Configurable product modification in Magento

In this article, I’ll give you extension that will change drop down selection (select field) to radio buttons on configurable products in Magento Community edition.
Well, what I had to do is rewrite Mage_Catalog_Block_Product_View_Type_Configurable block, and create a custom phtml file (configurable.phtml) with some custom validation on it.
Everything I just told you equals to this config.xml:
<?xml version="1.0"?>
<config>
<modules>
<Inchoo_Configurable>
<version>0.1.1</version>
</Inchoo_Configurable>
</modules>
<global>
<models>
<configurable>
<class>Inchoo_Configurable_Model</class>
</configurable>
</models>
<blocks>
<configurable>
<class>Inchoo_Configurable_Block</class>
</configurable>
<catalog>
<rewrite>
<product_view_type_configurable>Inchoo_Configurable_Block_Frontend_Configurable</product_view_type_configurable>
</rewrite>
</catalog>
</blocks>
</global>
<frontend>
<layout>
<updates>
<configurable module="Inchoo_Configurable">
<file>configurable.xml</file>
</configurable>
</updates>
</layout>
</frontend>
</config>And block rewrite consisted of addition of new method “getRegularConfig” that corresponds to “getJsonConfig”, except it doesn’t return Json encoded data.
And custom template packed in attached zip file is located under “test” theme folder. For installation you need to extract both layout (configurable.xml) and phtml (configurable.phtml) files.
Notice: keep folder structure for phtml file in your theme
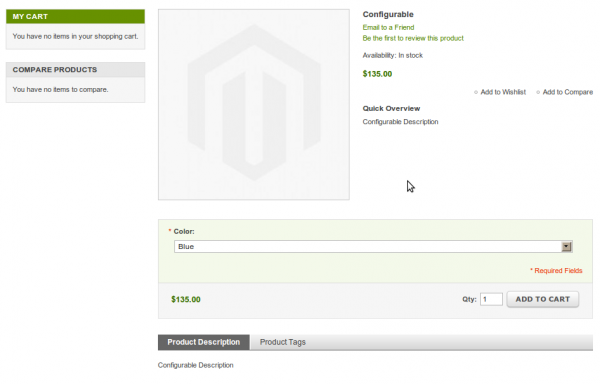
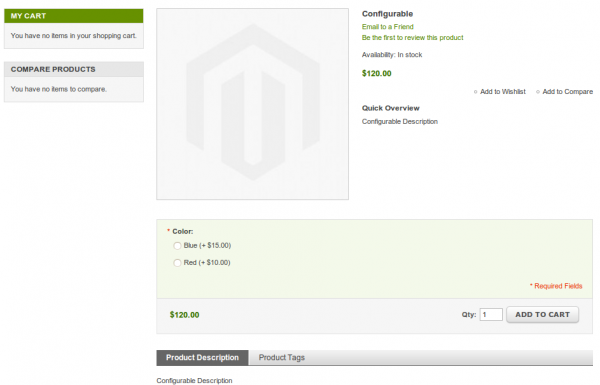
And finally, on modern theme it changes configurable product view from this:

And finally, you can download it here.
Cheers!




138 comments
Hi i use this extension but i have a problem . if one of option of configurable product be out of stock that can be select for checkout . i want to hide or disable that option like black color for a product . can anyone help me ?
Hello,
I’ve installed this extension and it’s working great! I was even able to customize it to display the actual simple product price rather than the plus or minus difference from the base price. Where I’m running into an issue is setting the sort order. This doesn’t appear to be looking at the Product Attribute Options “Order” and is just sorting by the simple product sku. Is there any way to set the “order” of the attribute options and have that order be reflected in the options? Any help would be greatly appreciated.
Thanks!
how do you able to customize it to display the actual simple product price rather than the plus or minus difference from the base price
plz i’m stuck here and i want to display actual simple product price
plz rpy asap…
Hi, How do I auto-select the first option as default?
Hi
and thank you for that nice extention. I have trouble with the price building. After install i read comments here and add code for multiple options and code looks like below:
I found another hints to price building in comments, but do not know, how to make them work correct. The Problem is now, when i click the first radio button, the price updates correct, when i click in second row on another radio button, the price is not added, it is overritten.
For the Test, i provide this URL to you to have a look:
Test configurable product
I would be very pleased to figure this out with you
With best regards from Germany:
Alex
Your module is great ! Thank you so much.
The only thing is I don’t get the right currency symbol. I want to display € in the radio button area.
