Progressive Web Applications (PWAs) are the next big thing in eCommerce. This topic has been on everyone’s lips and under everyone’s fingertips from the initial conversations around Magento 2 frontend and the introduction of the headless concept.
If you are a merchant considering this new frontend concept, you may be wondering what the fuss is all about, whether it makes sense to invest in PWAs, and how big of an investment should you plan? Here is a quick rundown of the main questions and answers for anyone still on the fence about PWAs in Magento, from a merchant’s perspective.
UPDATE: Read this to learn about our current approach to PWA
You may have been redirected to this page from Inchoo PWA Demo landing page. Read on to learn why we have made the switch and to see how we see the current state of PWA and Magento.
This post has been modified since its 1st version back in 2018. The post was originally written in late 2018 when we were invested in preparing a PWA Demo of our own, using PWA Studio as the foundation.
Since then, a lot of things have happened, some companies have doubled down on their efforts around PWA adoption and are actively presenting this as the only way forward. Others have tried and failed. Most are still on the fence.
We’ll give you our thoughts here.
Where is PWA now (June 2020)?
We can see some examples of PWA projects “out there”, some companies have had success, some (and you will not hear a lot of those stories) have failed and made a U-turn.
Why? Mostly because the promise of PWA did not match the reality. This all comes down to it being an option for two opposite sides of a bell curve.
1) It is a viable option for simpler, smaller stores that don’t have too many custom features or don’t rely heavily on many integrations with outside systems.
2) It can also be an option for larger merchants that want and can afford to adopt the decoupled, headless approach, and are looking to build a highly custom user experience.
For both of these cases, there are companies that will absorb a lot of the project delivery, bugfixing and maintenance costs because it is a learning process for them too, and merchants can find a good match with someone that can build the solution within a reasonable budget.
However, there are still inevitably going to be high maintenance costs and any custom solution (and most PWAs are exactly that) will not be compatible with future releases of Magento product, or other extensions a merchant is using. Thus – additional costs to manage the solution.
And this is all good if you want to be an early adopter, and are aware of these things, and have the investment budget to support it. However, we feel that there is a huge buzz around PWAs, making them look like they are solving a number of business problems, while the actual, field data, doesn’t support this.
We are having a number of solutions, with Vue Storefront leading the charge, and Deity, ScandiPWA and Front-Commerce following, that are, to an extent, productized.
And PWA Studio is not a solution itself, but rather a set of tools and good practices companies delivering the solution should follow.
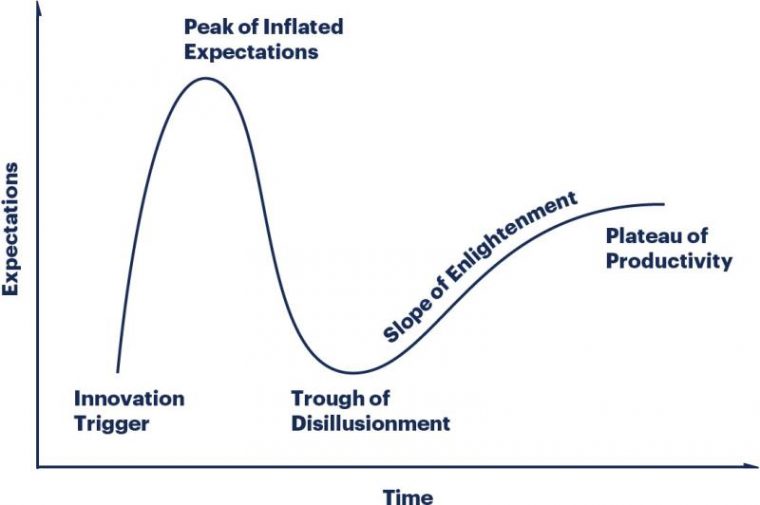
Are we at the peak of inflated expectations?
This is a really nice visual by Gartner, Hype Cycles by Gartner are a great representation of maturity and adoption of technologies, and how they are relevant to solving business problems and exploiting new opportunities. I’ve used this in a LinkedIn post and had some really interesting comments, you can check them out here.

I would say that PWA is currently at the Peak of Inflated Expectations, and we are coming towards the Trough of Disillusionment. This is not to say anyone’s efforts are futile, but we should all be aware of this and act accordingly – communicate clearly towards merchants and be honest within the community.
