Each time someone searches a particular product online, they end up on a SERP that (in most cases) includes a gazillion results.
Since the chances of browsing through all of these links are little to none, it’s essential to make your business stand out.
The best way to do it is to add structured data markup throughout your online store.
The Importance Of Structured Data Markup
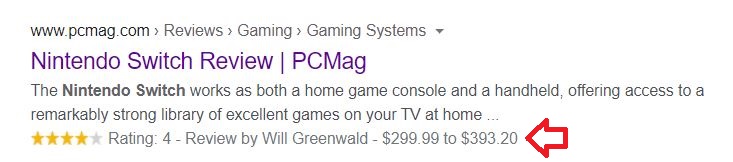
If you’ve ever searched any product, business, or service online, especially in a competitive niche, you’ve probably come across enhanced Google search results called Rich Snippets.
Rich Snippets pull the information from structured data markup through semantic vocabulary such as schema.org, to provide more details about the specific result (contact, ratings, reviews, availability status, etc.).
These additional bits of information not only improve your click-through rate, but they also help search engines understand the content of your site better.

Although Google doesn’t guarantee to show rich snippets in search results, that doesn’t mean you shouldn’t invest time in the implementation and optimization of your store’s structured data.
On the contrary, I’ve seen many eCommerce sites without proper schema.org markup, which is why you should seize the opportunity and add these to your website.
After all, you should always aim to provide more information than your competitors because that’s one of the main things that makes you stand out.
Which Structured Data Markup Is A Must-Have On Ecommerce Websites?
When you take a look at the Schema.org vocabulary, you can easily get overwhelmed with the number of schema types and properties you could use on your site.
There are plenty of options for different content types, including recipes, events, places, products, etc., which is why it’s crucial to choose those that fit your business the most.
Since this can be a time-consuming task, I’ve prepared a guide on setting up the most important schema types on eCommerce websites:
Without further ado, let’s dig into eCommerce markup.
Organization
Organization schema type is used to provide information about your company, including your name, logo, address, phone number, social media profiles, etc.
Although this schema type allows you to provide a lot of valuable information to your customers, and I strongly encourage you to do so, you should still be careful.
Organization schema type should only be implemented on one page of your online store.
Choose the most relevant page on your store (in most cases, that would be the homepage) and add as many Organization properties you find useful to your structured data markup.
Here’s one pretty basic example of how the Organization markup should look like in JSON-LD once you add it to your store.
<script type="application/ld+json">
{
"@context":"http://schema.org",
"@type":"Organization",
"url":"https://www.example.com",
"name":"Example Store",
"logo":"https://www.example.com/example.svg",
"contactPoint":[
{"@type":"ContactPoint",
"telephone":"+X-XXX-XXX-XXX",
"contactType":"customer service"}
],
"address":{
"addressCountry":"Country",
"postalCode":"XXXXX",
"addressRegion":"Region",
"addressLocality":"Locality"}
}
</script>Bear in mind that this is solely for online stores. If you have both online and offline stores, I would recommend using a LocalBusiness schema type instead.
Website
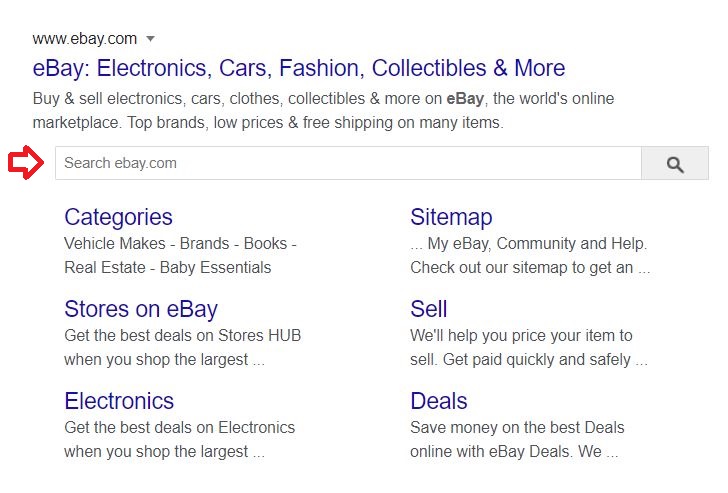
Since eCommerce stores heavily rely on site search, I recommend adding a Sitelink search box structured data through the Website schema type to allow the users to search for their desired products directly on SERP.

