Magento 2 with Slick Carousel

Slick is a great Carousel plugin good for any product list like Most Popular, Featured, Upsell, Cross sell products, or any other custom product list. I will guide you with step by step on how to add Slick Carousel and apply it on product list widget on Homepage.
Lets get started!
Installing Slick
- Slick. Version in time of writing this tutorial is 1.6.0.
- Unzip downloaded folder and copy slick.min.js to
app/design/frontend/_YOUR_VENDOR_/_YOUR_THEME_/web/js/ - Create or edit requirejs-config.js file in
app/design/frontend/_YOUR_VENDOR_/_YOUR_THEME_/web/ - Open requirejs-config.js and copy/paste this code:
var config = { paths: { slick: 'js/slick' }, shim: { slick: { deps: ['jquery'] } } }; - Create “vendor” folder in
app/design/frontend/_YOUR_VENDOR_/_YOUR_THEME_/web/css/source/Copy slick.less and slick-theme.less into it.
- Clear cache and deploy files
- Open frontend, view source code and find in <head> tag below code
<script type="text/javascript" src="http://_YOURDOMAIN_/pub/static/_VERSION_/_requirejs/frontend/_YOUR_VENDOR_/_YOUR_THEME_/en_US/requirejs-config.js"></script>In the bottom of the document you should see a code we added in step 4.
Apply Slick to product list widget
It below steps, we will initialise Slick to product list widget template file.
- Create “Magento_CatalogWidget” folder in the root of your theme and copy below folder in it.
vendor/magento/module-catalog-widget/view/frontend/templates - Open
app/design/frontend/_YOUR_VENDOR_/YOUR_THEME/Magento_CatalogWidget/templates/product/widget/content/grid.phtml - Initialise Slick Carousel before closing <?php endif; ?> with example code below
<script> require([ 'jquery', 'slick' ], function ($) { jQuery(document).ready(function () { jQuery(".widget-product-grid").slick({ dots: true, infinite: true, speed: 300, slidesToShow: 4, slidesToScroll: 4, responsive: [ { breakpoint: 1280, settings: { slidesToShow: 3, slidesToScroll: 3 } }, { breakpoint: 768, settings: { slidesToShow: 2, slidesToScroll: 2 } }, { breakpoint: 600, settings: { slidesToShow: 1, slidesToScroll: 1 } } ] }); }); }); </script>
Create and insert product list widget in Homepage
- Open Magento Admin → Content → Pages → Home Page
- Content → Show/Hide Editor → Insert Widget → Widget Type(Catalog Products List) → Populate fields and choose Conditions (choose category you want or products for example)
- Save widget & save page
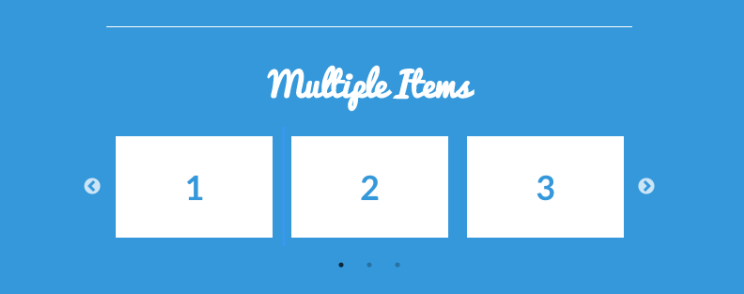
- Check your Homepage and you should have Slick carousel for product list widget
- Last step is to customise Slicks CSS for your needs!
Thanks for reading!



13 comments
Its Working . Thank you very much bro.
Hi,
Great article, I appreciate this implementation as an example. I am adding the slider to CMS pages only so am using layout update xml. I am curious on your implementation on performance of non-product pages, and or why you didn’t include it in the theme layout update for product pages?
Thanks,
Dave
How to load in css files?
slick.less and slick-theme.less files are not working. css classes are not coming into at frontend.
Hi,
could you help me, i’m not able to use the plugin…
I did :
- JS files :
app/design/frontend/Ponant/theme1/Magento_CatalogWidget/web/js/slick.min.js
app/design/frontend/Ponant/theme1/Magento_CatalogWidget/requirejs-config.js
(i tried to put in app/design/frontend/Ponant/theme1/web/js/slick.min.js & app/design/frontend/Ponant/theme1/web/requirejs-config.js too, but no change)
- PHTML file :
app/design/frontend/Ponant/theme1/Magento_CatalogWidget/templates/product/widget/content/grid.phtml
The script is just before the last (i tried to put before the first too)
- LESS files :
app/design/frontend/Ponant/theme1/Magento_CatalogWidget/web/css/source/slick-theme.less
app/design/frontend/Ponant/theme1/Magento_CatalogWidget/web/css/source/slick.less
app/design/frontend/Ponant/theme1/Magento_CatalogWidget/web/css/source/_extend.less with @import "slick-theme.less" & @import "slick.less"
(i tried to put in app/design/frontend/Ponant/theme1/web/css/source/slick-theme.less
app/design/frontend/Ponant/theme1/web/css/source/slick.less too, but no change)
Thanks for your help
It is necessary to use like…
jQuery(“.widget-product-grid”).not(‘.slick-initialized’).slick(
instead of…
jQuery(“.widget-product-grid”).slick(
because if multiple product list widgets will be there in same page (like home page), then it may give JS error.
How can I replace the media gallery to be like slick?
I quote the Géraud suggestion, the requirejs-config.js file works better in the root folder.
I’ve used this for integrate owl carousel 🙂
Thankyou 🙂
Hi Inchoo Team,
First of all Thanks for sharing wonderful slider.
I implement it in my store. But some how it will take time to load the slider, I can not find out how to solve this issue.
Can you please let me how I can solve it.
Thanks
how can we control the height of this carousel? the slides are huge and i keep trying to change the height
Hi,
I’ve followed the steps carefully but my products list is not becoming “slick”…. are these instructions compatible with Magento 2.2?
Thanks
Thanks for sharing this. Can you please guide how can we use Slick Slider to build a slider to display “Similar Products from the same collection/category” like on this website: https://www.lulifama.com/viva-cuba-crystallized-wavey-triangle-top-viva-cuba-full-ruched-back-bottom.html
This website is also using Slick Slider. You can check it’s code with Inspect Element. They have developed some custom script I guess to display “more products from the same collection”.
Thanks in advance!
Magento does some weird shit when I put
requirejs-config.jsinsideapp/design/frontend/_YOUR_VENDOR_/_YOUR_THEME_/web/(it replaces the file content with generated code) so I recommend putting it at the root of your themeapp/design/frontend/_YOUR_VENDOR_/_YOUR_THEME_/.Thanks for this simple tutorial =)