Do you remember, how many times you did something that was time consuming and/or required certain amount of steps to achieve your goal? After some time you had to repeat the whole process… And again… And again… I am pretty sure you came to an idea, “Wouldn’t it be really useful if I can somehow simplify the process?” Yes, you are correct, the same question troubled me when trying to figure out how the make my life easier when creating a custom theme. Unlike Magento 1, Magento 2 has a different (and more complex) way of setting up themes, so I started developing a Bash script that will make my life easier. Hopefully, yours as well.
I think it will be very easy to follow this tutorial on how to use the script.
Step 1: download the zip or clone it from Github repository into root of your Magento 2 project:
git clone git@github.com:dvrgoc/magento2-theme-manager.gitStep 2: open terminal from the root of your Magento 2 project and run this command to start the script:
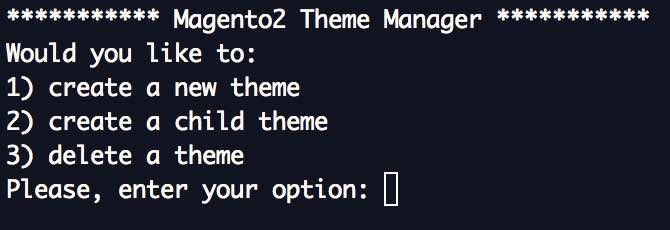
bash magento2-theme-manager.shNow that the script is running, you are prompted to enter one of the following numbers:

Option 1: Create a new theme
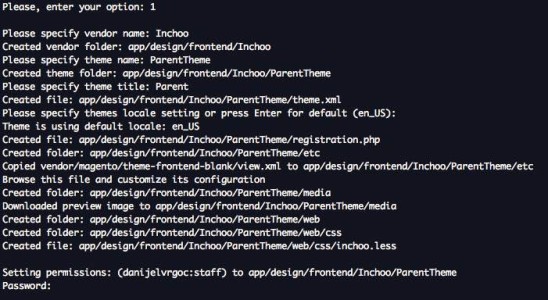
Once selected, user will be prompted to type in the following:
- Vendor name,
- Theme name,
- Theme title (will be visible in Admin area),
- Local setting,
- Users password in order to set the owner and group of the created files (in my case on OS X, owner will be set to ‘danijelvrgoc’ and group to ‘staff’).
The script will also generate a small LESS file (inchoo.less) that is going to be compiled into CSS file in the process of deployment of static files. Here is the content of it:
@inchoo-green: #79AD36;
body {
background-color: @inchoo-green !important;
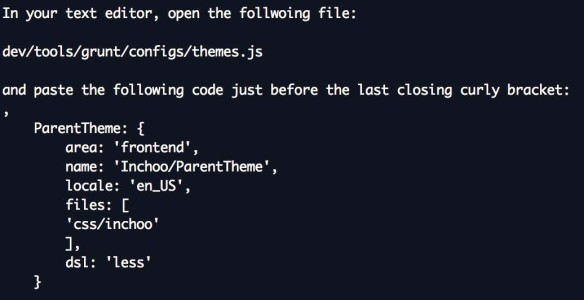
}The next step is to open Grunts theme.js file and paste the following code (yes, the comma character as well):
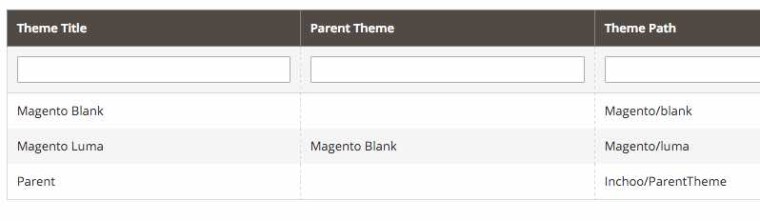
At this moment, open Admin Dashboard and make sure your theme is visible under Content -> Themes.

With this taken care of, it is safe to run the following commands to make your theme compileable by Grunt and deployable by Magento:
grunt clean
grunt exec:ParentTheme
php bin/magento cache:clean
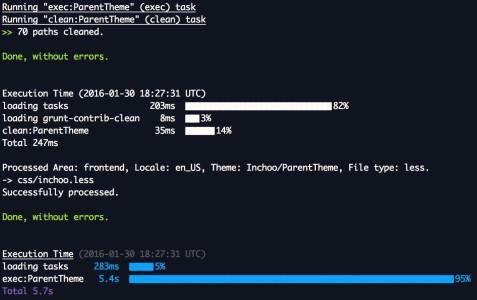
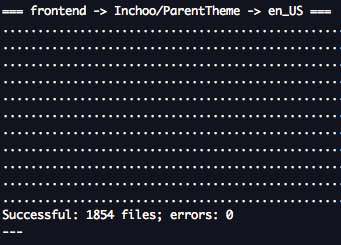
php bin/magento setup:static-content:deployHere is an output of ‘grunt exec’ command:
and of deployment of static content:

After the deployment, the compiled inchoo.css file can be found in app/design/frontend/YourVendor/YourTheme/YourLocale/css folder:
body{background-color: #79ad36 !important}
Option 2: Create a child theme
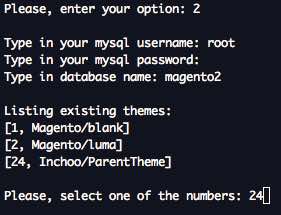
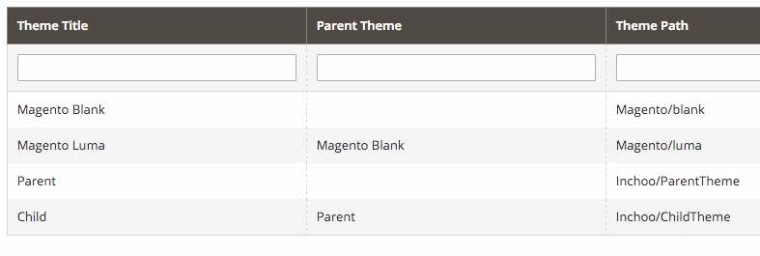
In order to create a child theme, user has to enter valid MySql credentials in order for the script to read all available themes.

User will be prompted to enter number of the theme that will become parent theme to your theme. In my case, I entered number 24, after which the process of creating a theme is same as creating a new theme.

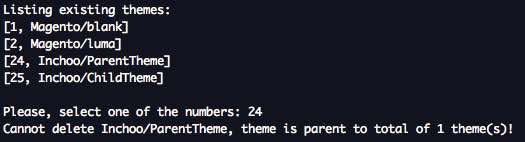
Option 3: Delete a theme
Just like when creating a child theme, user has to enter valid MySql credentials, script will connect to database and list all of the registered themes. It is possible to delete only child themes, otherwise you will get an error.

That’s it, I hope this article helped you understand which steps you have to make to make your theme ready for deployment and that you will start using this script on your very next project.
If you need any extra help, don’t hesitate to drop us a comment or send an inquiry. We would be happy to offer you a detailed custom report based on our technical audit!