Sometimes one needs to have additional filtering criteria inside of a catalog’s product grid. Here is an extension that adds custom product attribute to search filter. You can choose to use any product attribute and it will be shown in the product grid.
The extension settings shows up under System->Configuration menu in its separate tab.


I decided to ignore some attributes, so not all are shown. Ignored are attributes:
- which are already selected by the product grid (‘sku’, ‘name’, ‘qty’, ‘price’, ‘status’, ‘visibility’)
- that have no products assigned to them
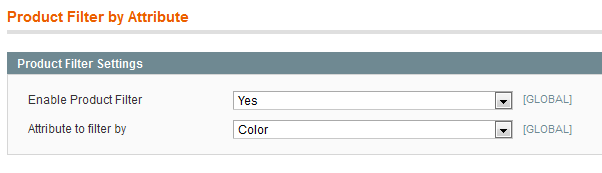
The “Attribute to filter by” combo box is declared in extensions system.xml file as:
<filter_attribute>
<label>Attribute to filter by</label>
<frontend_type>select</frontend_type>
<source_model>inchoo_product_filter/attributes</source_model>
<sort_order>2</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>0</show_in_website>
<show_in_store>0</show_in_store>
</filter_attribute>The model with the reference “inchoo_product_filter/attributes” is shown here:
<?php
class Inchoo_Productfilter_Model_Attributes
{
public function toOptionArray()
{
$ignoreAttributes = array('sku', 'name', 'attribute_set_id', 'type_id', 'qty', 'price', 'status', 'visibility');
$collection = Mage::getResourceModel('catalog/product_attribute_collection')
->addVisibleFilter();
$result = array();
foreach ($collection as $model) {
if(in_array($model->getAttributeCode(), $ignoreAttributes)) {
continue;
}
$productCollection = Mage::getModel('catalog/product')->getCollection();
$productCollection->addAttributeToSelect(array($model->getAttributeCode()));
$productCollection->addAttributeToFilter($model->getAttributeCode(), array('gt' => 0));
if(count($productCollection->getData()) > 0) {
$result[] = array('value' => $model->getAttributeCode(), 'label'=>$model->getFrontendLabel());
}
}
return $result;
}
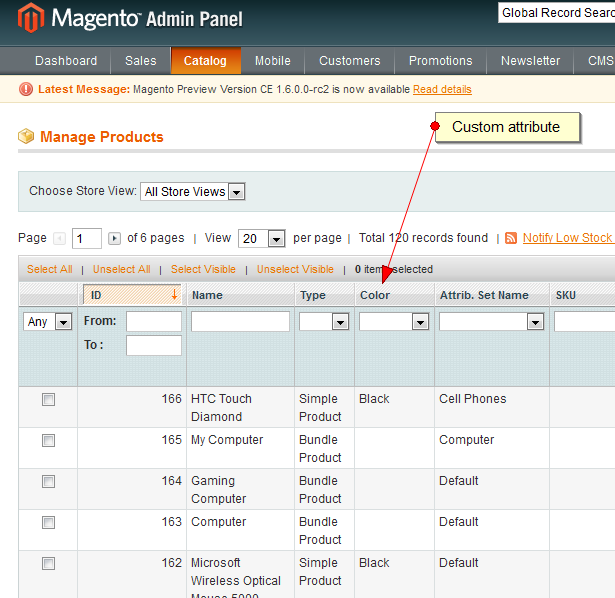
}The chosen product attribute is shown in the product grid:

To add another column to the grid we need to override the Magento’s class: Mage_Adminhtml_Block_Catalog_Product_Grid.
First the _prepareCollection() function:
protected function _prepareCollection()
{
if(Mage::getStoreConfig(self::CONFIG_ENABLED)) {
//removed parent's code for clarity
//this extension specific
$attributeCode = Mage::getStoreConfig(self::CONFIG_ATTRIBUTE_CODE);
$collection->joinAttribute($attributeCode, 'catalog_product/'.$attributeCode, 'entity_id', null, 'left');
$collection->addAttributeToSelect($attributeCode);
$this->setCollection($collection);
Mage_Adminhtml_Block_Widget_Grid::_prepareCollection();
$this->getCollection()->addWebsiteNamesToResult();
//this extension specific end
} else {
parent::_prepareCollection();
}
return $this;
}Then we add custom column by averriding _prepareColumns() function:
protected function _prepareColumns()
{
if(Mage::getStoreConfig(self::CONFIG_ENABLED)) {
// removed parent's code for other columns for clarity
// this extension specific
$attributeCodeConfig = Mage::getStoreConfig(self::CONFIG_ATTRIBUTE_CODE);
$attributeId = Mage::getResourceModel('eav/entity_attribute')->getIdByCode('catalog_product', $attributeCodeConfig);
$attribute = Mage::getModel('catalog/resource_eav_attribute')->load($attributeId);
$attributeData = $attribute->getData();
$frontEndLabel = $attributeData['frontend_label'];
$attributeOptions = $attribute->getSource()->getAllOptions();
$b = new Mage_Catalog_Model_Resource_Eav_Attribute();
$attributeOptions2 = array();
foreach ($attributeOptions as $value) {
if(!empty($value['value'])) {
$attributeOptions2[$value['value']] = $value['label'];
}
}
if(count($attributeOptions2) > 0) {
$this->addColumn($attributeCodeConfig,
array(
'header'=> Mage::helper('catalog')->__($frontEndLabel),
'width' => '80px',
'index' => $attributeCodeConfig,
'type' => 'options',
'options' => $attributeOptions2,
));
} else {
$this->addColumn($attributeCodeConfig,
array(
'header'=> Mage::helper('catalog')->__($frontEndLabel),
'width' => '80px',
'index' => $attributeCodeConfig,
));
}
// this extension specific end
// removed parent's code for other columns for clarity
$this->addRssList('rss/catalog/notifystock', Mage::helper('catalog')->__('Notify Low Stock RSS'));
Mage_Adminhtml_Block_Widget_Grid::_prepareColumns();
} else {
parent::_prepareColumns();
}
return $this;
}This is definitely not all the code used in this extension. You can download the newest version of the extension here.



