This article describes how does Magento’s mass actions work and how to add them in your existing grids.
You need to do 2 things:
– extend the block (grid) class with “protected function _prepareMassaction()”
– add an action into your controller, which will handle your desired logic.
In my example I have added mass action in existing Tax Rates Grid which can delete a large number of tax rates, not just delete them one by one.
code for Mage_Adminhtml_Block_Tax_Rate_Grid class:
protected function _prepareMassaction()
{
$this->setMassactionIdField('tax_calculation_rate_id');
$this->getMassactionBlock()->setFormFieldName('tax_id');
$this->getMassactionBlock()->addItem('delete', array(
'label'=> Mage::helper('tax')->__('Delete'),
'url' => $this->getUrl('*/*/massDelete', array('' => '')), // public function massDeleteAction() in Mage_Adminhtml_Tax_RateController
'confirm' => Mage::helper('tax')->__('Are you sure?')
));
return $this;
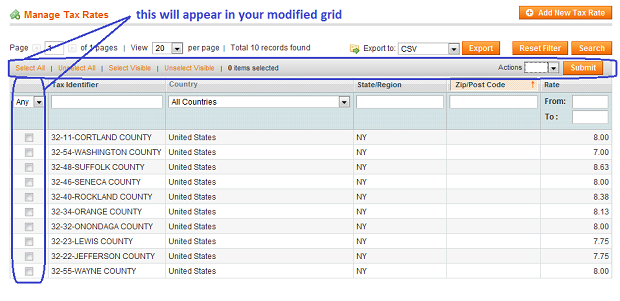
}Your grid will look like this:

Extend your controller with an action which will handle mass delete
code for Mage_Adminhtml_Tax_RateController class:
public function massDeleteAction()
{
$taxIds = $this->getRequest()->getParam('tax_id'); // $this->getMassactionBlock()->setFormFieldName('tax_id'); from Mage_Adminhtml_Block_Tax_Rate_Grid
if(!is_array($taxIds)) {
Mage::getSingleton('adminhtml/session')->addError(Mage::helper('tax')->__('Please select tax(es).'));
} else {
try {
$rateModel = Mage::getModel('tax/calculation_rate');
foreach ($taxIds as $taxId) {
$rateModel->load($taxId)->delete();
}
Mage::getSingleton('adminhtml/session')->addSuccess(
Mage::helper('tax')->__(
'Total of %d record(s) were deleted.', count($taxIds)
)
);
} catch (Exception $e) {
Mage::getSingleton('adminhtml/session')->addError($e->getMessage());
}
}
$this->_redirect('*/*/index');
}Note: Do not modify Magento’s core files. Override Mage_Adminhtml_Block_Tax_Rate_Grid with your block and extend it with the “protected function _prepareMassaction()” and do the same thing with Mage_Adminhtml_Tax_RateController by adding “public function massDeleteAction()”.
Enjoy coding!