</report>
</config>Options you can edit:
<skin> -> change the “default” to name you chose in the step 2
<action> -> if the
<email> -> Enter the email you want to send the error report notification to.
<trash> -> It’s best to keep the “leave” option since you’ll need it for debugging
That’s it, all you have to do now is to test your new configuration. One way would be to force “throw exception” with this piece of code:
< ?php throw new Exception("stop") ?>Oh, yes… Some images please.
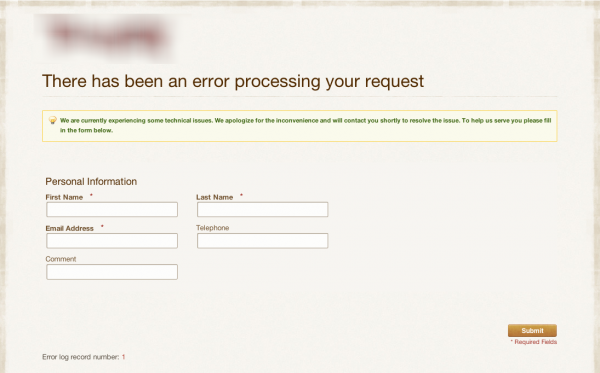
Error report page styled the way you want it to.
NOTE: This is a part of an actual store we’re developing therefore the logo is blurred.