Testing can be boring and time consuming task. So why don’t we use some tools and make our lives easier? In Magento there are numerous “boring” tasks that need to be done after the first install and then again when you test a new functionality. For example, create a test account, add product to cart, go trough checkout process, add product to wishlist, compare etc.Casper.js seems like the right tool for these “repeated” tasks. So, what is casper.js!?
CasperJS is an open source navigation scripting & testing utility written in Javascript for the PhantomJS WebKit headless browser and SlimerJS (Gecko). It eases the process of defining a full navigation scenario and provides useful high-level functions, methods & syntactic sugar for doing common tasks
We will skip the installation process as it is very straightforward. So let’s jump into testing right away.
We will create two scenarios for demo purpose
Scenario 1
Open home page of your Magento store, click on log in link, open “Login or Create An Account” Magento page, find the “Create an Account” button and click on it to open “Create an Account” page, fill out the form, submit it, wait to be redirected to My Account dashboard and then find inside the body text “Hello, First name Last name!”.
And here is the test:
var BASE_URL = casper.cli.get('url');
// Go to home
casper.test.comment('Go to home');
casper.start(BASE_URL, function() {
this.test.pass('Home was loaded');
});
// Go to login page
casper.then(function() {
this.click('div.quick-access li.last a');
this.test.pass('login page was loaded');
});
casper.then(function() {
this.click('div.account-login div.buttons-set button');
this.test.pass('register page was loaded');
});
// Fill login form and submit
casper.then(function() {
this.test.info('Current location is ' + this.getCurrentUrl());
this.fill('#form-validate', {
'firstname': 'stamba',
'lastname': 'stambic',
'email': 'stamba@stamba.com',
'password': 'johndoe123',
'confirmation': 'johndoe123'
}, true);
this.test.pass('form populated');
});
// Registration goes well
casper.then(function() {
this.test.info('Current location is ' + this.getCurrentUrl());
this.test.pass('Registered');
});
// Account dashboard welcome
casper.then(function() {
//this.test.assertTextExists('Hello, stamba stambic!');
this.test.assertTextExists('Hello, stamba stambic!', 'page body contains "Hello, stamba stambic!"');
this.test.info('Current location is ' + this.getCurrentUrl());
this.test.pass('Dashboard in');
});
casper.run(function() {
this.test.done();
});Scenario 2
Open your store home page, fill out the search form with term “sony”, search for products, on search results page select the first product, open it, add it to cart, wait for the shopping cart page to fully load and take a screenshot.
Test:
var BASE_URL = casper.cli.get('url');
// Go to home
casper.test.comment('Go to home');
casper.start(BASE_URL, function() {
this.test.pass('Home was loaded');
});
// Fill login form and submit
casper.then(function() {
this.test.info('Current location is ' + this.getCurrentUrl());
this.fill('#search_mini_form', {
'q': 'sony'
}, true);
this.test.pass('form populated');
});
casper.then(function() {
this.click('div.form-search button');
this.test.pass('Search query hited');
});
casper.then(function() {
this.test.info('Current location is ' + this.getCurrentUrl());
this.test.pass('Search results page');
});
casper.then(function() {
this.click('ul.products-grid li.first a');
this.test.info('Current location is ' + this.getCurrentUrl());
this.test.pass('First results product opened');
});
casper.then(function() {
this.test.info('Current location is ' + this.getCurrentUrl());
this.test.pass('Product page');
});
casper.then(function() {
this.click('button.btn-cart');
this.test.pass('Add to cart');
});
casper.then(function() {
this.test.info('Current location is ' + this.getCurrentUrl());
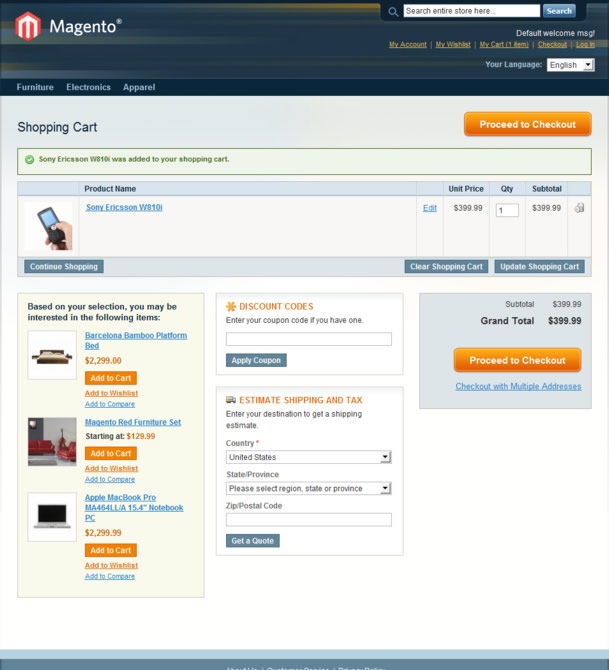
this.capture('magento.png', {
top: 0,
left: 0,
width: 1680,
height: 1050
});
this.test.pass('Checkout Cart with image');
});
casper.run(function() {
this.test.done();
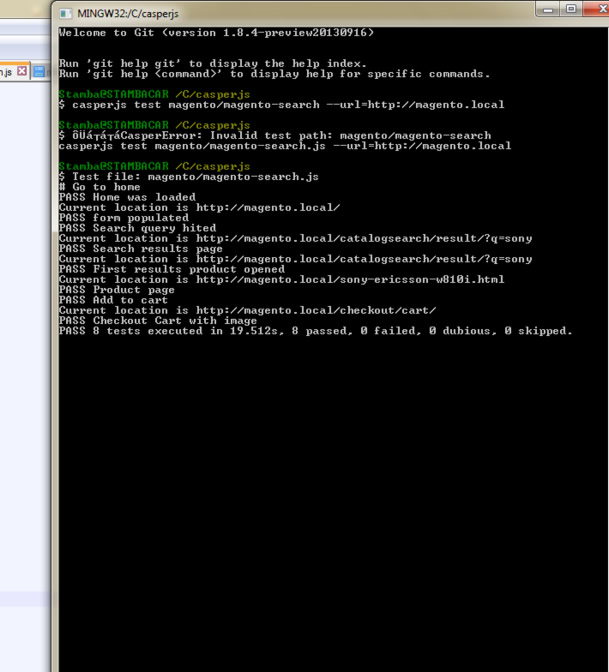
});Now to run tests we simply run this command:
$ casperjs test magento/magento-search.js --url=http://magento.local
And here is the screenshot:

So at the end of the day (and this blog post) you can now write simple tests or you can automate some of the daily basic process while working with Magento.
Hope you’ll find this useful and happy testing!



