Everyone has their own style of writing code and there’s always a debate which one’s is the correct one or which one’s makes the most sense. For that reason rules are brought that need to be followed that define code standards and enhance source code readability.
Code sniffer is a standard or set of rules that applies to source code. It automatically checks for code against some of the common coding issues, irregularities, inconsistencies, errors and identifies them… things like:
- Raw SQL queries
- SQL queries inside a loop
- Direct class instantiation
- Unnecessary collection loading
- Excessive code complexity
- Use of dangerous functions
- Use of PHP superglobals
- Code style issues
Magento follows PSR-1 and PSR-2 coding standards and therefore recommends the use of the PHP Code Sniffer tool that will scan the code and identify inconsistencies and errors for manual editing.
To define Code Sniffer in IDE there are two steps to follow:
- Define Code Sniffer installation
- Define Code Sniffer standard which will be applied to code
Magento Custom Coding Standard
Each Magento 2 installation comes with preinstalled PHP Code Sniffer and a custom rule set with the code sniffer to be confident that your code meets all Magento-specific standards that can be used.
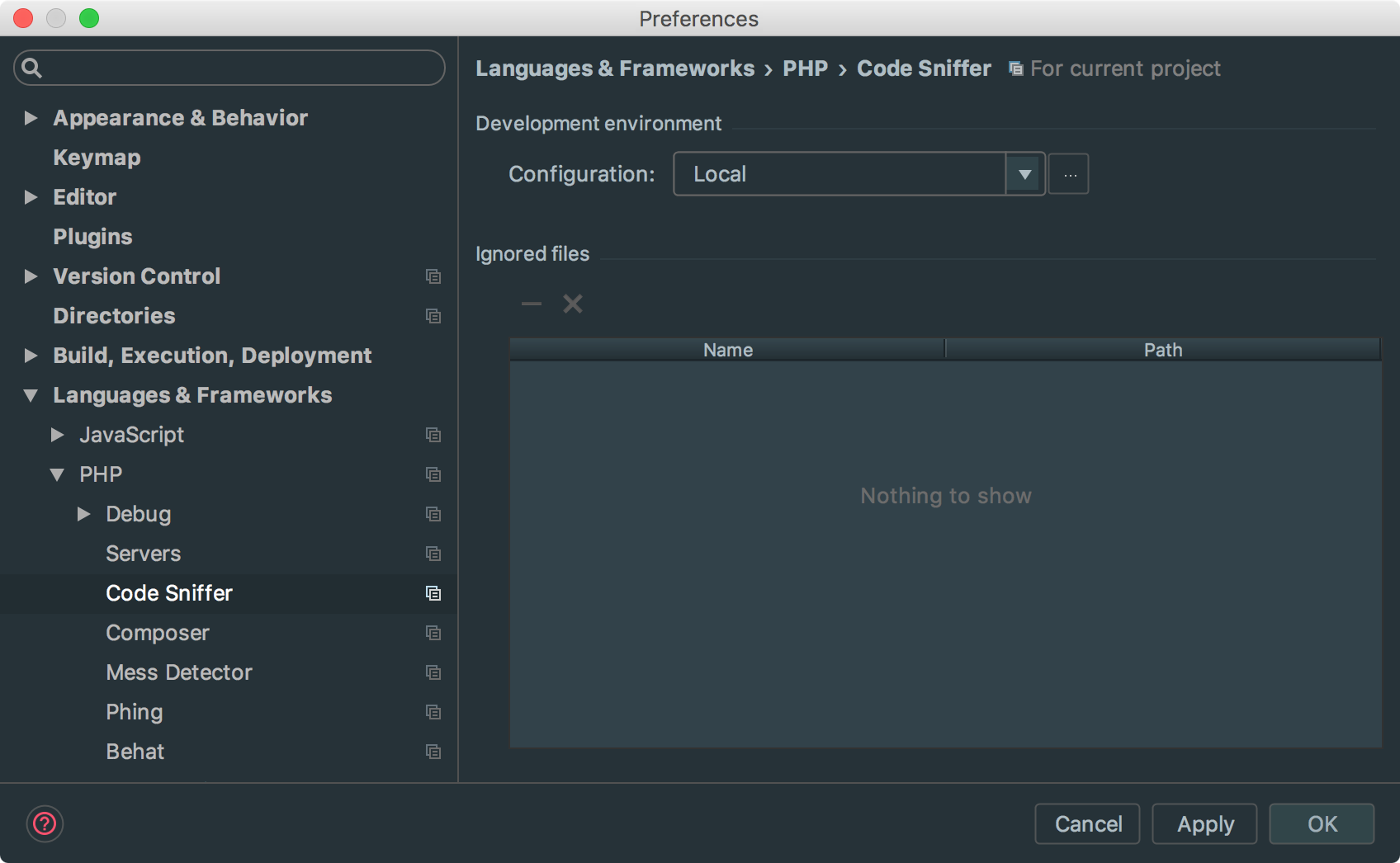
In PHP Storm IDE preferences go to Languages & Frameworks / PHP / Code Sniffer and open Local configuration.
