We’ve had a request to add a new custom layout for CMS pages in one Magento shop.
This can be very useful and can save you a lot of time for different static pages of your shop.
In this example we’ll create a layout named Inchoo Layout.
We should focus on two xml files: layouts.xml and page_layout/inchoo-layout.xml under Magento_Theme folder.
Create inchoo-layout.xml in:
app/design/frontend/_YOUR_VENDOR_/_YOUR_THEME_/Magento_Theme/page_layout/test-layout.xmlwith content:
<?xml version="1.0" ?>
<layout xmlns_xsi="http://www.w3.org/2001/XMLSchema-instance" xsi_noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_layout.xsd">
<update handle="empty"/>
<referenceContainer name="page.wrapper">
<container name="header.container" as="header_container" label="Page Header Container" htmlTag="header" htmlClass="page-header" before="main.content"/>
<container name="page.top" as="page_top" label="After Page Header" after="header.container"/>
<container name="footer-container" as="footer" after="-" label="Page Footer Container" htmlTag="footer" htmlClass="page-footer" />
</referenceContainer>
</layout>Our layout is based off the empty page layout, you can also create a layout based another layout.
Just replace <update handle=”empty”/> with the layout you wish to use, e.g <update handle=”3columns”/>
Create layouts.xml in:
app/design/frontend/_YOUR_VENDOR/_YOUR_THEME_/Magento_Theme/layouts.xmlwith content:
<page_layouts xmlns_xsi="http://www.w3.org/2001/XMLSchema-instance" xsi_noNamespaceSchemaLocation="urn:magento:framework:View/PageLayout/etc/layouts.xsd">
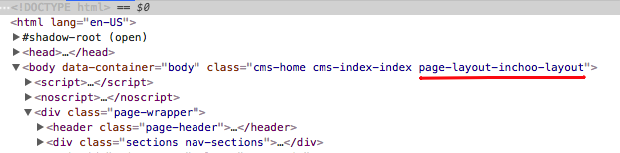
<layout id="inchoo-layout">
<label translate="true">Inchoo Layout</label>
</layout>
</page_layouts>Now, our custom layout is in the list of layouts.
Frontend:

Note: Clear cache! 😉