Transforming the Shopping Experience for Automotive Parts
Migration to Magento 2, UX/UI redesign and implementation of advanced filtering with several SEO-friendly features

PROJECT DETAILS
Industry
Automotive Aftermarket
Market
USA
Release date
October 22, 2020
When our partner Europaparts.com approached us, they had a Magento 1 store with one big pain: very limited filtering and search options.
But advanced filtering is immensely important for the Automotive Aftermarket industry. That’s why our proposition was to migrate the store to Magento 2 and develop an advanced Year-Make-Model filter. Furthermore, we agreed on a UX/UI redesign.
The result is a more SEO-friendly and conversion-focused eCommerce website for this dynamic car parts dealer.
Profile
Soon after opening their first and only physical store in Piscataway, NJ, back in 2009, the Europa Parts company recognized the growing trend of shopping for car parts online.
They target owners of premium European car brands like Audi, BMW, Porsche, Mercedes-Benz, etc. Their mission is to “provide the best selection of OEM quality parts, at great prices, in-stock and available to everyone in the world”.
The old Magento 1 website was built internally without hiring a dedicated Magento partner agency. It was actually developed by the owner himself. Considering that he was managing the whole business at the same time, he did impressive work. However, there was room for optimization.
Navigation on the old M1 website was restricted to a large number of categories and subcategories. That made the user experience quite challenging, especially on mobile, where it was especially difficult to navigate the multitude of categories.
There was a great risk of losing the customer because of that visual clutter.

New Year-Make-Model Filter
The basis of the navigation is now the new Year-Make-Model filter. It has been modified to Make-Model-Year to better reflect the logic customers use to search for specific car models. The filter is robust and it enables the customer to drill down to even the most specific attributes in a couple of clicks.
Each time the customer selects an option from the filter, for example a make like Audi, the website dynamically creates a category page with its own URL. This of course is very useful from an SEO perspective. These dynamically created pages are indexed on search engines with their own URLs. That way they can also target the users searching for these exact parameters. Following up on the improvements in filtering and SEO, we turned to design.
Improved User Experience
Our next goal was to do a redesign that would ensure a better user experience and lead to more conversions. The redesign focused primarily on the category and product pages.
With new filtering and better SEO, the Europa Parts store got the tools to attract more demand and serve them the car parts that fit.
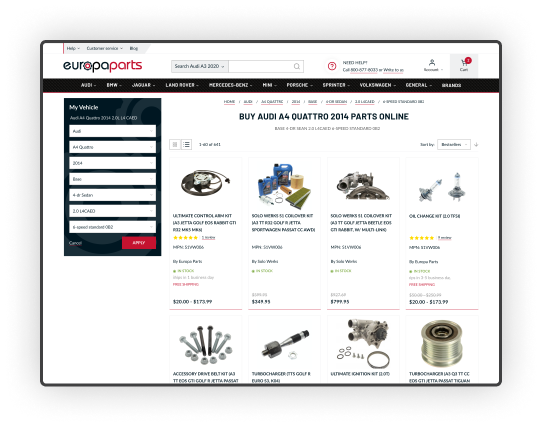
Category Page Tweaks
Categories in the main menu represent the car brands that customers will most likely search for. Navigating through categories reflects the filtering logic to enable the customer to drill down to the right car model. The category page content is automatically populated with buttons that represent predefined options from the filter’s dropdown menu. This is especially good UX on mobile, as it is more convenient for the user to scroll between buttons than to navigate through dropdown menus.
Another customisation was the addition of custom breadcrumbs. They are also generated from the Year-Make-Model filter. Customers who land on the category page from Google search get the category path displayed in the breadcrumbs. This is valuable source of information that enables users to manage on the site.

