As you know, Magento has a built-in contact form that can be used for general contacts. That form isn’t part of any CMS page, you cannot edit some introduction text, you cannot add phone numbers administration, and you cannot see the breadcrumbs. If you wish to edit text in that default contact form, you will need to update front-end files. Luckily, there is an alternative.
Note:You might notice that this is one of our oldest posts. Upon writing we made one error in the code that was never corrected. Now, this post article is updated and we have fully working instructions. Hope this will help.
If you are a developer, editing your contact form HTML is an easy task. You only need to open file:
app/design/frontend/default/[yourtheme]/template/contacts/form.phtml and you will find your way around.
Once there, you will basically edit the layout of this interface.
However, there are cases when you would like to give your client an option to edit some intro text, edit his phone numbers, edit text behind the form, etc. You are probably guessing that it would be nice to be able to embed contact form in some CMS page. No problem.
- Go to your CMS> Manage Pages interface
- Once there, input your HTML as you normally would on any other page
- Once you are happy with HTML part, add this lines:
<!– CONTACT FORM –>
{{block type=”core/template” name=”contactForm” form_action=”/contacts/index/post” template=”contacts/form.phtml”}}
<!– END OF CONTACT FORM –>
Important note: When you copy/paste the code, it is important to know that WordPress saves the quotes in some weird way, so you should replate the pasted quotes and reenter them.
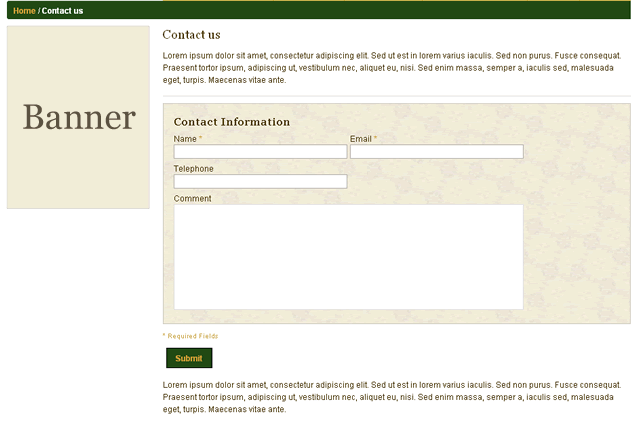
You will notice that we added xml attribute form_action=”/contacts/index/post”. With it we set form action, and your contact form will work properly. Here is how it looks like. Notice the breadcrumbs.

I know that this is not some breakthrough article, but I will certanly create contact CMS page on all of my future Magento projects.
Hope this was helpful. In case you need some help regarding Magento Development, we would be happy to help. Our team of experts would love to review your code and offer insights on improving your store. Our Magento Technical Audit is a great way to start – feel free to contact us!