I often receive questions regarding what should and what shouldn’t be an H tag on a given Magento URL. The confusion mostly comes from different points of view that front-end developers and SEOs might have on the issue.
From the front-end development point of view, different sections of the same URL could have their own H1 tag and that would be completely fine. From the same point of view, sitewide heading tags are also fine, such as using an H2 tag for headings of the sidebar sections for example or even footer sections.

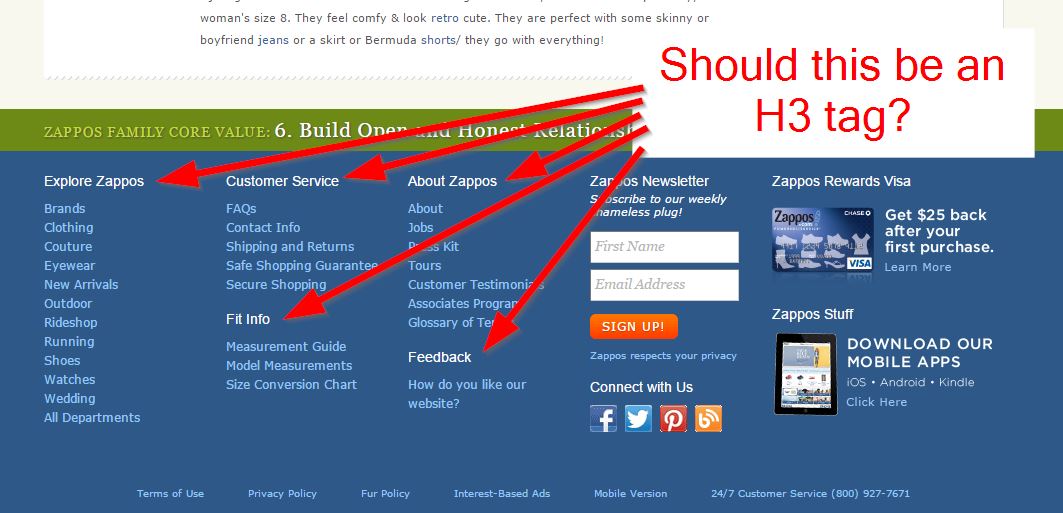
In the image above you see a classic example of a sitewide H3 tag I’m talking about here.
H1-6 from SEO point of view
While having sitewide H1-6 tags or multiple H1 tags on a same URL is not a critical SEO issue, there is an optimal structure from the SEO point of view and that structure does not include sitewide H tags or multiple H1 tags per URL.
The reason is simple. Having more than one H1 tag per URL will split the ranking strength of your most important H1 tag and make it share it with another. In most cases if you need multiple H1 tags in content, it’s very likely you’d do better by splitting that content on two different URLs that each focuses on just the content of one of those headings.
The same thing happens with sitewide headings. If your sitewide site search box has an H2 tag “Search:”, each other H2 tag on your entire website (since it’s sitewide) shares its ranking strength with that word “Search:”. In some occasions, sitewide headings can even cause search engines to think that your website is all about something that it’s really not.
Optimal H1-6 structure for a Magento website
Now that I explained why this is the optimal structure from our (SEO) point of view, let me give you a sample structure for a typical Magento website. This is just a sample for a typical website, so specific needs need to be considered for specific cases. You can ask for an audit in which, among other things, we’ll recommend what’s best for your specific case in terms of heading structure.
Homepage:
H1: Logo
H2: Tagline or some non site wide homepage only element such as “The best blue widget store in Neverland, voted by Neverland’s Choice Magazine”; If there are featured products, you might want their titles in H2 as well.
H3: In most cases nothing.
H4: In most cases nothing.
H5: In most cases nothing.
H6: In most cases nothing.
Category page:
H1: Category title.
H2: Titles of products listed.
H3: In most cases nothing.
H4: In most cases nothing.
H5: In most cases nothing.
H6: In most cases nothing.
Product page:
H1: Product name.
H2: If there are multiple sections within product description (long description text) then headings of those sections could be H2.
H3: In most cases nothing.
H4: In most cases nothing.
H5: In most cases nothing.
H6: In most cases nothing.
CMS page:
H1: Title of the CMS page.
H2: If text has multiple headings, whose headings should be H2.
H3: In most cases nothing.
H4: In most cases nothing.
H5: In most cases nothing.
H6: In most cases nothing.