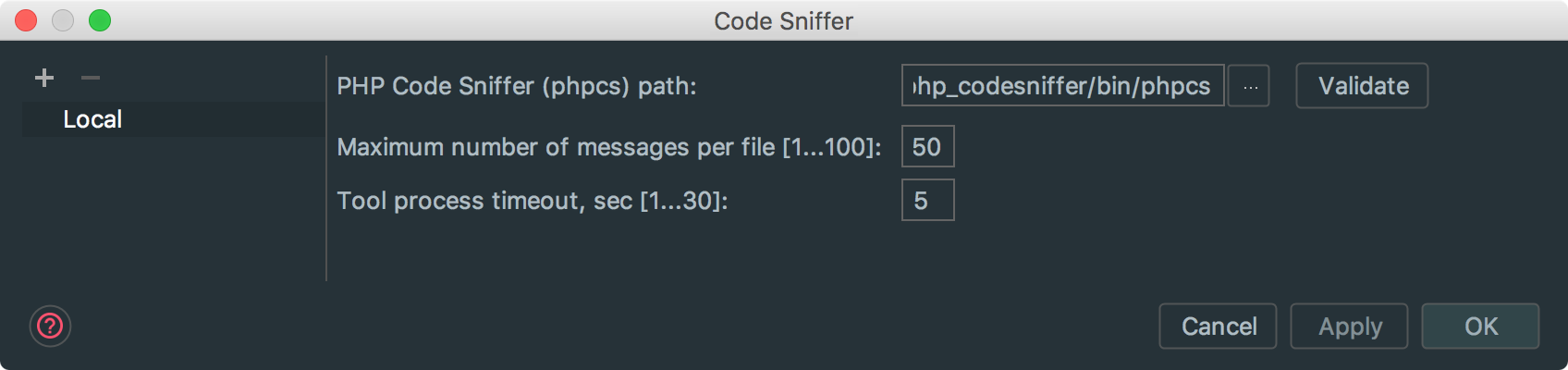
In the PHP Code Sniffer (phpcs) path input field define the absolute path from a Magento installation:
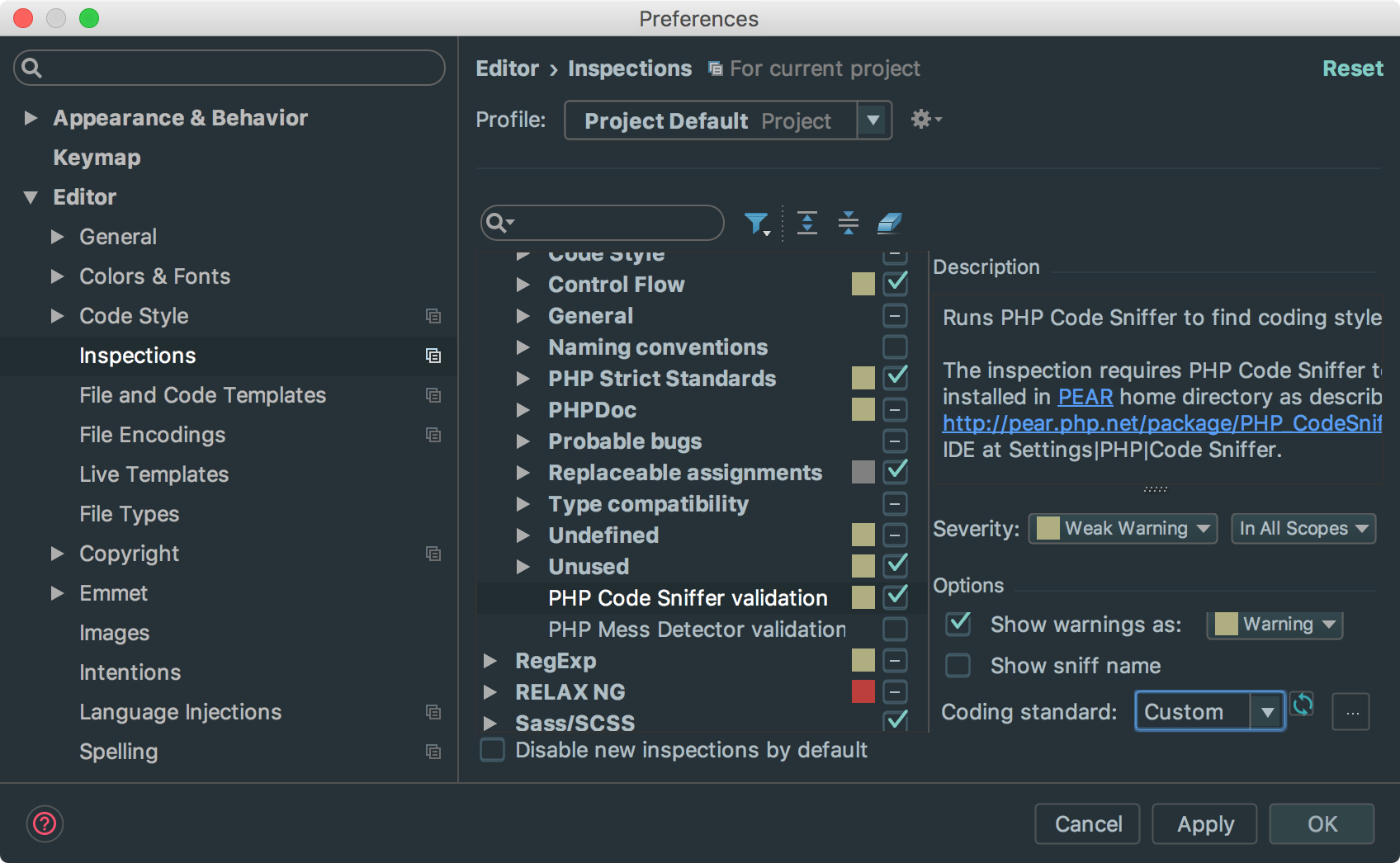
vendor/squizlabs/php_codesniffer/bin/phpcsThe next step would be to define what standard to use. In the preferences go to Editor / Inspections / PHP / PHP Code Sniffer validation.
