Head on over to Magento dashboard in your store and take a look at CMS blocks. How many CMS blocks have you got? Can you tell which of the blocks are being used on site and which are currently not active or can be safely removed? Can you pick a random CMS block and instantly know what it is and where to find it on site? In this article we’re going to cover a powerful way of organizing, searching and filtering CMS blocks by simply naming them in a specific way. And the best part is that it works out of the box in vanilla Magento without any extensions.
CMS blocks are very useful part of Magento. But there is a chance that, over time, you could have dozens (or even hundreds) of various CMS blocks on your Magento store. Those CMS blocks can be named by different people with different mindsets who use different naming conventions and terminology which, in different cases, can cause confusion and lot of time being lost on finding the block you’re looking for.
Currently, Magento admin dashboard doesn’t provide any effective way of organizing them besides some basic search and filter options. But we can make most of these options and come up with a simple, but powerful way of organizing and keeping track of the CMS blocks that works in vanilla Magento and doesn’t depend on extensions.
Simplest and most obvious solution can be found in naming the blocks in a structured way that makes sense to developers and merchants as well.
Rules, Goals and Basic Structure
Let us establish some rules and goals for our naming structure. Suggested naming convention for Magento CMS block titles must meet the following requirements (in no particular order):
- It must be universal and applicable for all CMS blocks
- Each block has to have a unique title
- Users must be able to filter the blocks effectively and always find what they’re looking for without resorting to blind guessing or the other timewasting methods
- It must work on vanilla Magento (CE or EE) and it must not dependent on any extension
- Users should immediately get an idea what is the block’s position and purpose
Taking inspiration from various popular naming conventions and following the requirements, I have come up with the following naming structure for CMS block titles.
[TAG] Website Name – Store View – Template Reference – Layout Position – Component Name – Component Variation
Underlined components represent required parameters when naming a CMS block, rest of the parameters are optional.
Please note that you may use any format that you like and feel like it better fits your project. The presented structure is just a proposed naming structure that made most sense to me at the time.
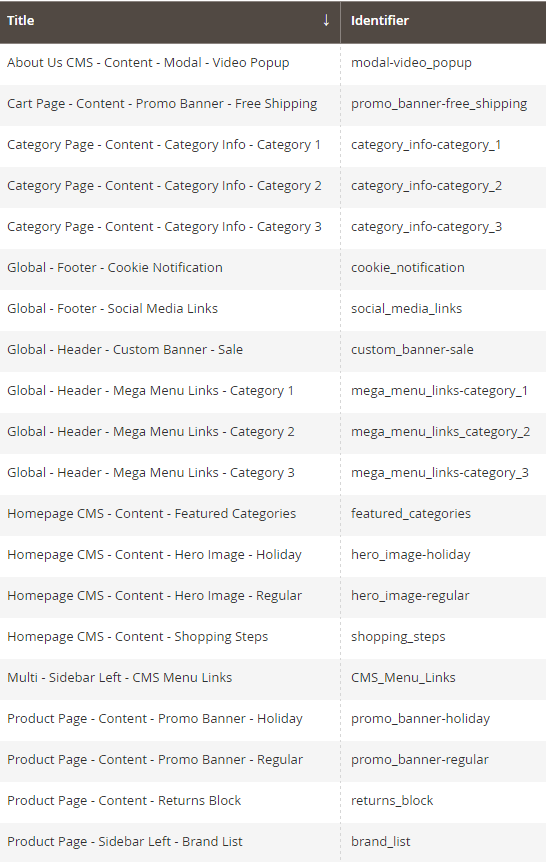
Before we move onto examining each part of naming structure separately, here is an example of CMS block title following the naming rule and using only the required (underlined) parts:
Global – Footer – Social Media Links
Taking a Closer Look at Each Component
[TAG] (optional)
It can be used to tag specific blocks for a specific reason. Tags should be used as a temporary part of a name until requested action has taken place or the tag becomes outdated after new code deployment.
Examples:
| Value | Description |
| [no-value] | CMS block isn’t tagged |
| DELETE | Marked for deletion and waiting for the final approval. |
| EDIT | Requested an edit (content, code or design). |
| BUG-ticket number | This CMS block contains an issue or a bug detailed in a ticket or a task defined in the ticket number which is optional. |
| OUTDATED-id | Paired with the id of a block with a tag [NEW], it marks new CMS block which has been replaced with the newer version of the CMS block (with major changes) in recent deployment, but has not been deleted in case of code revert. It can be deleted after the deployment has been verified. |
| NEW-id | Paired with the id of a block with a [OUTDATED] tag, it marks the new version of the CMS blocks that will replace the outdated one when the new code has been deployed to the site. |
Website Name (optional)
Refers to the website name in Magento structure where the CMS block can be found.
Examples:
| Value | Description |
| [no-value] | Only one Website |
| multi | Block can be found in multiple websites |
| [Store Name] | Block can be found only in a specific website |
Store View Name (optional)
Refers to the store view in Magento structure where the CMS block can be found. It can also refer to the i18n internalization to mark identical blocks in different languages.
Examples:
| Value | Description |
| [no-value] | Website doesn’t have multiple store views |
| multi | Block can be found in multiple store views (Multilanguage) |
| en | English language |
| de | German language |
Template Reference (required)
Refers to the page name.
Examples:
| Value | Description |
| Global | Global scope, component appears on all pages |
| Multi | Component appears or 2 or more pages, but not all pages |
| Category Page | Magento Category Page |
| Product Page | Magento Product Page |
| Homepage CMS | Homepage CMS Page |
| About Us CMS | About Us CMS Page |
Layout Position (required)
Position in the Magento page layout.
Examples:
| Value | Description |
| Multi | Component appears on multiple containers on a page |
| Content | Main contents, main container |
| Sidebar Left | Left sidebar container |
| Sidebar Right | Right sidebar container |
| Header | Website header |
| Footer | Website footer |
Component name (required)
Custom name for the CMS block that describes CMS block’s role.
Examples:
| Component Name Value |
| Sale Banner |
| Size Guide |
| Category Description |
Component variation (required only under certain condition)
Variation for the existing CMS block. Required if the CMS block is a different version or an iteration of an existing block.
Examples:
| Component Name Value | Component Variation Values | Description |
| Component Name | [no-value] or Regular | No variation, base component |
| Sale Banner | Summer, Holiday, Black Friday | Various sale banners |
| Size Guide | Shoes, Shirts, Pants | Size Guide for various clothing |
| Category Description | Accessories, Bags, Belts | Category page CMS blocks |
For the block identifiers, we have to take a different, but simpler approach in naming them. We don’t want to use the same naming format for block identifiers as for the block title, since the idea of the identifier that it doesn’t change to avoid completely refactor the code. I would suggest using the following format for the identifiers to keep up with the structured name format:
component_name-component_variation
Proof of Concept and Examples
Using the presented naming format, let’s convert some block titles for some default Magento 1 CMS Blocks!
| Default Magento 1 block title | New block title |
| Footer Links Company | Global – Footer – Company Links |
| Footer Links SM | Global – Footer – Social Media Links |
| Category Landing Page Home | Category Page – Content – Home |
| Category Landing Page Main Block | Category Page – Content – Main Block |
| Cookie Restriction Notice | Global – Header – Cookie Restriction Notice |
| New block title | New Block Identifier |
| Global – Footer – Company Links | company_links-regular |
| Global – Footer – Social Media Links | social_media_links-regular |
| Category Page – Content – Home | home-regular |
| Category Page – Content – Main Block | main_block-regular |
| Global – Header – Cookie Restriction Notice | cookie_restriction_notice-regular |
That looks way better, doesn’t it? Look at all that info that you could get just looking at the CMS block title! We immediately know which store the block’s location on a website, it’s position on a page, content and role just by simply looking at the block title. Now, isn’t that awesome? But true power and purpose of this naming structure is in filtering the blocks.
Filtering CMS blocks by Block Title
Now that we created new naming format for our CMS blocks and gave them more meaningful titles, let’s see how this naming convention fares when searching for a specific block or a specific group of blocks.
It’s important to note the differences in Searching by Block Title in Magento 1 and Magento 2. Whereas Magento 1 is really strict in regards to search words where you have to type exact part of block title, in Magento 2 we have a more lenient search where every word separated by the empty space or every set of words in quote marks separated by the empty space would be searched.
For testing purposes, I have created 20 empty CMS blocks in Magento 1 and Magento 2 (shown in the images) and I gave them random block titles I could think of following the suggested naming format and I gave them their respective block identifiers following the suggested naming format.

