As most of you know that “When dealing with online stores with a lot of products, pagination on category pages can get really problematic for search engines” like Toni Anicic wrote in his article. I don’t want to repeat his words, but to show you how you can add rel=”prev” and rel=”next” link tag attributes in the head tag for pages, which will boost your SEO. This peace of code is already provided by Magento community, but this is improved version.
Tested in Magento CE 1.6.1.0.
Implementation
1. So, if you didn’t already modified head.phtml file, create identical directory hierarchy and copy/paste head.phtml in your theme or package.
Path example if using package:
..appdesignfrontend[your_package_name]defaulttemplatepagehtmlhead.phtml
Path example if using theme:
..appdesignfrontenddefault[your_theme_name]templatepagehtmlhead.phtml
2. Add code below to head.phtml. I’ve added code at the bottom of file.
<?php
$actionName = $this->getAction()->getFullActionName();
if ($actionName == 'catalog_category_view') // Category Page
{
$category = Mage::registry('current_category');
$prodCol = $category->getProductCollection()->addAttributeToFilter('status', 1)->addAttributeToFilter('visibility', array('in' => array(Mage_Catalog_Model_Product_Visibility::VISIBILITY_IN_CATALOG, Mage_Catalog_Model_Product_Visibility::VISIBILITY_BOTH)));
$tool = $this->getLayout()->createBlock('page/html_pager')->setLimit($this->getLayout()->createBlock('catalog/product_list_toolbar')->getLimit())->setCollection($prodCol);
$linkPrev = false;
$linkNext = false;
if ($tool->getCollection()->getSelectCountSql()) {
if ($tool->getLastPageNum() > 1) {
if (!$tool->isFirstPage()) {
$linkPrev = true;
if ($tool->getCurrentPage() == 2) {
$url = explode('?', $tool->getPreviousPageUrl());
$prevUrl = @$url[0];
}
else {
$prevUrl = $tool->getPreviousPageUrl();
}
}
if (!$tool->isLastPage()) {
$linkNext = true;
$nextUrl = $tool->getNextPageUrl();
}
}
}
if ($linkPrev) echo '<link rel="prev" href="' . $prevUrl . '" />';
if ($linkNext) echo '<link rel="next" href="' . $nextUrl . '" />';
}
?>Result
Below is a result if you are on page 3.
<head>
...
<link rel="prev" href="http://www.example.com/store.html?p=2">
<link rel="next" href="http://www.example.com/store.html?p=4">
...
</head>Search engine optimization in Magento’s Configuration
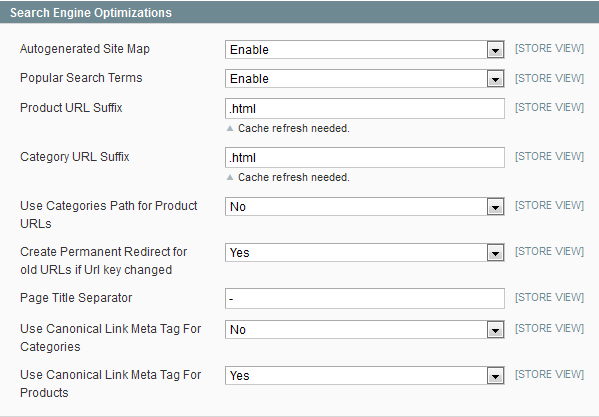
After implementing rel=”prev” and rel=”next” you need to re-config Magento’s SEO options, which means that you don’t need anymore Canonical Link Meta Tag For Categories. Below is a example how we setup Magento’s SEO options for one of our clients.

Hope this text will help you. And if you are migrating from Magento 1 to Magento 2 there is a handy SEO checklist that will also help you.