Switch to Custom coding standard, select Browse “…” and for the path insert the absolute path from a Magento installation:
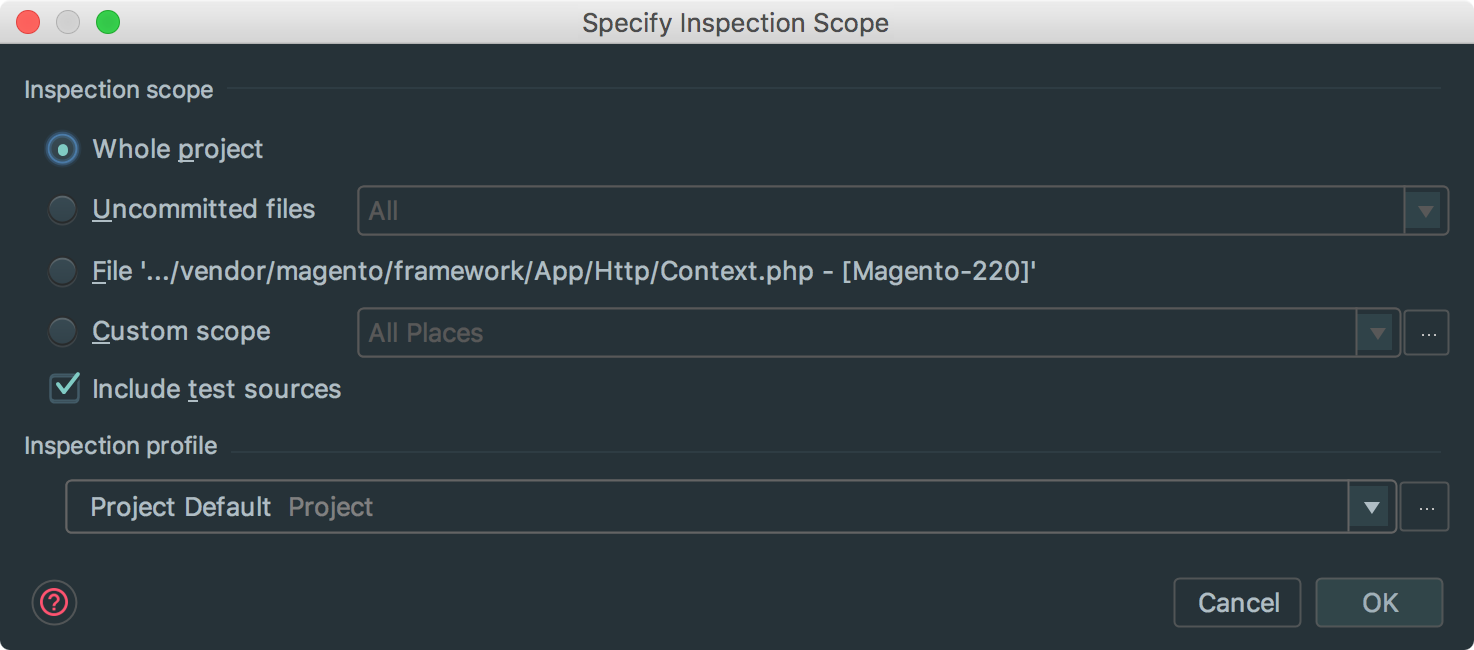
dev/tests/static/framework/Magento/ruleset.xmlMagento will check for code irregularities automatically in the editor and mark them as warnings. Not to open each file separately and to validate it, PHP Storm offers code inspections of the entire project, custom scope, uncommitted files, etc. The setting is located in the main menu Code / Inspect Code
Magento Extension Quality Program Coding Standard
This Magento standard is defined as a specification that brings your PHP coding style closer to Magento PHP standards. This is more specified and more strict coding standard that’s used for Magento extension quality inspection.
