While working on a project, I had to add a unique static block between header and main content of the CMS page on each CMS page. Element had to be fully customizable via Magento admin panel and it had to be easy to create on new CMS pages, easily modifiable and removable. Since that element needed to be placed outside of the main content, it couldn’t have been added using CMS in Magento admin. It had to be added using Magento layouts. Here’s how I achieved that.
As you may know, Magento only offers the following handles for CMS pages:
- Homepage handle and 404-page handle
- A handle for all CMS pages
If a CMS block had to be shown on the homepage, we would use the homepage handle in our local.xml file. In the same way, if the same static block had to be shown on all CMS pages, we would have used a handle for all CMS pages.
But what about individual user-created CMS pages?
Frontend developer’s solution
Luckily, Magento enables us to define a custom layout for every CMS page by editing it from CMS editor on the Magento admin panel. That way, layout for a CMS page is modified using defined values for that specific page which are stored in the database.
First, we will create a static block that we want to add to a specific CMS page which we’ll name static-block-1 and apply some simple styles to it.
<div class=”element-blue”>
<h3>Static Block 1</h3>
<p>This is blue static element 1 </p>
</div>Next, we will create a new CMS page that will contain the created static block which will be added through Layout Update XML on Designs tab, along with a header and one paragraph. For this example, we’ll use 1 column layout for all CMS pages.
<reference name="root">
<block type="cms/block" name="myelement">
<action method="setBlockId"><block_id>static-block-1</block_id></action>
</block>
</reference>And finally, we have to update our template files and add a line of code which calls our element. Since we used 1 column layout for all CMS pages and we will modify 1column.phtml template file. If you want to add the elements to CMS pages that use some other template (like 2columns-left), you need to modify those files.
…
<div class="page">
<?php echo $this->getChildHtml('header') ?>
<?php echo $this->getChildHtml('myelement') ?>
…For this example, I’ve made one additional static block that is different than the first one and two additional CMS pages – one for the new element I’ve created and another one that won’t have any layout updates and because of that, It won’t contain any of the elements that we’ve created.
Results
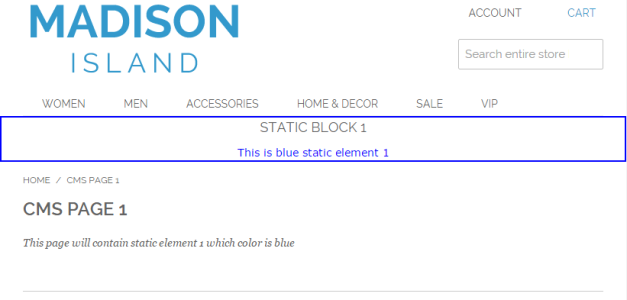
CMS page 1 with blue static block:
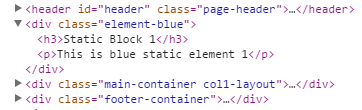
HTML code of CMS page 1:
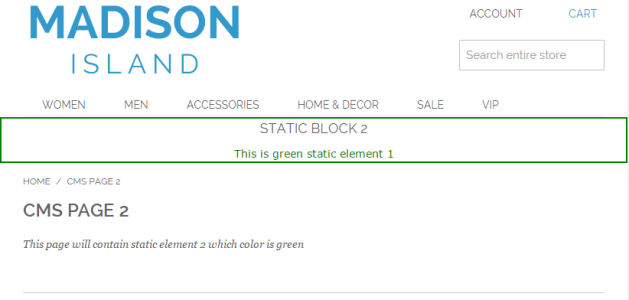
CMS page 2 with green static block:
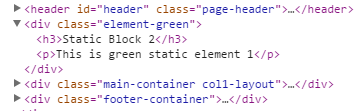
HTML code of CMS page 2:
CMS page 3 for which we didn’t set any layout updates in its XML and therefore it doesn’t show any created static blocks.
HTML code of the CMS page 3:
The good and the bad and the alternative
Although this is a really quick and simple solution that works well, it becomes tedious when you have to go through these same steps for every element that you want to add, even on a project that had 6 or 7 CMS pages.
If you want a more backend-oriented solution for this, Tim Reynolds, Magento Certified Developer, wrote an article on a topic of adding widgets to specific CMS pages in which he used event observers to generate unique handles for each CMS page.
So, how do you like this approach? Feel free to share your solutions in the comment section. If you’re going to need any help regarding your Magento development, we would be more than happy to offer you insights and various solutions. Happy coding!