Make sure to implement it only on the homepage, the same way we did in the example below:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url":"https://www.example.com",
"potentialAction":
{
"@type": "SearchAction",
"target": " https://www.example.com/catalogsearch/result/?q={search_term_string}",
"query": "required",
"query-input":"required name=search_term_string"
}
}
</script>BreadcrumbList
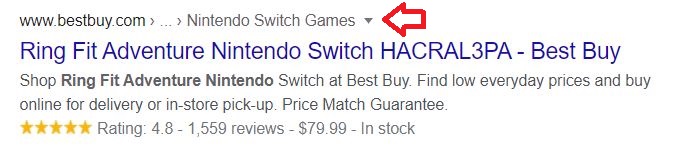
This one is pretty straightforward – you should always add BreadcrumbList structured data markup to your online store to provide more information regarding site architecture to both search engines and potential customers.

Although the vast majority of online stores have already implemented BreadcrumbList schema to their sites, from my experience, not every implementation is correct.
The most common issue is not adding the final page (the page you’re currently on) to ItemListElement.
Let’s say you want to implement breadcrumb markup to “https://example.com/shoes/boots”. When you take a look at the source code (or Rich result tester), it should look like this:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement":[
{
"@type": "ListItem",</p>
"position": 1,
"item":
{
"@id": "https://example.com/shoes",
"name": "Shoes"
}
},
{
"@type": "ListItem",
"position": 2,
"item":
{
"@id": "https://example.com/shoes/boots",
"name": "Boots"
}
}
]
}
</script>ItemList
Now, this is where it gets interesting. If you’re new to eCommerce SEO, you’re probably wondering why are we using such a basic schema type that doesn’t provide any information?
The reason is simple – because Google doesn’t allow product markup on category level.

Although you could use many different schemas on product listing pages, ItemList type is the one I prefer. It showcases a full range of your products without going into a gray area with Google’s guidelines.
This approach is known as Carousel structured data, where category pages represent summary pages. It looks like this:
<script type="application/ld+json">
{
"@context":"http://schema.org",
"@type":"ItemList",
"itemListElement":
[
{
"@type":"ListItem",
"position":0,
"url":"https://www.example.com/ankle-boots-ana.html"
},
{
"@type":"ListItem",
"position":1,
"url":"https://www.example.com/ankle-boots-clara.html"
},
{
"@type":"ListItem",
"position":2,
"url":"https://www.example.com/ankle-boots-maria.html"
}
]
}
</script>There’s one thing you should keep in mind regardless of your preferred product listing page structured data – it should never showcase as many details as the product page markup.
Product
Suppose you have multiple product types visible in the catalog and don’t want to send all of them to Google shopping feed. In that case, you need to prepare a different Product schema.org implementation strategy for each product type.
Since there are 6 product types in Magento, and you can have both simple and, for example, grouped products visible on the frontend, you need to be aware that only one page should showcase all product details in structured data markup.

Another thing you should keep in mind is that product markup enables us to turn on automatic updates in Google Merchant Center, so when it comes to product pages, your structured data markup needs to match the feed data.
If you have more than one product on your main product page (the one you’re sending to Google Merchant Center), I recommend implementing the following markup for each product on your product page:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Ankle Boots Ana",
"image": [
"https://example.com/photos/4x2/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The most comfortable ankle boots you've ever seen.",
"sku": "8888888888",
"mpn": "777777",
"brand": {
"@type": "Brand",
"name": "Ana"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Jane Doe"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.8",
"reviewCount": "64"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/ankle-boots-ana.html",
"priceCurrency": "USD",
"price": "212.99",
"priceValidUntil": "2020-12-31",
"itemCondition": "https://schema.org/NewCondition,
"availability": "https://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "Example"
}
}
}
</script>If, on the other hand, you have grouped products visible on the frontend, and they’re set to “index, follow” because you’re targeting certain mid-tail keywords, add Product markup to your site, but with a twist.
This time don’t add separate markup for each product (you’ll do that on your simple product page); use the AggregateOffer instead.