Example – Scenario 1
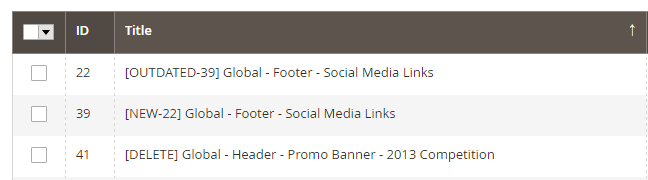
Routine inspection for tagged CMS blocks (listing all tagged CMS blocks – bugs, delete requests, edit requests, etc.)
Even though there isn’t a keyword that applies for all CMS blocks which are, we cannot filter all the tagged blocks by searching (even though we can search for an individual tag like “[DELETE]”, for example). Instead of searching for each individual tag, we can make the tagged blocks appear on top of the list by sorting the CMS block title in an ascending order to make the tagged blocks appear first in the CMS block listing.

Example – Scenario 2
Listing all CMS blocks that may appear on a specific page (Product page, for example)
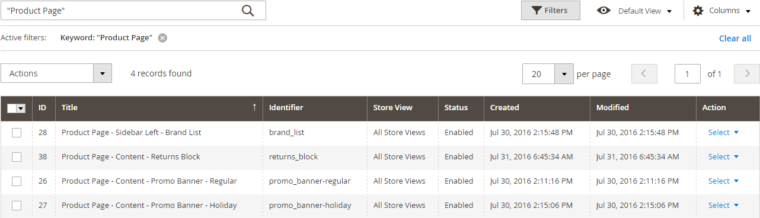
Let’s assume that we’re looking for a block that we saw on the Product Page. Sounds simple enough. We just type in “Product Page”, right?

