With time we are becoming more and more familiar with Magento 2 Checkout. And we are trying to build our knowledge furthermore. Hopefully, this article will help you in that process. With this article, we’ll learn how to change inputs fields ordering on the Checkout page.
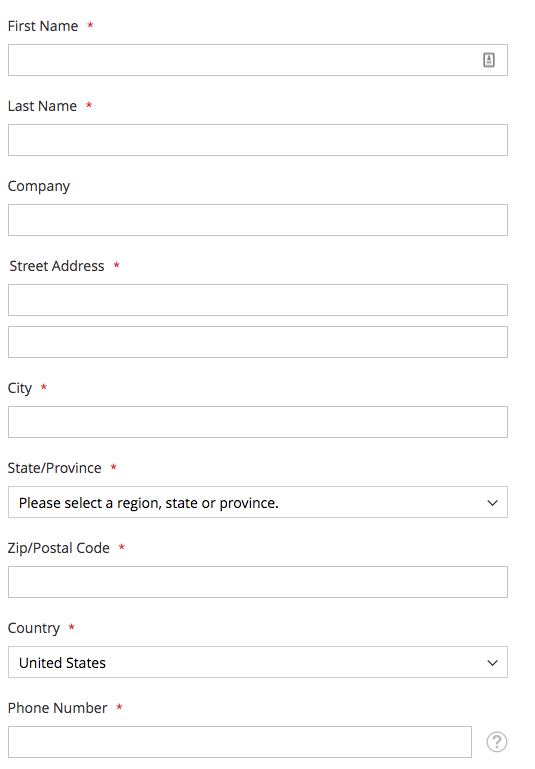
If you ever tested Magento 2 you are familiar with default Magento 2 Checkout and the default fields sort ordering. If you wish to want to recall it, check this screenshot:
This ordering is totally understandable for the addresses in USA or some other countries where State/Provinces is important and required field. But in the most European countries State/Province field isn’t nessery. Here, majority of EU customers expect some other fields, for example here Post code or Country have higher priority.
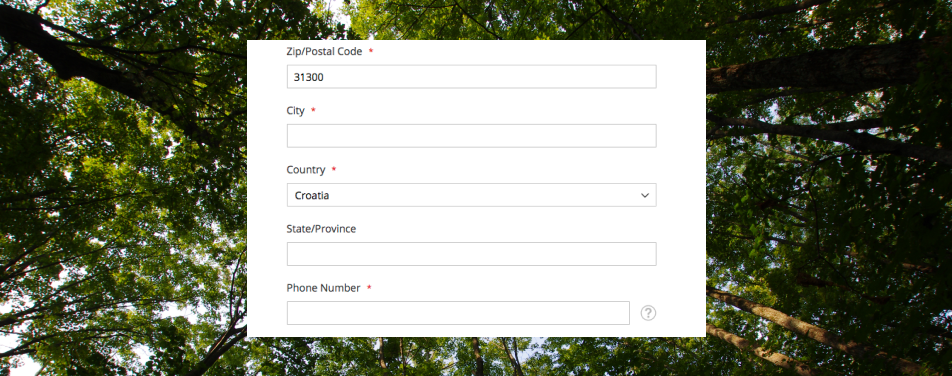
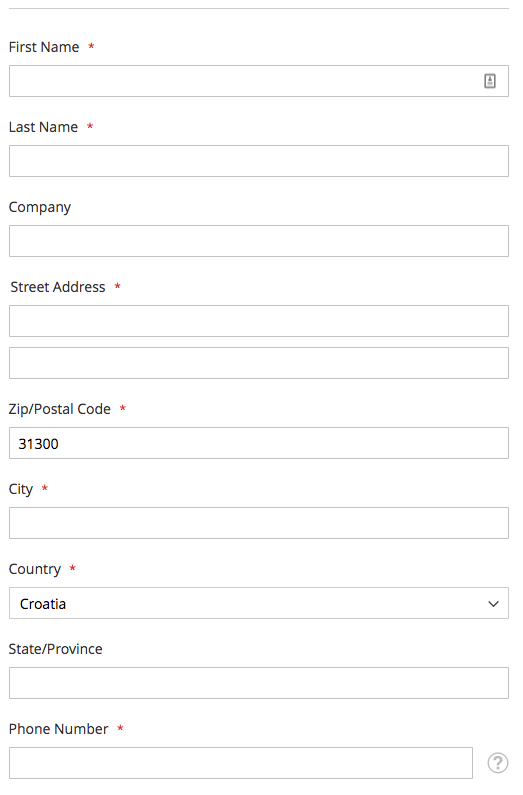
Keeping that in mind we wish to change default Magento Checkout fields sort ordering to fit our needs. So, our goal is to achieve this:
If you have a different idea, that is absolutely fine, follow this article and change the fields ordering value as you wish.
