Since Magento has built in functionality for currencies, it shouldn’t be too hard to create custom currency selector and put it to the header. You might say this tutorial is for beginners, since it’s pretty much straightforward.
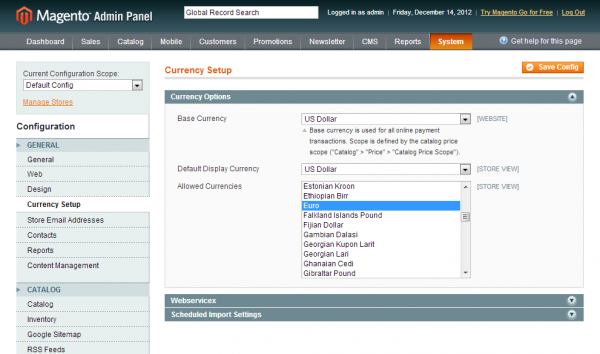
You might have noticed the “Currency Setup” tab in Magento’s Administration under “System->Configuration” menu. There you should select default site currency, and besides that, all currencies you want to support.
Here’s a screenshot of that tab:
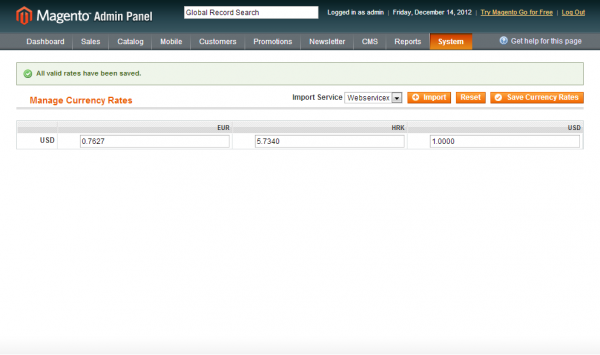
After that, you should go to “System->Manage Currency Rates” and set rates for currencies you’ve chosen before. You can use Webservicex to import currency rates from Webservicex service. Here’s how it looks like:
And now, after you’re done with initial setup, let’s go further with modifications to make that output shows in the header. First thing you should do is to create a new template file and put it under “YOUR_PACKAGE/YOUR_THEME/template/currency/currency.phtml”. Put in this content:
<?php if($this->getCurrencyCount() > 1): ?>
<div class="form-language">
<label for="custom-currency-selector"><?php echo $this->__('Your Currency:') ?></label>
<select onchange="window.location.href=this.value" name="custom-currency-selector" id="custom-currency-selector">
<?php foreach ($this->getCurrencies() as $_code => $_name): ?>
<option value="<?php echo $this->getSwitchCurrencyUrl($_code)?>"
<?php if($_code == $this->getCurrentCurrencyCode()): ?>
selected="SELECTED"
<?php endif; ?>>
<?php echo $_code ?>
</option>
<?php endforeach; ?>
</select>
</div>
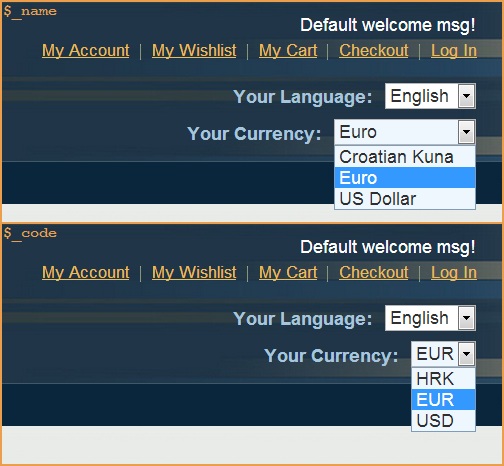
<?php endif; ?>You can put in line #10 either $_name or $_code, depending what do you want to show in your currency selector. Here you can see how these changes affect to the selector.

Next thing you should do is to tell Magento which template should be used for the selector. You should create “YOUR_PACKAGE/YOUR_THEME/layout/local.xml”, or just append the following content if you already have this file in your theme.