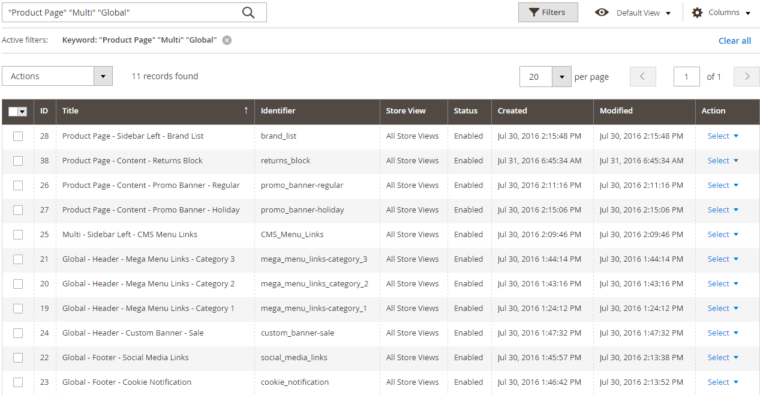
But what if the block is “Global” or “Multi”? We should search for the block using page-specific parameters and widen the search to “Multi” or “Global” blocks if we don’t find it using page-specific parameters. We can also combine this search with info about layout position “Content” or “Sidebar Left” for example, to get better results while filtering. All this could be done using vanilla Magento filtering feature available in CMS Block Admin page. We can also use improved filtering in Magento 2 to get all results in one search.

And finally we end up with results we’re looking for. This way we get a list of all possible blocks that appear on a Product Page (excluding blocks marked with “Multi” which may or may not appear on the Product Page).
Same approach applies when searching the CMS blocks for the CMS block in the specific store, in the specific store view (language) and in the specific section in a page layout.
Example – Scenario 3
Listing all CMS blocks with specific variation (listing all holiday CMS blocks, for example).
It is important to also have rule when naming CMS block variations to allow easier filtering. In this case, if we have included a variation name “Holiday” in all of the CMS block holiday variations, we would simply have to search the CMS blocks by the keyword “Holiday” to display only the holiday CMS blocks.
Example – Scenario 4
Deploying a revamped page element (footer, for example) with updated CMS block (social media links, for example).
Before any code deployment, we need to move our updated CMS block for footer social media links and give it a tag [NEW-id] with the id of the original social media links block. After the code deployment and after verifying the deployment success, we need to update the original social media links block title with tag [OUTDATED-id] with the id of the new block. After a few days and if code revert isn’t needed and the block isn’t going to be used anymore, it is safe to either give it a [DELETE] tag or delete it.
Answers to Some Questions That You Might Have
Come on, is it even possible to have that many CMS blocks in your project?
Yes! From personal experience, I worked on projects who had the number of CMS blocks ranging from few dozen CMS blocks on a smaller project, to about a hundred blocks on a regular project and finally, to more than a thousand CMS blocks on a long-term large-scale project.
Why have “Global” and “Multi” values for Template Reference? What is the point?
“Global” refers to the elements that are defined as default in the Magento layout and they aren’t removed for any page/s on the site. “Multi” refers to the elements that are defined as default in the Magento layout, but which are removed from at least one page in the Magento layout.
Practical example would be removing excessive (and distracting) header elements only on checkout page to make sure customer is completely focused on the checkout form. In that case, you would need to use “Multi” in the removed CMS block’s name.
Why not just get an extension that fixes this issue?
Why not, indeed. Go for it. This is conceived as a free alternative that works out of the box and uses vanilla Magento features. All it takes is coordination and established rule between people who create and manage CMS blocks.
Editing that many block titles can become tedious when refactoring!
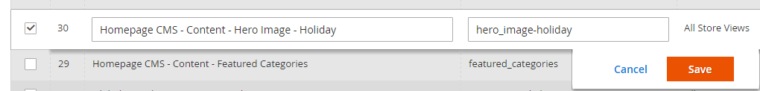
Magento 2 allows making quick changes to the CMS blocks (like changing a block title) right from the CMS block listing. Even though this method requires opening the CMS block in Magento 1 which is an extra step in comparison to Magento 2, the benefits greatly outweigh those occasional inconveniences.

I have an idea for a better naming structure!
Let me know in the comments. I am curious what other developers will come up with and how they organize and prioritize CMS block info.
Conclusion
Working with CMS blocks can be a messy job and organizing them can be even messier. It is astounding how much better we can manage CMS blocks simply by establishing naming rules. I hope that you found this method of naming CMS blocks useful and that it will help you in your projects. I am also hoping that this is just a temporary solution and that folks over at Magento will come up with a better way of organizing and keeping track of CMS blocks and CMS pages.
What do you think about this idea? Can you see yourself using an established naming rules for CMS blocks in your current or future projects? Or you have a better suggestion for the naming rules? I am curious to know your thoughts, opinions and ideas, so feel free to leave me a comment below.