I am using CE 1.7 and after long trials on code edition, I can’t find out! Although base currency is € everywhere else on my store… Thank you so much if you could help
So easy in fact, the currency symbol doesn’t display dynamically, but is simply written in code in \app\design\frontend\default\YOURTHEME\template\configurable\product\view\type\options\configurable.phtml
at line #24 :
(+ $)
Change + $ by + €. Or even better for €, do it like this :
(+ €)
So easy in fact, the currency symbol doesn’t display dynamically, but is simply written in code in \app\design\frontend\default\YOURTHEME\template\configurable\product\view\type\options\configurable.phtml
at line #24 :
CHANGE
BY
And you will get the result (+ 100 €) instead of ( +$100)
Hi,
I have copied files from app/design/frontend/default test to my custome theme but nothing change on frontend.
Does anyone could help me please ?
Is it necessary to copy Inchoo folder in app/code/local ?
Thanks
What about displaying configurable product just in a table including all children products?
I am demanding for this and I seek for extensions on Magento Connect and see this:
https://www.magentocommerce.com/magento-connect/pro-configurable-grid-table-view-extension.html
But I wonder that whether i can use code for this kind of display or not?
In configurable.phtml after
insert the below code.
Great extension, but it seemed to break the configurable swatches function in Magento 1.9. When selecting an option on a configurable product (i.e. Color), I can’t get the main product image to change. Does anyone know a fix for this?
Thanks for this extension. It really helped me alot
Good Extension, but have some issues:
1. Price not update when options chosen
2. For product with multi attributes like: color, size… it’s some confuse when all values always show in configuration box, need only display size/color. Ex: when chose one size then one fit color just display
In configurable.phtml the code for displaying attribute options is altready part of an attribute loop, however the function getRegularConfig() returns all attributes.
To fix, encaspulate the loop with:
attribute_id ) { ?>
To prevent things like this
in configurable.phtml file do the following:
Before
add
Using this extension, having one problem regarding price. On product view page it shows only regular price for all additional products. Additional price is not displaying. Please reply ASAP.
Hi,
Could you explain how to use this zip folder as am beginner to magento and want to make configurable product attribute size into a radio button instead of dropdown.
any help will be appreciable & waiting for your response.
thanks
This code is great ! Thank you so much.
When you say “multiple attributes” you mean transforming the radio into checkbox right ? So the cost of each attribute will be summed
If not. Do you have a solution for that ?
I found a solution for multiple attributes:
in configurable.phtml change:
and in Configurable.php add in the end of the function add
if anyone knows any way to change the images based on one of the attributes?
Any solution for multiple attributes ?
Addition:
I have tried the above solution (comparing the label which I changed to attribute ID as it made more sense to me) but it still shows ALL available options of this attribute, not only the ones, that my product offers.
(If I offer my shirt in black and white where black has sizers S and L and white has M and L it still shows S, M and L for both colors)
Is there a satisfying solution for multiple attributes yet?
Otherwise great extension! Love it!
Hello!
Great work with this plugin! Thank you very much it works like a charm!
But can I ask you how can I get the simple product attributes to show on each option. For example I want to add the simple product Image next to the radio button.
How can I achieve this?
Example: http://www.crystal-fashion.ro/crystal-fashion-jewellery/cercei/angelina-chaton-pear-8-18-gl.html
I have also multiple attributes and my better workaround for the moment is to compare the label :
getLabel() == $config[‘label’]): ?>
…
Nicolas
When using with multiple attributes every attribute gets all options.
i want radio for perticular one option as a customize configuration.phtml default with ur file i get radio button but price not change
The blog cutted some codes… So I put it where anyone can see:
http://snipt.org/AiaY0
Hi
Can you repost your code? The link to http://snipt.org/AiaY0 doesn’t work any more and your solution would be idea for me 🙂
Best regards
Phil
Just figured out how to fix it when working with multiple currencies.
In the top of configurable.phtml add these two lines:
$baseCurrencyCode = Mage::app()->getStore()->getBaseCurrencyCode();
$currentCurrencyCode = Mage::app()->getStore()->getCurrentCurrencyCode();
In the id attribute, in the , change the original:
id=”getPrice();?>”
for
id=”currencyConvert($_product->getPrice(), $baseCurrencyCode, $currentCurrencyCode);?>”
It does not work with multiple currencies, right?
In the cart the total is right, but in the products page when you choose an option, the total is wrong. If I find the fix I will post here.