<?xml version="1.0"?>
<layout version="0.1.0">
<default>
<reference name="header">
<block type="directory/currency" name="custom_currency_selector" template="currency/currency.phtml"/>
</reference>
</default>
</layout>And finally, there’s one more thing you’ll need to do to make the template visible on frontend, Open “YOUR_PACKAGE/YOUR_THEME/template/page/html/header.phtml” (or create new file if there isn’t any) and add the following content:
<div class="header-container">
<div class="header">
<?php if ($this->getIsHomePage()):?>
<h1 class="logo"><strong><?php echo $this->getLogoAlt() ?></strong><a href="<?php echo $this->getUrl('') ?>" title="<?php echo $this->getLogoAlt() ?>" class="logo"><img src="<?php echo $this->getLogoSrc() ?>" alt="<?php echo $this->getLogoAlt() ?>" /></a></h1>
<?php else:?>
<a href="<?php echo $this->getUrl('') ?>" title="<?php echo $this->getLogoAlt() ?>" class="logo"><strong><?php echo $this->getLogoAlt() ?></strong><img src="<?php echo $this->getLogoSrc() ?>" alt="<?php echo $this->getLogoAlt() ?>" /></a>
<?php endif?>
<div class="quick-access">
<?php echo $this->getChildHtml('topSearch') ?>
<p class="welcome-msg"><?php echo $this->getWelcome() ?> <?php echo $this->getAdditionalHtml() ?></p>
<?php echo $this->getChildHtml('topLinks') ?>
<?php echo $this->getChildHtml('store_language') ?>
<!-- START How to add Currency selector to Magento's header -->
<?php echo $this->getChildHtml('custom_currency_selector') ?>
<!-- END How to add Currency selector to Magento's header -->
</div>
<?php echo $this->getChildHtml('topContainer'); ?>
</div>
</div>
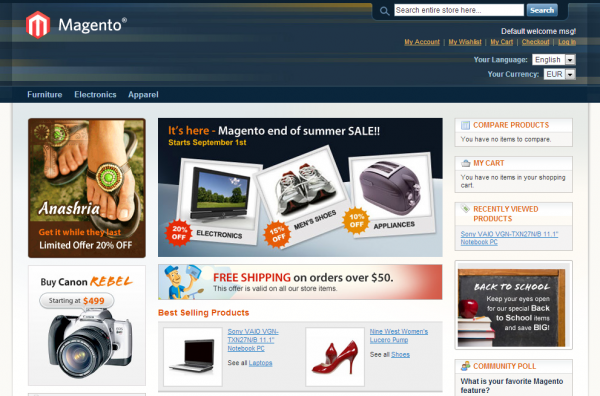
<?php echo $this->getChildHtml('topMenu') ?>After this, if you save everything, clear the cache and reload the page, you should see something like this:
Note!
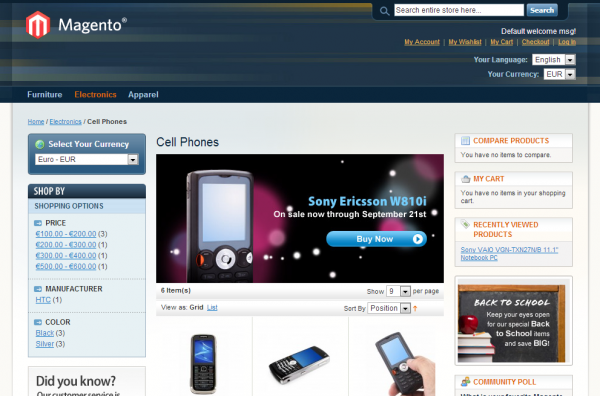
By default, Magento is configured to show default currency selector if there is more than one currency set up. You can see that below:
To disable default currency selector you need to add
<remove name="currency" />to default handle in your layout.xml. Then, your local.xml would look like this:
<?xml version="1.0"?>
<layout version="0.1.0">
<default>
<reference name="header">
<block type="directory/currency" name="custom_currency_selector" template="currency/currency.phtml"/>
</reference>
<remove name="currency" />
</default>
</layout>I hope this helped someone, cheers!
Info!
This article was revised on Dec 14, 2012. You will notice that some of the comments are older. This is because the original article was posted in 2011 by Mladen Lotar.
In case you need any additional help or simply want to get your store in the best possible shape, we would be happy to assist you. Find out more about our Magento Technical Audit and what we can do for you!