In the ever-evolving world of eCommerce, the devil is truly in the details. While major elements like layout, color schemes, and navigation play significant roles in shaping the user experience, it’s often the smaller, seemingly minor details that make the biggest impact. One such element is micro-interactions. As a UX/UI designer, understanding and implementing effective micro-interactions can elevate an eCommerce platform from good to exceptional.
What Are Micro-Interactions?
Micro-interactions are subtle, often overlooked, elements of a user interface that help users accomplish individual tasks, provide feedback, and enhance the overall experience. These tiny design elements can include anything from the hover effects on buttons to the animations that appear when adding a product to the cart. Though small, they are crucial in making the digital experience feel more human and engaging.
Small Details, Big Impact

Enhanced User Engagement
Micro-interactions capture user attention and make the interaction feel more dynamic and engaging. For example, a heart icon that animates when a product is added to a wishlist provides immediate, satisfying feedback that reinforces the action.
Improved Usability
These small interactions guide users through the site and help them understand how to interact with different elements. Highlighting a button when it’s hovered over or changing the color of a link once clicked helps users navigate more intuitively.
Feedback and Communication
Micro-interactions provide essential feedback, letting users know their actions have been acknowledged. A simple animation or color change can confirm that an item has been added to the cart.
Building Emotional Connections
Thoughtful micro-interactions can create moments of delight that resonate with users emotionally. A playful animation or a reassuring sound can make the shopping experience more enjoyable, helping to build a positive association with the brand.
Encouraging Desired Actions
Well-designed micro-interactions can subtly encourage users to take specific actions. For instance, an interesting “Add to Cart” button or a smooth transition when scrolling through product images can draw users’ attention and prompt them to engage further.
Components Of Micro-Interactions

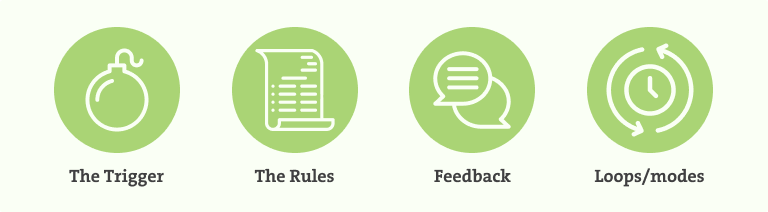
In his book “Microinteractions”, Dan Saffer identifies four key components of micro-interactions: the trigger, the rules, feedback, and loops/modes. Let’s take a closer look at all of them.
- The Trigger
Triggers set off the micro-interaction and come in two varieties: user and system initiated. User initiated actions require direct user interaction, such as a tap or swipe. In contrast, system-initiated actions occur automatically when the system meets certain conditions, such as displaying a notification for a new message. - The Rules
Rules define the sequence of events that follow once a trigger is activated. They establish a logical progression to ensure the outcome aligns with user expectations. For instance, different actions can ensue when users interact with an icon. Clicking might initiate an animation, log the user out, or activate another specific function. - Feedback
Feedback assures the user that their action has been acknowledged by the system. It can be visual, auditory, haptic (such as vibrations), or involve motion. For instance, when a user adjusts the volume on a smart speaker, a light indicator changes to show the new volume level. - Loops/modes
Loops specify the duration of a micro-interaction and whether it repeats or evolves over time. For instance, many applications display a tutorial only to new users and skip it for returning ones. Modes modify the standard behavior of a micro-interaction, such as switching between different camera settings in a photography app or enabling airplane mode on a tablet.
Designing Effective Micro-Interactions
To design effective micro-interactions, it’s essential to keep a few principles in mind:
Purpose and Functionality
Each micro-interaction should have a clear purpose, whether it’s providing feedback, guiding the user, or enhancing engagement. Avoid adding interactions that do not serve a specific function, as they can clutter the interface and distract users.
Giving immediate feedback
Micro-interactions shouldn’t be too slow, which can lead to users thinking that nothing is happening and moving their attention elsewhere. This way, we avoid confusion and make the interaction flow better. A great example is the live search functionality, where the products show as the user is typing.

Consistency
Consistent use of micro-interactions helps users build familiarity with the interface. Ensure that similar actions trigger similar responses throughout the site to create a cohesive user experience.
Subtlety
Micro-interactions should enhance the experience without overwhelming it. Subtle, well-timed animations and feedback can be more effective than flashy, distracting ones.
Performance
Ensure that micro-interactions do not negatively impact the site’s performance. Optimized animations and lightweight interactions help maintain a smooth and responsive user experience.
Examples Of Effective Micro-Interactions In eCommerce
Add to Cart Button Animation
When a user adds an item to their cart, a brief animation on the button can provide clear visual confirmation. This not only reassures the user that their action was successful but also makes the process feel more interactive.
Password strength
We are all familiar with the frustrations of setting up a password or creating an account. This task can easily become aggravating. However, proactive suggestions on password strength and usage can simplify the process for users. Additionally, engaging interactions during data input can keep users involved and help them complete the task successfully.
Hover on Product Cards
Hovering over a product image can trigger a zoom effect or reveal additional product details. This interaction encourages users to explore further, which can lead to potential sales.
Progress Indicators
During checkout, progress indicators can show users where they are in the process. These micro-interactions reduce anxiety by informing users of their progress and how many steps remain, making the checkout process feel more manageable.
Success Animations
After completing a purchase, a brief success animation, such as a checkmark or a confetti burst, can celebrate the user’s action and provide a satisfying conclusion to the shopping journey.
Loading Animations
Instead of showing a static loading bar, a creative animation can entertain users while they wait. This keeps users engaged and reduces perceived waiting time, making the experience feel faster.
Little Things Make The Design Enjoyable
In the competitive world of eCommerce, the small details often make the biggest difference. Micro-interactions, though subtle, play a crucial role in enhancing user engagement, improving usability, and building emotional connections with users. As a UX/UI designer, paying attention to these tiny details can transform an ordinary shopping experience into an extraordinary one. By integrating micro-interactions into your eCommerce site, you can create a more intuitive, enjoyable, and ultimately more successful user experience.
If you’re looking to elevate your eCommerce site with thoughtful micro-interactions but don’t know where to start, drop us a line! We’re here to help you turn those little details into big wins for your business.