It does not come packed with Magento installation and has to be installed first. To avoid any errors the most recommended way is to install it with composer:
$ composer create-project --repository=https://repo.magento.com magento/marketplace-eqp magento-coding-standardSetting it up is similar to the example above. In the preferences go to Languages & Frameworks / PHP / Code Sniffer, open Local configuration and in the PHP Code Sniffer (phpcs) path input field define the absolute path to:
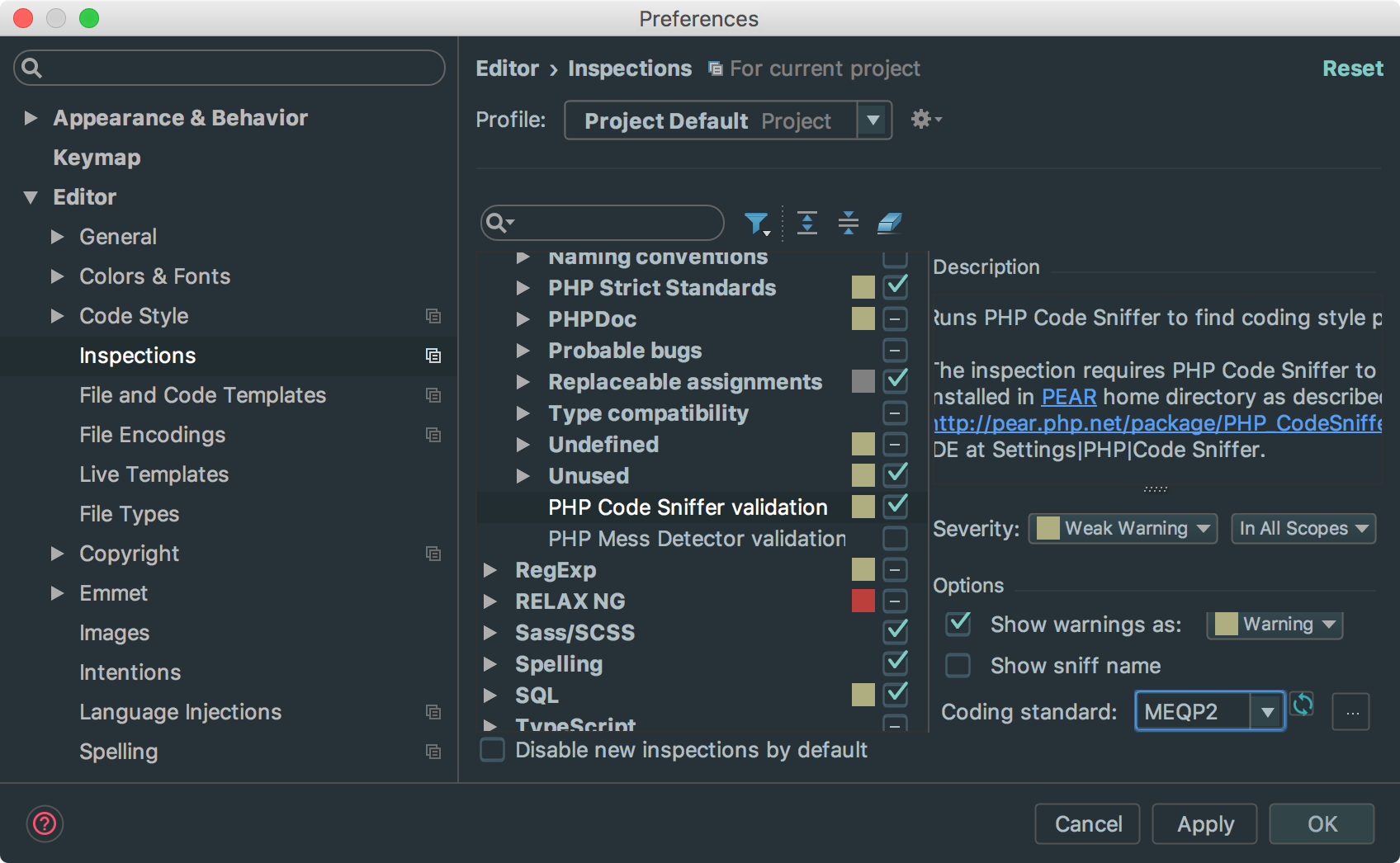
vendor/bin/phpcsNext, in the preferences go to Editor / Inspections / PHP / PHP Code Sniffer validation. Magento standards will be available as options for Coding standards. From dropdown select MEQP2 for Magento 2 or MEQP if you’re using Magento 1.