Hi Everybody,
I need some help on magento from you guys on the ongoing topic i used inchoo module ” https://inchoo.net/ecommerce/magento/configurable-product-modification-in-magento/ ” to modify configurable options from dropdown to radio button but having this problem http://tigatest.co.uk/baildon/index.php/building-timber/75products
does any body have the solution for it.
Thanks
Hi,
Thanks for this extension. I see that the prices are not updated. Could you please tell me how i can fix this?
Thanks for nice extension .it’s working fine for me
image configuration product error? http://i1195.photobucket.com/albums/aa396/krites007/1a.gif How to edit it? Please teach me. please.
Thanks for nice extension .it’s working fine for me
can u help me .
i would like to set attribute option like “amazon” button
so is there any type of plugin available?
Unfortunately it does not work with special prices. I saw in configurable.php that it gets the special price by ->getFinalPrice but on the frontend it always displays the regular price.
In configurable.phtml you must replace:
<label class="label-radio-configurable" id="getPrice();?>”>
with:
<label class="label-radio-configurable" id="getFinalPrice();?>”>
For me it works!
i have a problem with this “extention”: special price. is it fixed or?
I installed this and it’s working, but how do I integrate this into an existing theme?
I don’t think I need a detailed guide, but general overview would be good enough to get me started.
Can anyone help?
Shaz, Wouter, murg and me have one problem:
with my install, it shows me all the options of all attributes in each attributes ?
For example:
Color : Red, Blue , S, M, XL (which are size)
Size: Red, Blue, S, M, XL
i am using 1.7.2
doe anybody know how to fix it????
hey.. Thanks.. Is there any option so that some of the
attribute display as Radio and depending on its selection .. other
attributes display as dropdown..? as in Attribute 1 display as
Radio Button and Attribute 2,3 display as dropdown.. ? PLEASE
HELP!!
Thanks for the help.Finally fixed the issue after some hours.
Hi, forget about my comment from yesterday. Found it, everythings works fine. Great!
Hello,
the extension looks like it is the perfect solution for me. But I have the same problem like Jason: After Installation I couldn’t see the radiobuttons. (Just an empty box).
I think my installations doesn’t find the configurable.phtml Any more hints where to place it in a customized theme? I am using magento 1.7. Thanks in advance.
It is good to try when having only one configurable option and no price difference for related simple products. However, found similar problems for more than one configurable options (ie: size, color). Hope someone could share the solution.
This extension is not working the special price.
Can someone tell how it will work with special prices.
I mean if any products have special price so how that would work ?
Are there any fixes for Internet Explorer? Unfortunately it looks like people who are still using IE cannot add the product to the cart and are receiving the following error when doing so.. “Please specify the product’s options(s).”
Worked really perfect to me. Thanks : )
Thank your for this nice and “super-working” extension.
I faced couple of problems with this extension.
1. All options of color and size are displayed for both.
2. When I select color first and size options doesn;t change with respect to color selection
3. Price also doesn’t change
Thanks a lot and lot… you saved mylife
sorry for being lame, but new to magento. Doing development from a previous owner’s half-effort.
Magento ver. 1.4.1.1 – modern theme
Same issue, turning dropdown to radio. Downloaded your extension but can’t figure out where to put the files from this post and comments…. thanks much
Hello
If there is some additional price for options and when I click on radio button the price of products in related block in left side bar also changes.
If any one fixed this bug please share.
Thanks in advance.
i have the same problem than Shaz:
Shaz
16-03-2012 at 15:21 | #
with my install, it shows me all the options of all attributes in each attributes ?
For example:
Color : Red, Blue , S, M, XL (which are size)
Size: Red, Blue, S, M, XL
i am using 1.7.2
how can i solve this ?
Hi again.
The problem is following (JS):
….
el.observe(‘click’,function(event){
//console.log(el.parentNode);
$$(‘span .price’).each(function(elmn){
…..
I mean ‘span .price’ gets updated and since all prices are displayed between
[code]<span class="price"></span>[/code], all prices get updated…
Maybe it’s not the best, but it is solution:
remove [code]<span class="price"></span>[/code] from prices of related products:
Go to price.phtml, find the line where your price gets displayed (mine:line 199) and replace:
[code]<span class="regular-price" id="product-price-<?php echo $_id ?><?php echo $this->getIdSuffix() ?>">
<?php if ($_finalPrice == $_price): ?>
<?php $suffix=$this->getIdSuffix();
<?php if ($suffix==’-related’):?>
<?php $myprice=$_coreHelper->currency($_price, true, true);
$myprice=str_replace(‘<span class="price">’, ”, $myprice);
$myprice = str_replace(‘</span>’, ”, $myprice);
echo $myprice; ?>
<?php else: ?>
<?php echo $_coreHelper->currency($_price, true, true) ?>
<?php endif; ?>
<?php else: ?>
<?php echo $_coreHelper->currency($_finalPrice, true, true) ?>
<?php endif; ?>
</span>[/code]
Who knows, maybe this sux, im tired to check all, but anyways i decided to share this with you, maybe it helps at the end… hf gg James!