There are companies leading the charge, and they should be recognized for their efforts. We all look forward to getting closer to the Slope of Enlightenment and Plateau of Productivity in the coming years.
And here is another interesting conversation to get a better understanding of the state of PWA these days (make sure to expand and go over the comments below the original tweet):
P.W.A.
We're not there yet.
I do believe it's the future, but today, it's not great. pic.twitter.com/eEYKCB1KEx
— Willem_Wigman::tweets.phtml (@willemwigman) June 10, 2020
Examples of PWA stores out there
Sander Mangel from Vue Storefront has prepared a showcase of PWA eCommerce websites “in the wild” – you can see it on his GitHub repo. Not all of those are on Magento, though, but you can see the technology behind each of them next to the links. If you know of others, please contribute. This is a good overview of what’s currently done with various PWA approaches and products.
Some real-life data to take into account
Erwin Hofman recently shared his findings after analyzing dozens of international PWA stores, based on the list mentioned in the previous paragraph. Check out his post, the findings and the comments in his LinkedIn post below:
Where do we stand?
You can see some of the comments our CEO Tomislav Bilic has made in his interview marking Inchoo’s 12th anniversary back in May this year. To quote him:
Progressive Web Applications (PWA) created huge interest, and Inchoo put a lot of effort into making a Magento PWA demo store. Is PWA the right choice for Magento clients?
Inchoo has a special love-hate relationship regarding that topic. When they first mentioned this concept, I thought it was interesting because of organizational and development goals. I wanted for the frontend team to develop their skills not only with Magento, so we could develop certain sectors in the company better.
The PWA concept today is pretty common on the web, and for some apps, it became a must-have, but it is challenging to implement it in a platform such as Magento. Magento PWA Studio is developing slower than expected, and as for other solutions, there isn’t a standardized, reliable one that we can count on. When making a PWA solution, it is not enough just to build it; you also need to connect it to the extensions, maintain and allow for it to be resistant for future Magento versions and upcoming changes. PWA brings high maintenance costs after the main build, and its financial weight is transferred onto the clients, which could lead to dissatisfaction, can compromise their business, and delay their further growth.
