If you’ve got an eCommerce business, at times you probably need an easy, simple way of managing the various pages of your web. A way to create and set up stuff without needing any programming and assistance from a developer.
This is where the Magento 2 Page Builder comes into play. This drag-and-drop builder is a solution that allows you to sidestep development and quickly build the page you need. Adobe officially describes it as a:
Unified native CMS tool across our platforms which will enable the Magento Community to develop extensions utilizing Page Builder in order to deliver value for the entire ecosystem.
The Page Builder was introduced in version 2.3.1 of Adobe Commerce, released in March 2019. Initially, it was exclusive to Adobe Commerce. For Magento Open Source users, it became available starting with version 2.4.3, released in August 2021.
The Basics of the Magento 2 Page Builder
The Page Builder is an Adobe extension for creating content by dragging-and-dropping pre-built controls, such as live previews, rich media, form editors, and product catalogs.
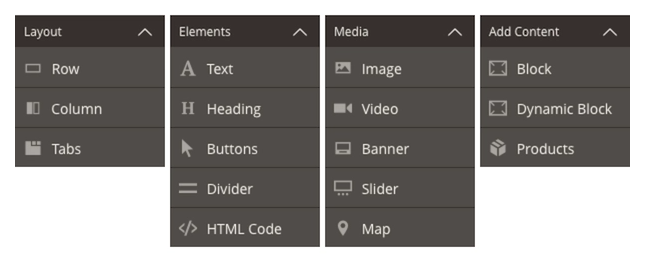
Page Builder controls are also called content types. There are four content types available:

Source: https://webkul.com/blog/what-is-page-builder-in-magento-2/
With the Page Builder, you can easily create and configure product pages and categories, not only their design and layout, but also the behavior of certain dynamic elements. You can also change settings for individual contents like margin, height, width, padding, and so on.
Since the 2.4.3 release, the Page Builder is included by default in both Magento Open Source and Adobe Commerce. It is not a separate extension that needs to be installed; instead, it is integrated directly into the core platform, allowing users to create and manage content using the Page Builder’s drag-and-drop interface without needing any additional installations.
Key Features of the Magento 2 Page Builder
No coding skills required
Magento 2 Page Builder enables anyone to create content pages without programming knowledge.
When using the Magento 2 Page Builder, you don’t need developers to write complicated code to import products and add product lists on the website. Instead, you can edit full-page layouts supported for CMS pages, products, and categories right from the frontend, making it an excellent tool for eCommerce merchants without extensive coding knowledge.
Easy-to-use interface
The Magento 2 Page Builder has a near-zero learning curve and intuitive interface design.
You can easily drag-and-drop the position of all content elements and edit text inline, as well as create immersive experiences as this tool offers full support of text, images, video, sliders, promotional banners, and more in adjustable page layouts.
Drag-and-drop and live preview
The Page Builder provides you with a versatile drag-and-drop interface. You can also add columns and shift objects around the page with pre-built controls, creating a wide range of layouts. Drag and drop functions are available for columns, pictures, headings, buttons, and more to improve the website’s new and old content.
You can drag and drop content components, layouts, and elements right inside the Page Builder, as well as preview them in real-time. Live previews allow you to see how the content will appear in the frontend immediately, allowing you to easily catch any errors.
Flexible content management
The Page Builder extension supports all ecommerce page design and content creation needs. You can schedule, preview, and publish content changes at any moment and automate your content creation and management process, as well as target content to customer segments to personalize the experience.
With AI-powered product recommendations, you can also show visitors the right products at the right time.
How to create content with the Page Builder
With the Page Builder, you can create content through the following approaches:
- By drag-and-dropping page builder elements.
- By inserting the HTML Code element and pasting your code into it.
- By creating a widget and inserting that into the page.
Drag and drop approach
The drag-and-drop approach is the primary approach of the Page Builder that allows users to create content via Page Builder by dragging and dropping the built-in Page Builder elements via the admin panel.
In some cases, it might be necessary to create a custom content type representing some manageable page block or element in the page builder. Custom content types can improve the page builder’s ability to create rich content, but will require both admin/frontend changes to preview the changes in both admin/frontend, taking up development time.
HTML code approach
Magento 2 Page Builder offers flexibility by allowing users to insert custom HTML code directly into the pages or blocks they are creating. This is particularly useful if you need to add custom styles, scripts, or complex HTML structures that aren’t easily achieved through the default Page Builder elements.
This allows for a high degree of customization, making it easier to achieve specific design and functionality requirements directly within the content management interface.
Widgets approach
The widgets approach allows a user to structure the page by adding multiple widgets that represent page blocks. Content of any complexity can be implemented as widgets by a developer and added to a page by the user.
Although they are relatively easy to maintain and allow users to add dynamic content, they require developers for any content change or style change that is not covered by widget configurations.
Which approach to use?
Widgets are helpful with more complicated content, for example when you need to add a CSS class to a Page Builder element in the admin to get the desired effect or style, when it requires an advanced element structure to implement or has dynamic elements.
Use drag and drop when the content consists of simple elements, texts, buttons, and images. Plain HTML is useful when a single code block has to be added, like a tracking code or a video embed.
How to get started?
Magento 2 Page Builder is nowadays included in Adobe Commerce and Magento Open Source. It’s a robust tool that empowers businesses to create professional, customized, and responsive web pages with minimal effort. There are official tutorials and documentation for the Magento 2 Page Builder to help you get acquainted with the tool as it does not require any coding knowledge and Magento admin users can easily utilize it.
We also have more content that can aid you in learning about Page Builder: