If you are reading this, you are probably looking for an easy way to add static content to the Checkout address fieldset.
If you open the Magento Checkout module, you will notice technology complexity of the Magento Checkout. When you consider Knockout, HTML, PHTML, XML, JS – such a mix of technologies can often make a simple straightforward task seem super complicated.
Usually, if you need to edit something on the Checkout, you need to create a custom module, which will override the Layout Processor. This approach makes sense if the Checkout modification is complex and there needs to be some kind of a dynamic.
But for simple tasks, such as updating input placeholders, adding the notes to the inputs or adding the text between inputs – custom modules are an overkill.
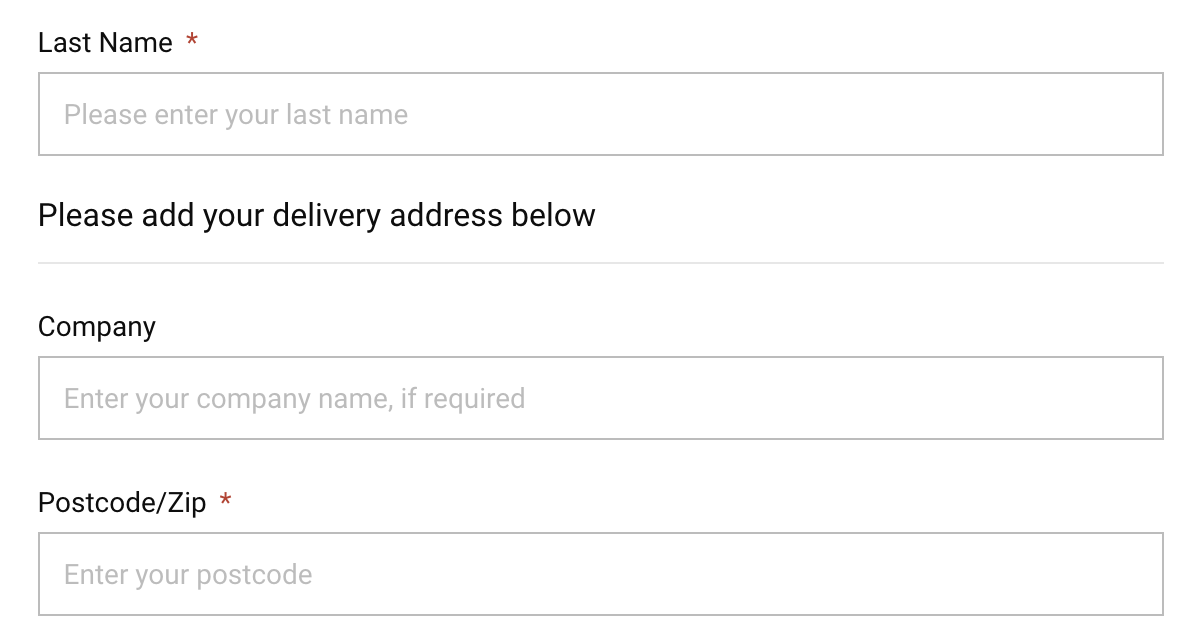
Let me share with you a simple frontend solution for situations when we need to add some text or an image banner, for example between the Last Name input and the Company input. Something like this:

These are the steps:
- Find the Magento core form field Knockout template:
vendor/magento/module-ui/view/frontend/web/templates/form/field.html - Copy the file to your theme:
app/design/frontend/Inchoo/[Theme_Name]/Magento_Ui/web/templates/form/field.html - At the bottom of the file, create the Knockout if in order to check where you wish to add that custom text.
For example, if you wish to add something after the Last Name input, you will add this:<!-- ko if: element.inputName === 'lastname' --> <div class="delivery-address-title"> <h6 translate="Please add your delivery address below"></h6> </div> <!-- /ko -->
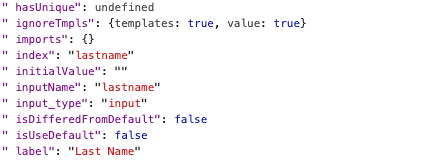
Also, if you need to place that text (or some other piece of static content) somewhere else inside the Address form, you need to inspect the Knockout syntax and look for the inputName:

If for example you need a modification after the Zip Code, then your Knockout if statement will have code postcode instead of the lastname
There is also one other thing to have in mind. After extending the Knockout file, in our case the form/field.html file, and adding that file to your theme, please make sure that your cache is refreshed and that static files are regenerated.
That is all guys. Good luck!