When you work with custom (your own) controllers in Magento,
either frontend or backend, you will probably also use existing blocks and models or if needed write your own classes.
But what happens if you want to or have exigency to move/remove common blocks?
Can you really “design” your own page view without touching Cascading Style Sheets?
Acctually, yes you can, as a matter of fact on a pretty easy way.
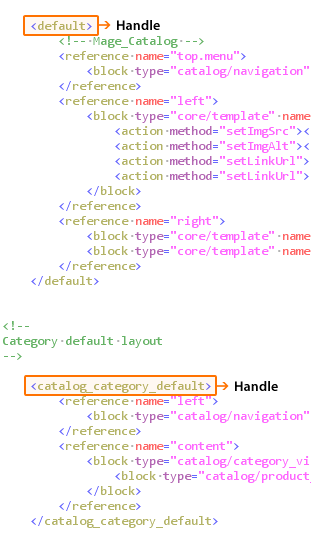
All you need to know the handles of your controllers.
You know what handles are, right ?
To get handle of your controller, you will need some debugging techniques.
In action of your controller insert line:
Zend_Debug::dump($this->getLayout()->getUpdate()->getHandles());It works for admin and frontend cotrollers in a same way.
And your custom action will look something like this:
public function indexAction()
{
$this->loadLayout();
$this->renderLayout();
Zend_Debug::dump($this->getLayout()->getUpdate()->getHandles());
}In your browsers output you will get something like this:
Frontend controller
array(5) {
[0] => string(7) "default"
[1] => string(13) "STORE_default"
[2] => string(29) "THEME_frontend_default_hybrid"
[3] => string(29) "inchoo_developers_index_index"
[4] => string(19) "customer_logged_out"
}Admin controller:
array(4) {
[0] => string(7) "default"
[1] => string(11) "STORE_admin"
[2] => string(30) "THEME_adminhtml_default_inchoo"
[3] => string(28) "adminhtml_switch_index_index"
}You need value of 4th key of an arrays.
Frontend:
[3] => string(29) "inchoo_developers_index_index"Admin:
[3] => string(28) "adminhtml_switch_index_index"Now, when you know the handles you can start working with your layout xml files.
All you need is to create “local.xml” file in layout folder of your theme (frontend or admin) and do the updates.
In my, simple, example I have removed headers and footers on both, frontend and admin controllers.
Frontend example:
file: app/design/frontend/default/default/layout/local.xml
< ?xml version="1.0"?>
<!-- /** * Magento * * @category Inchoo * @package Inchoo_Developers * @author Vedran Subotic - vedran@inchoo.net */ -->
Admin example:
file: app/design/adminhtml/default/default/layout/local.xml
< ?xml version="1.0"?>
<!-- /** * Magento * * @category Inchoo * @package Inchoo_Developers * @author Vedran Subotic - vedran@inchoo.net */ -->
My working example can see and download:
Inchoo Developers module.
I was using custom layout update files and you can find them in the theme folders of modules, not local.xml.
Note: try to change router of frontend controller in etc/config.xml file of module and see how debugging output behaves.
Enjoy coding!