P.S. Sry for double post…(tired, missed [code][/code] )
Hi again.
The problem is following (JS):
….
el.observe(‘click’,function(event){
//console.log(el.parentNode);
$$(‘span .price’).each(function(elmn){
…..
I mean ‘span .price’ gets updated and since all prices are displayed between
, all prices get updated…
Maybe it’s not the best, but it is solution:
remove from prices of related products:
Go to price.phtml, find the line where your price gets displayed (mine:line 199) and replace:
<span class="regular-price" id="product-price-getIdSuffix() ?>”>
getIdSuffix();
currency($_price, true, true);
$myprice=str_replace(”, ”, $myprice);
$myprice = str_replace(”, ”, $myprice);
echo $myprice; ?>
currency($_price, true, true) ?>
currency($_finalPrice, true, true) ?>
Who knows, maybe this sux, im tired to check all, but anyways i decided to share this with you, maybe it helps at the end… hf gg James!
Hi, I have the same problem as James Bond, hrhrhr.
Related products prices change as i klick radio buttons…..
I hope some of you out there got some idea. Thank you very much for sharing this code guyz. <3
Just one last try as I know there are lots of Guru’s here – can anyone throw me a bone in regards to my questions above about the fact that all related products instantly changing to the price that is selected? What hook / javascript function gets run when you click the radio button and why does it change all the related product prices? Maybe I can hack out the class ID of the related product listings or something? I mean, it’s very trippy watching half a dozen related products all change at the same time when you click, kind of like being at the airport back int the day… but I really need to fix it… TIA for any help anyone can offer / functions to look into / phtml files to explore…
Great tutorial, module works great..
Thanks for the help…
My problem, I have an option size and color (double options for the product configurable). the problem is i can add to cart my product because the color depend in size, Thanks
Here is something a little more sound in my opinion. We added a div for some control and made the list an actual list styling reasons. I also removed the random whitespace around the input elements and removed the solidus for HTML 5 (you can add it back if you want).
Finally fixed the issue after hours of looking at the code it was something to do with data.
I had to re-complie the files. the second I did that it all came in perfectly!
To re-complie in the Magento back-end head to:
system > tools > compilation
hit the run compilation process button.
job done. hope this helps anyone having the same issue.
Sergio,
can’t get my head round this one, its not even using the configurable.phtml template file.
very strange, complete fresh install of magento as well
I fixed the tax included issue by modifing the file configurable.phtml.
I post the code here:
For Jason:
[quote]Anyone got this working in 1.7.0.0?
installed it and the dropdown completely disappears and doesnt render anything. doesn’t even appear to be using the template configurable.phtml when template hints are turned on
[/quote]
For me works in 1.7.0.0
copy files from app/design/default/test (what’s inside test folder) to your theme folder, and you should be fine.
Anyone got this working in 1.7.0.0?
installed it and the dropdown completely disappears and doesnt render anything. doesn’t even appear to be using the template configurable.phtml when template hints are turned on
Sorry guys, i decided back then that i wouldnt use this mod.
i remeber that i fixed the problem, but i dont have the code anymore 🙁
the module seems to not display tax included.
So i got the dufault price with tax included, the option price without adn when i select option it changes the prise display without taxes. Any idea for a solution?
Thanks, is very usefull if yuo want to show images as options
Thanks that is really great and cool
Hi guy!
I have problem like shaz and Wouter and just like Justin special price doesn’t update. ;-(
and I found the way to resolved this problem!.
Thanks to Robert to give me a idea.
this my result -> http://i16.photobucket.com/albums/b8/mayasama/dropdowntoradio.png
and then is my code -> http://snipt.org/vara8/Default
path
Any help with my problem above would be so very much appreciated! Nobody else is using related products?
shaz, Wouter? solved?
Brilliant solution! However, as soon as you click a radio button, every single product in the list of related products in the sidebar have their prices changed to the price of the selected option. This is quite disconcerting 🙂 Any tips for how to stop that?
Works like a charm except for when using special prices, the price on the product page doesn’t change dynamically. Have tried Marek’s suggestion without luck, any other ideas?