How To Add Schema Markup To An Online Store?
First things first – decide which format you want to use. Although there are a few different options (Microdata, RDF, JSON-LD), you could notice in our examples that our preferred one is JSON-LD. There are 2 reasons for this.
The first reason is the simplicity of implementation. Don’t get me wrong, it still requires a lot of attention, but it’s much easier to work with JSON-LD than with any other format.
The second reason is that even search engines prefer this format of structured data markup.
Now that you’ve decided which format you’ll use on your online store, let’s get to implementation.
When it comes to eCommerce stores (especially those on Magento), there are many 3rd party extensions for structured data markup. Some of them will work fine for basic implementation, but you will probably need developers’ assistance once you get to more complex schema types.
That’s why I always recommend custom development for schema.org implementation.
That will allow you to add as many details as you want in your structured data without limitations from the extension that doesn’t support specific schemas.
Testing Structured Data Implementation
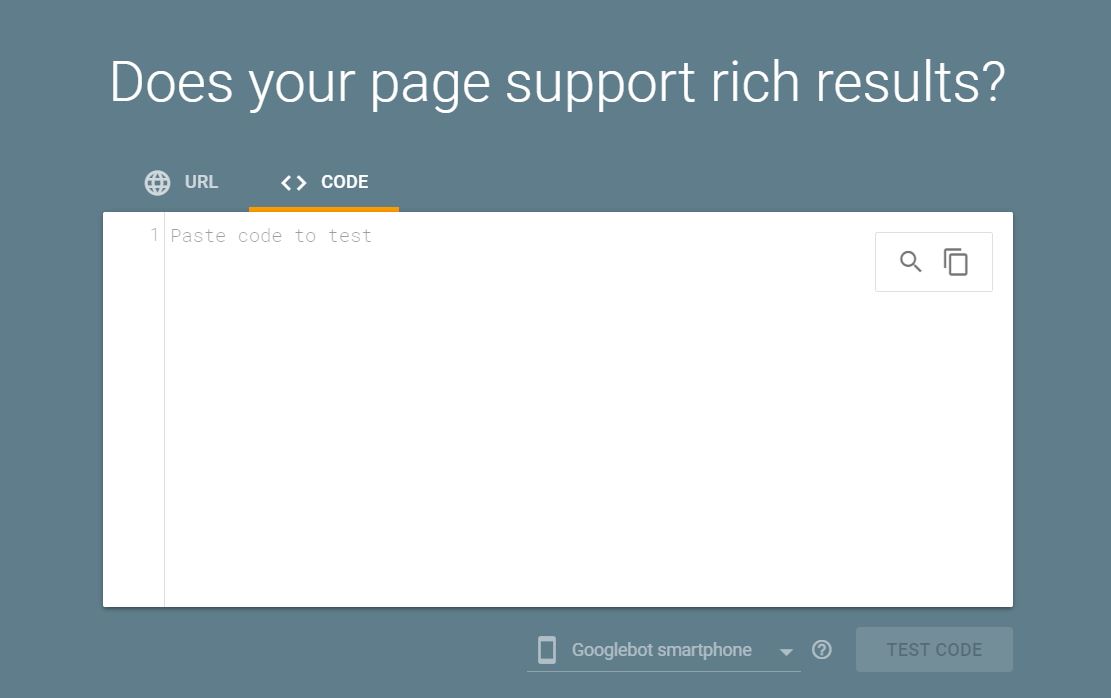
As soon as you start implementing schema markup to your store, test the outcome in the Rich Results Tester. The best thing about this is that you can even test changes on the staging site! Simply copy the source code from your website, paste it into the testing tool, and you’re good to go.

I would also recommend adding the Ryte Structured Data Helper plugin to quickly and easily validate schema.org implementation while you browse the store.
After you verify the implementation through these two tools, don’t forget to monitor Google Search Console Enhancements reports ensuring your store isn’t missing any data.
How Big Improvement Can You Expect Once You Implement Our Suggestions?
Although no one likes to hear these two words – it depends.
Since Rich Snippets don’t have a direct impact on your organic rankings, I won’t promise you first positions on search results pages (honestly, I will never promise you that because I believe that’s something you can’t guarantee).
Still, I am confident that structured data markup will improve your CTR, which can have a positive impact on the overall performance.
Bear in mind that this article covered only basic eCommerce schema types. If you want to improve your SEO performance further, read more about what our ongoing SEO service includes and drop us a line!