There was hype, and the clients thought those solutions were very attractive. There aren’t many articles about this topic, but a lot of clients started with implementing PWA, spent a lot of money, and later gave up on it. Of course, they came back to the standardized and safer way. We concluded that PWA solutions currently do not justify their high costs, and following a vision of Merchant’s Best Friend, we would like to suggest to the clients those solutions that we think are the best for them. Because of that, we do not promote PWA as the desired solution for Magento clients.
Below you’ll find the original post where we outlined some of the details about PWAs – most of these still apply, in theory at least.
But, as we mentioned above, the reality is that this technology, approach, however you want to call it, is still some way off being mature or ready for wider adoption by the merchants globally.
We are keeping our eyes open and will treat every lead/client with the same approach – looking to give recommendations that we feel are the best ones for their business.
Get in touch with us to talk about the next steps for your business. We promise we won’t over-promise. 🙂
—————-
OLD VERSION OF THE POST (December 2018)
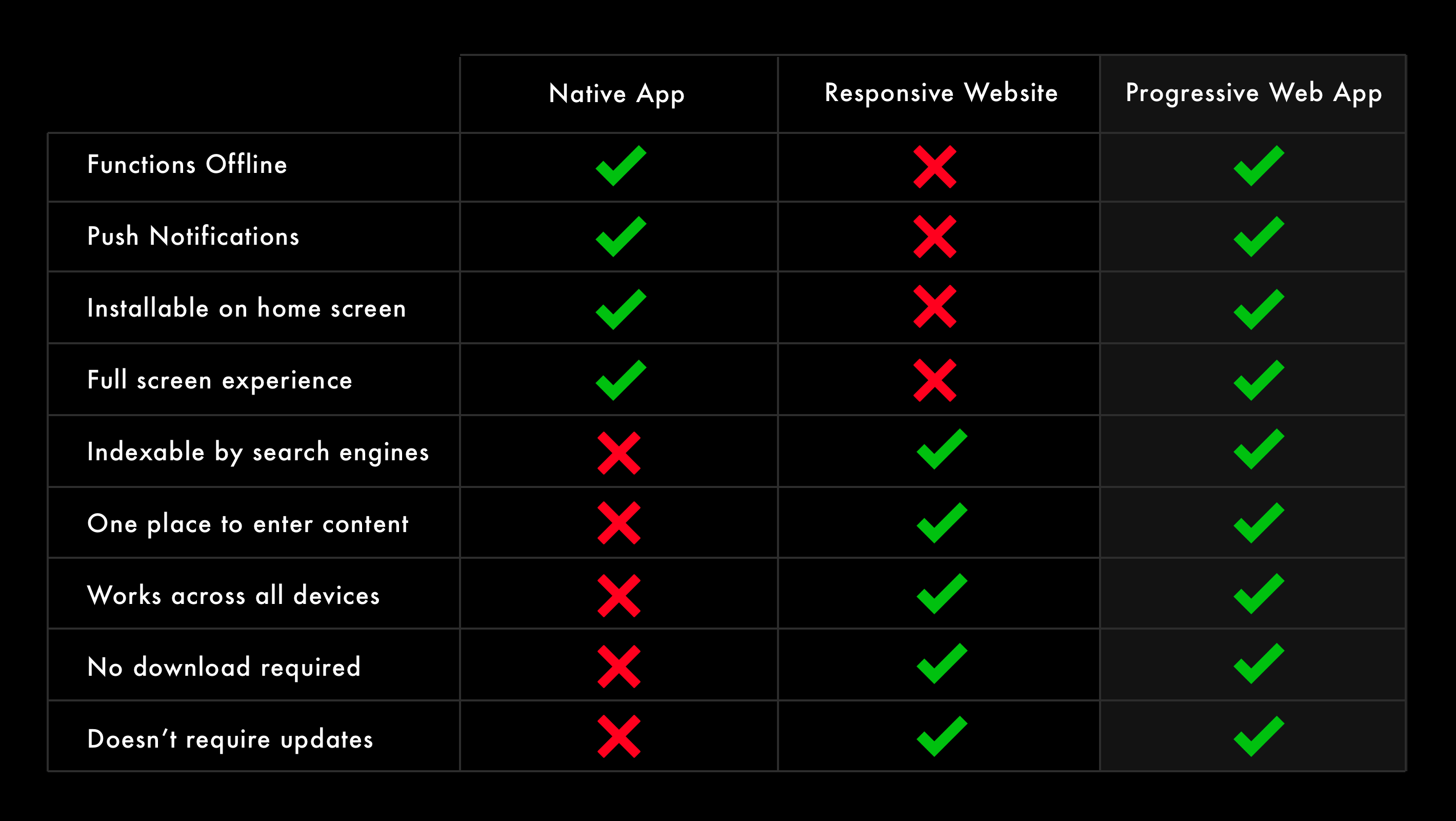
What is the main advantage of PWAs as opposed to native apps or a responsive website?
PWAs are native-like applications, they can’t mimic all the native apps features, but they are quicker to deploy, no need to go through lengthy approval processes, updates are done on the single instance (so, you don’t have to update/fix an Android app, followed by the iOS one, and then worry about the website itself independently… so everything is done from one place).
Perhaps the most important advantage from your customer’s standpoint – there is no need to go to the App Store or Google Play to download the app – it can be simply added to Home screen from the browser. And you get them all for a fraction of the cost of what it would take to build standalone native apps.
PWAs also work when your users/customers are offline, which is something responsive websites can’t offer.
Take a look at the graphic below comparing PWAs to native apps and responsive websites.

So, do PWAs only bring value for mobile users? What’s the advantage if I have mostly desktop customers?
Primary use cases are currently evolving around mobile PWA solutions and the emphasis is on the benefits for mobile users. However, with the performance improvements that PWAs bring, the desktop interfaces will benefit equally, so your website visitors will see performance improvements regardless of the device from which they are accessing your website.
Additionally, desktop PWAs are also becoming a thing, and a number of browsers already adding support for desktop PWAs, so this will be the next step in creating full PWA websites.
And those who adopt PWA as a concept on time, will have fewer challenges going full-PWA as the time goes by.
But I don’t need the native apps – I didn’t have them before, why start now?