Looks really nice, just what I was looking for!
I Downloaded your extension and everything seems to be working fine but I am facing some issues on special price. While using special price, price does not gets updated when selecting radio button. Any help would be appreciated.
Ok thanks, i’m on it too
I have the same thing Shaz.
Im looking in to it.
Hi, thank you for this extension.
I have a problem ( bug?) with my install, it shows me all the options of all attributes in each attributes ?
For example:
Color : Red, Blue , S, M, XL (which are size)
Size: Red, Blue, S, M, XL
Anyone had this problem ?
Can u feedback ?
thanks
if you are using special price, change $_product->getPrice()
into
$_product->getFinalPrice()
..in foreach loop
Any ideas for implementing this in conjunction with the ‘Simple Configurable Products’ extension?
thank ‘s for your help, The problem is if I have double option for example size and color, if size depend in color
I can’t add some product(after checked some option) in cart because it’s return please choose a option.
Thank you
Hey, good info. But when you use this extension magiczoomplus you need to implement your code in /template/magiczoomplus/configurable.phtml
My problem, I have an option size and color (double options for the product configurable). the problem is i can add to cart my product because the color depend in size, Thanks
@Zeeshan hope, that you downloaded the extension, that Mr. Lotar has provided. So if you did it, there is a file in the archive: /app/code/local/Inchoo/Configurable/Block/Frontend/Configurable.php This file contains class Inchoo_Configurable_Block_Frontend_Configurable which has public function getRegularConfig()
Hope, that helps 🙂
I’m unable to understand where function
has been defined. I end up with no success. Kindly guide……!!
Hi, thank you for this extension and updates
but, problems in “double options”, price change(especially if there is a special price) sections, hoping a fix soon..
thank for author for this extension
but how i can change the currency,
my currency is euro , but here displayed $ , not €
One more issue… Like we have Small size and color options are 3.. And Medium have 2… Large have 1.. How can we do that ?? ANy idea ???
Hey Robert… I am not getting your change for duplicate value.. can you please send phtml file…
Hey! I have a question about this extension. So I’ve got it working but it isn’t narrowing the attribute options that are dependent from the previous option selected.
Natively, it would work on Magento’s dropdown options. Anyone have a solution for this?
great extension thanks, any idea how to get them to show up in product listing?.. like this http://www.chocolatebuttons.co.uk/wonka-everlasting-gobstoppers.html
Worked like a charm!
Thanks a lot
Here’s a fix that works for me for the JS. Ive never used prototype before so any improvements are welcome 🙂
http://pastebin.com/wuwRg5xV
A new error will appear, don’t know if it’s because of me yet but the total sum won’t match if you choose two of the options that increase the value. This it’s a JS issue that needs to be fixed.
Something wrong with the comments, the quick fix for “double options” can be viewed here:
http://pastebin.com/j2EVTgQF
I’m suffering of the “double options” too.
This is a quick fix that worked for me (Magento 1.5):
Line 13:
getLabel() ): ?>
Line 22:
How can i integrate this with Simple Configurable Product ext. Any ideas ? btw. Luci ur pretty 🙂
Guys, try this
getLabel() == $config[‘label’]) { ?>
<dddecoratedIsLast){?> class=”last”>
<label class="label-radio-configurable" id="getPrice();?>”>
<input type="radio" name="super_attribute[getAttributeId() ?>]”
id=”attributegetAttributeId() ?>”
class=”validate-custom-configurable”
value=””/>
<?php echo $value['label']; (+ $)
Hiya, I’m having the problem with 2 options getting mixed together too – is this extension still supported? It’s gone awful quiet…
I just find out that I have the same problem. Two different kinds of options (e.g. colors and sizes) are mixed together and shown twice.
Thank you for sharing! I got it to work.
For those who cannot get it to work, you might want to check that you rename the folder (and its subs) under app/design/frontend to match your design package/theme structure.
Hi, I couldnt make it work on 1.5.1. I upload all the files, but nothing happened. Can you guys help me on this issue please ?
Hi, I successfully implemented your code in a fresh magento installation, but if I set a default value for the attributes I made for the configurable products, it does not auto select.
Is there a way to fix this? thank you in advance.
Hi.. this worked great, but it broke the code for showing the product’s base image when an option is selected (http://bit.ly/iGP9kB). It is a neat feature, could you tell me how to integrate it with your code? please. Thank you!.