Product Page Tweaks
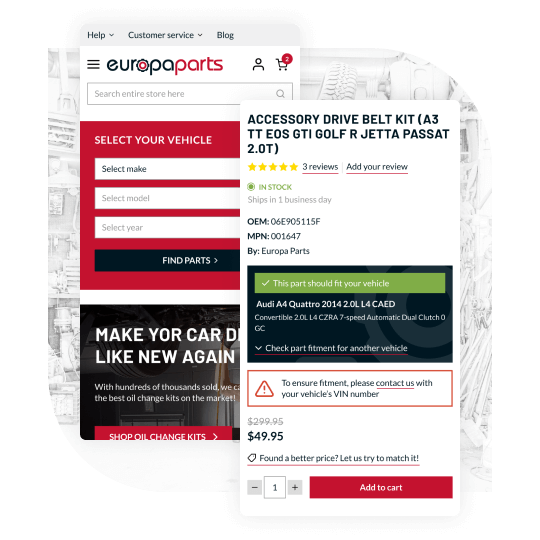
This widget also comes in handy when you land on the product page from a search engine. It’s a quick way for you to check if it fits your vehicle. If you find it doesn’t match your vehicle, the site doesn’t just leave you with that failed outcome. It presents a link to the Vehicle Homepage, from where you can more easily navigate to parts that actually fit your selected vehicle.
Lower on the Product Page is the Fitment tab, next to the Description and Review tabs. Here, the customer can find all the car models this part is suitable for. When they’re considering buying a certain part, this is where they can easily find information about all the car models it is suitable for.
On the right-hand side of a product page at Europaparts.com, you can find the custom-made Check Vehicle Fitment widget.
One Last Step
This is the kind of info that can bring such a customer closer to making the purchasing decision. If you’d want to discuss your project, contact us without obligations through this contact form. We are happy to hear more about your business.
Visit this page and download our Automotive Aftermarket eCommerce Success Guide to get started.
Related Inchoo Services

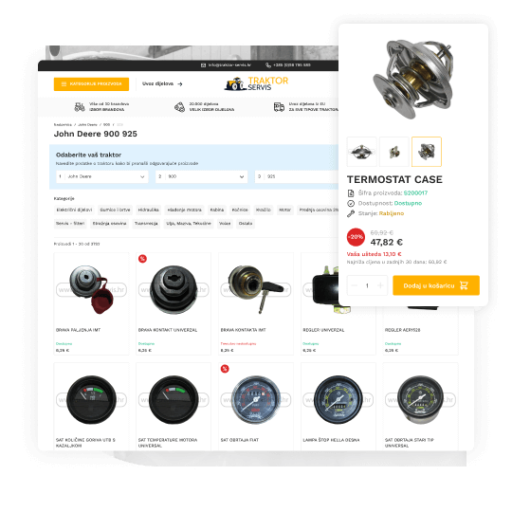
TRAKTOR SERVIS
The First-Ever Store Built on the Mage-OS Distribution
Find out more about how we built our first project on the Mage-OS distribution and our second Hyvä project.

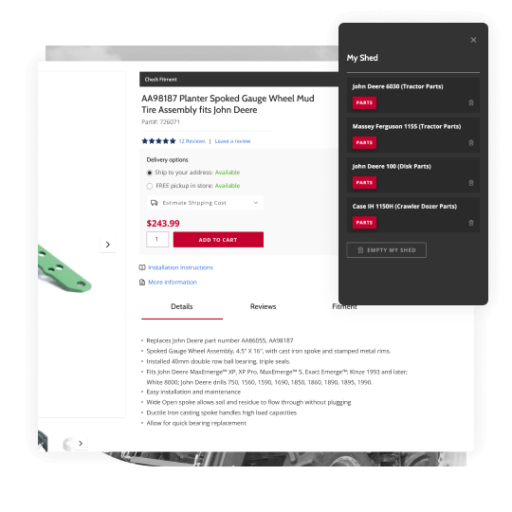
SLOAN EXPRESS
Sloan Express: Migration to Magento 2 for Enhanced Performance
Sloan Express upgraded to Magento 2 for better performance, security, and scalability, ensuring faster access to essential agricultural parts.
Do you need an experienced eCommerce partner?
We combine the analytical with creative thinking to design visually attractive and high-converting eCommerce stores. Get in touch and turn your visitors into customers!