Next to ability of scanning the whole project in PHP Storm from Code / Inspect Code, Magento Extension Quality Program has an ability to be run from CLI. Go to the MEQP installation directory:
$ cd magento-coding-standardSelect the phpcs installation, directory to scan and a standard to run with PHP Code Sniffer:
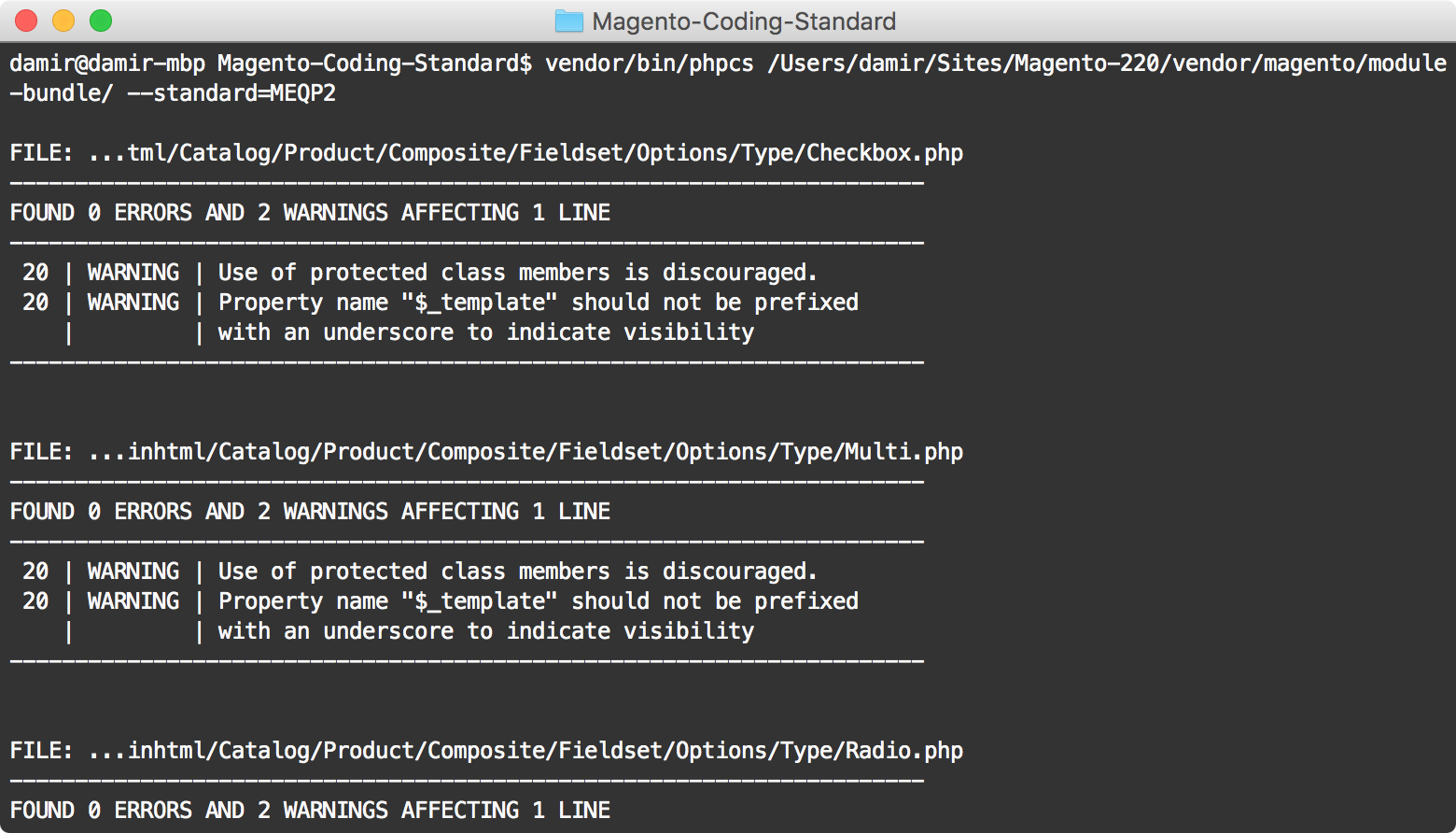
$ vendor/bin/phpcs /path/to/your/extension --standard=MEQP2By default, PHP Code Sniffer will check for .inc, .php, .js and .css files. Design templates can be added by specifying --extensions=php,phtml option.
The result will be displayed in CLI as shown on the image below, specifying errors and warnings for each file from the defined directory.
In conclusion
Both standards come from Magento and having its custom code standard packed within the installation will be enough to follow when writing code. However, submitting extensions is much stricter and requires to be run with MEQP standard. Even though it requires a few more steps in order to configure it, MEQP standard is recommended to be used always, even if you’re not going to publish extensions.
Being more strict will make you write the better code. Code that will or at least should be forward compatible, that will stop you from using danger or deprecated functions and make it more readable to everyone… and even to you, too.