Thank you so much for this extension! 🙂
@ankur.
yeah my problem is that the radio button of the two options displays twice in each configuration. -.-
@mladen,
sir please help us fix this problem. thanks.
@Mladen Lotar, the author
Sir please look into this 2 options issue. Its going to be a great help for beginners like us. Inchoo specially has been a great help for me on basic & advanced level. Hope you can find some time for this
Regards
Ankur
@tinatz
First of all you need to change catalog.xml the
xml section
u can see in my previous comments
if u see my previous post I have said that it only works for configurable products.
Moreover I am not able to understand 2 options problem, if you mean the problem that u face when there are two config, options like size & color. u see radios twice For this I am sorry I havn’t figured it out yet. The author of this post is the right person to ask.
Hope this helps
@ankur
what xml (specificaly) would i have to adjust? and which code from that?
I still have the 2 option problem, i have to fix it as son as possible. please reply guys. thanks ^^
@Robb
Robb it seems like this code fails for simple products.
I tried & found a way like this. In my catalog/product/view.phtml, I wrote code like this.
& of course u have to change ur XML file so that u can call both blocks from view.phtml (if u have already done then its great.)
I hope it helps
Was there any solution to Ankur’s issue? I’m having similar issues. Tks
Looks good but when I click the button it changes the price if I’m in a store that has another currency than what the product is set to native.
Is it possible to remove the price adjustment part and just keep the option part (I just need size selection)?
Thanks for really good code otherwise
Sorry but didn’t have enough time to look into it..
Anything new regarding the 2 options?
I’ll look into it. I’ve must miss on something. Sorry
Sorry – we will get help in this issue)
I’m sure we can help)
Yeah Natalie is right this happens with me too..
Great! But if you have 2 options, they are mixed – http://cosmeticall.com.ua/ktl-funny-boxers-mens-briefs-hipps-aussiebum-hero-exterminator-id-1197.html
Just more info about that I needed to modify my catalog.xml to implement my theme. so I am calling this file directly as
I think this should help !!
Thanks this module works great !!
Although I am facing a problem in few products.
e.g. For shirts(category from magento sample database) its working perfect.
but for laptops it showing errors
Fatal error: Call to undefined method Mage_Catalog_Model_Product_Type_Simple::getConfigurableAttributes() in magento/app/code/core/Mage/Catalog/Block/Product/View/Type/Configurable.php on line 43
certainly something is broken, why the core is failing??
Guys Any idea how Can I fix it thanks for ur help
Cheers,
ANkur
Hi Mladen,
If I just wanted to use the radio button part of the extension and not the price calculations, which file(s) would I need to download ?
The reason I ask, is because I’d like to use the ‘radio button’ functionality from your extension with the ‘Simple Configurable Products’ extension for Magento.
Hi Mladen,
Thanks for the extension. I’m a complete novice to Magento. Could you point me in the direction of some instructions to download your extension (or any other for that matter) on to my Magento platform please ?
Is ‘Mage_Catalog_Block_Product_View_Type_Configurable’ part of the core Magento or would it be loaded on to the local Magento ?
Thanks in advance.
Pplease have a look Mladen
1.4.1.1
@sonu – What version of Magento do you use?
Hey, no any reply guys ?
I used your extension Configurable product modification in Magento, but price is not getting updated in shopping cart page.
Any thought .
please Have a look
http://sandbox.multitoolblade.com/1-1-4-universal-bi-metal-saw-blade.html
I downloaded the zip file (several times), but each time winzip/winrar tell me that the file is corrupt.
Any chance you could fix the download?
Thanks.
Thanks man..
Great post. just like want i want.
you save my time .
Thank you again and keep up the great work. : )
Thanks a lot..!!
Sorry, wrong post.
I found you already had it. I miss copied.
Sorry for creating garbage comments here.
<?xml version=”1.0″?>
<config>
<modules>
<Inchoo_Configurable>
<active>true</active>
<codePool>local</codePool>
</Inchoo_Configurable>
</modules>
</config>
Hi Mladen,
Thank you for your great post.
But I think you forgot to put one file in your download file.
app/etc/modules/Inchoo_Configurable.xml
true
local
Hi Nigel,
copy files from app/design/default/test (what’s inside test folder) to your ape folder, and you should be fine.
But do note that this is just an example, so make backup before you do.
Cheers!
Hey Mladen,
Great post. Does this configuration only work with the default/modern themes because I believe I followed all of your directions, but nothing changes on the front end. I am using a custom theme: default/ape, so that may be the case.
Thanks though and keep up the great work.
Nigel
apeshit clothing