In a recent Google+ hangout, John Mueller from Google explained how Google ignores hidden content, and when asked for an example of such non-black-hat hidden content that might get ignored he explained it on an example of tabs.
As Dejan SEO reports, on a few tests it doesn’t really seem like Google is ignoring the content in tabs.
This is my take on it:
Google is sometimes ignoring hidden content for usability reasons
If you’re searching for “xyz” and land on example.com and there is no mention of “xyz” since you need to click on a third tab in menu to see it, you might miss it and bounce right back to Google.
We already know that such bounces are a signal to Google that there’s something wrong with that landing page from the relevance to the query point of view and Google is likely to take such bounces into consideration and calculate them into ranking algorithm as a ranking factor.
For the same reason, Google might have a certain filter that can figure out when content is “too hidden” on a website for user to see it. In such cases Google might choose to ignore such content as it’s not really a part of that URL from the visitor’s perspective.
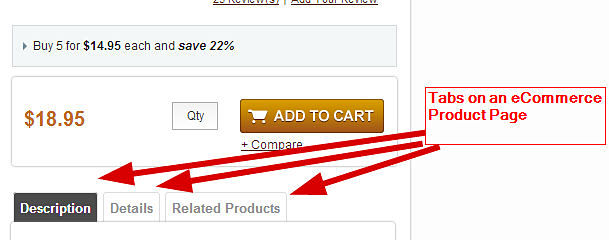
So what to do with tabs on eCommerce product pages?
Having tabs on product pages is extremely common feature on the front-end of modern online stores. There’s often too much data about product to be put on one URL, and some of the data is “boring” or “not important for every customer” so we hide it into the tabs to make the interface clear for average visitor and make the call to action stand out.
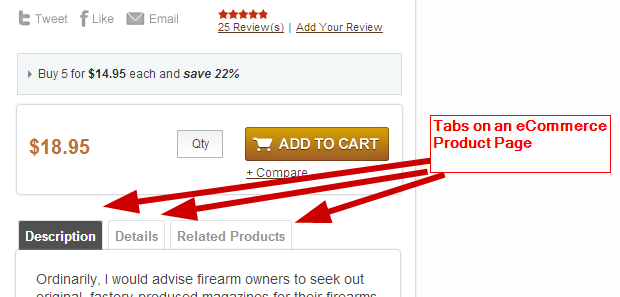
This is a screenshot of tabs from a Magento powered online store:

Let’s first go through reasons why would one hide the content into tabs:
- It’s gobbledygook content (legal stuff that no one ever reads and similar)
- It’s something that only a small portion of users are interested in (detailed tech specifications)
- It made the page look to large so we hid part of the description.
In the first case you can simply leave that stuff in tabs. There’s no need for most if not all of the visitors to read that and your visitors are probably thankful for not having to scroll through that.
In the second case you might wanna consider placing that content on a different URL so that it has a page Google can index and point specific search queries for these power users right to it, while linking the page from the normal product page so that both Google and those power users can conveniently access it.
On the screenshot above, such a page is a product reviews page. While it’s kind of part of the product page, we didn’t put it into a tab, we made a separate indexable page with reviews for that product so that Google can point “review for product XYZ” search queries to the most relevant page for them and they won’t bounce right away. Reviews in a tab is a common thing to see for online stores. The page user expects when searching for a certain product review is probably not your product page where he sees no reviews since they’re hidden in a tab.
In the third case, you really need to think about redesigning the page so that it better fits the amount of content it needs to show and bring that content from the tab into the page itself. Important content needs to be seen without any additional clicks. It shouldn’t be hidden in a tab.
Google is indexing my content in tabs, does this mean I’m safe?
Google might be indexing it, but it doesn’t mean it carries the same ranking weight as “content immediately visible” (we need an acronym for this. CIV? Motion seconded?).
So, no, you’re not completely safe even if you know for sure that Google is indexing the content in your tabs.