While you don’t feel you need the apps, your website visitors are almost certainly accessing your website via their smartphones (have you checked your Analytics data?). And as a rule of thumb, those sessions usually convert at a much lower rate than desktop sessions, or in other words, users choose a more comfortable experience for the purchase.
With PWAs, the mobile experience can be much better optimized for the mobile users and ensure higher conversion rates. And this is something that can and should happen even if your customers never use the native-like features of the app (if they never add it to their home screen).
The main benefit for them is the loading times and ability to access and use the website even when offline or in places with poor connectivity.
How are PWAs exactly created? Are developers using the theme of an existing Magento site as a starting point and then some customizations are made to it?
Not exactly. You can use the core, backend features of Magento 2 with PWA, those don’t need to be changed, perhaps some logic will need to be added to features where APIs are used. As for anything on the frontend – PWAs are not using Magento theme layouts and structure.
These are done using the toolbox provided by Magento (PWA Studio) or an existing framework like Deity or Vue Storefront. Whatever the approach, JavaScript is used heavily (to much larger extent than what was the case with previous frontend work for Magento) to achieve the needed workflows.
Essentially, the entire frontend experience is re-done (if comparing with the old Magento themes concept) with PWAs.
Should I go with Magento PWA Studio? Why not Deity, Vue Storefront, ScandiPWA or Front-Commerce?
You may have heard that there are different products, services and tools to help you get started, and while you don’t necessarily need to go into technical details about every option out there (you should have a quality partner to help you make this decision), it is good to at least understand what’s out there.
Both Deity and Vue Storefront have quality solutions, ScandiPWA is out there, and PWA Studio is a set of tools that allow merchants and developers to create their own custom interfaces. The existing state of the solution, including the showcase theme called Venia, is developed to the point where agencies can work on live projects for merchants, even though further customizations will be required for each client (which is true for any PWA solution out there).
With Deity and Vue you can get a faster head start, however, you still need the assistance of developers who know their way around PWAs and Magento. Additionally, we can’t know in which way these outside solutions will evolve or pivot.
And you also have Front-Commerce, perhaps the most mature, although closed-source solution.
In any case, if you opt to go with any of these solutions, I’d simply quote Eric Erway (Sr Product Manager at Magento, an Adobe Company) on this:
Ultimately we all win, especially customers. PWAs are the future and working together on standards will make this easier, faster and less expensive in the future at a @Magento community. 🏆
— Eric Erway (@ericerway) December 5, 2018
PWA Studio should always be compatible with the latest Magento product releases and architectural changes (for instance GraphQL which replaces REST as of 2.3 version), which we can’t say for the other solutions.
How much does it cost to get the full eCommerce website built with PWA?
The actual cost depends, much like for the “regular” eCommerce projects, on your project needs and requirements, and in particular on how much of the already PWA-ready components you (with the assistance of a Magento Solution Partner) will be able to (re)use, and how many of the more complex workflows and features will need to be implemented.
This is why we would advise you to get in touch with solution partners who will be able to evaluate your project and prepare time and cost estimates. However, within the investment cost in the new, PWA-driven eCommerce solution, you will also get native-like apps for Android and iOS users across all devices (tablets, smartphones) with no additional cost into creating standalone apps.
The benefits outweigh the initial costs tremendously, in light of future upgrades as well, as the codebase will need to be updated in a single place, and not for each operating system separately (which would be the case if you go with native apps approach).
I’m running a Magento 1 website and I’m still on the fence about Magento 2. Can I take advantage of the PWA concept or will I have to upgrade to Magento 2?
Magento 2 is prepared for PWA on the architectural level and it is more native to the way the software was intended to be used. With the APIs available in M2 as opposed to M1 it is possible to create the PWA solution much faster and with fewer modifications to the core.
While it would be possible to create a PWA solution for a Magento 1 website, this is not something we would advise. For this to work, much more additional preparation work would be needed, or some additional 3rd party extension that would allow for PWA concepts in M1 should be used. If that is the case, the M1 installation would most likely be less upgradeable and it would be much costlier to maintain it over time. On top of that, M1 is not going to be supported for much longer (June 2020), so it’s questionable from investments perspective whether a full PWA project should be based on M1 core.
Our suggestion is to use Magento 2 for any PWA project considerations.
Who should I contact to get the conversation started?
If you want to consider your next PWA project, you have the links to the most common solutions up here.
—————-