Also we wish to have consistency, thought all Checkout steps so we will reorder input fields on Shipping and Billing step.
Shipping step
Re-ordering fields on the Shipping step is a simple task, we just need to know sort order value of relevant fields and few xml Magento 2 specific commands.
First thing, we need to have our own checkout_index_index layout override. If you don’t have it, please create new checkout_index_index xml file so that we can manipulate Checkout layout on proper Magento way. The file need to be located on this path:
/app/design/frontend/Vendor/themeName/Magento_Checkout/layout/checkout_index_index.xmlNew layout file need to have clearly structured tree in order to target correct elements Checkout UI components, like this:
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi_type="array">
<item name="components" xsi_type="array">
<item name="checkout" xsi_type="array">
<item name="children" xsi_type="array">
<item name="steps" xsi_type="array">
<item name="children" xsi_type="array">
<item name="shipping-step" xsi_type="array">
<item name="children" xsi_type="array">
<item name="shippingAddress" xsi_type="array">
<item name="children" xsi_type="array">
<!-- The name of the form the field belongs to -->
<item name="shipping-address-fieldset" xsi_type="array">
<item name="children" xsi_type="array">
<!— Start: Important part —>
<item name="postcode" xsi_type="array">
<item name="sortOrder" xsi_type="string">71</item>
</item>
<item name="country_id" xsi_type="array">
<item name="sortOrder" xsi_type="string">81</item>
</item>
<!— End: Important part: —>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>There is a lot of nesting and lot of children elements. But under the shippingAddress item we are targeting two children elements which represent the input fields. If you take a look closely, you can notice that we are trying to target:
- Post code field (
postcode) - Country filed (
country_id)
In order to change the position of this elements (postcode and country) we need to update sortOrdering value with value which will fit our idea for better sort ordering. By default postcode have sortOrder value of 110 and country_id have value of 115. And we have update them with 71 and 81, in that case targeted fields will well to our new layout.
Clear your Magento cache. Reload the Checkout page and you will notice the changes.
Also we need to point out that XML layout update will affect also the Checkout address popup which will be visible when registered customer wish to add new address with the already existing address on the first checkout step.
Now let us adjust Billing step.
Billing step
Altering billing step request different approach then the Shipping step. Reason for it that Billing step is built on the dynamic UI components. Currently, the most important thing to know here is that on the Billing step each payment methods using different billing address form (different components for each payment method). So having that in mind we need to apply layout changes for all payment methods that we are using on the Checkout. But for the purpose of this article, we will cover just the Check / Money payment method.
We will do this by extending default Magento Layout Processor Interface for the Billing step. This will require a bit of PHP backend adjustments. But considering the level of work necessary, it will not be too complicated to do it. Please extend LayoutProcessorInterface by creating new PHP class file under Checkout, Block directory:
/app/code/Vendor/Checkout/Block/LayoutProcessor.phpAnd for our starting point will use simple function check:
namespace InchooCheckoutBlock;
use MagentoCheckoutBlockCheckoutLayoutProcessorInterface;
class LayoutProcessor implements LayoutProcessorInterface
{
public function process($jsLayout)
{
return $jsLayout;
}
}Also we need to create di.xml for the config so that Magento understand Layout processor changes. XML file will contain this code:
<?xml version="1.0"?>
<config xmlns_xsi="http://www.w3.org/2001/XMLSchema-instance" xsi_noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<type name="MagentoCheckoutBlockOnepage">
<arguments>
<argument name="layoutProcessors" xsi_type="array">
<item name="checkoutFieldsReorder" xsi_type="object">InchooCheckoutBlockLayoutProcessor</item>
</argument>
</arguments>
</type>
</config>We need to ensure that we are targeting correct UI components on the billing step. In order to that, do the inspection of JSON object which Magento knockout give us on the frontend. You can do it via your IDE or some JSON online editor. Find sortOrder values in Checkout JSON for the elements which you wish to reposition. Following the JSON tree we will declare same path to the $jsLayout array. So basically, we will do this:
namespace InchooCheckoutBlock;
use MagentoCheckoutBlockCheckoutLayoutProcessorInterface;
class LayoutProcessor implements LayoutProcessorInterface
{
/**
* Reposition postcode to be above city input, and country drop down to be above region
*
* @param array $jsLayout
* @return array
*/
public function process($jsLayout)
{
$jsLayout['components']['checkout']['children']['steps']['children']
['billing-step']['children']['payment']['children']
['payments-list']['children']['checkmo-form']['children']
['form-fields']['children']['postcode']['sortOrder'] = 71;
$jsLayout['components']['checkout']['children']['steps']['children']
['billing-step']['children']['payment']['children']
['payments-list']['children']['checkmo-form']['children']
['form-fields']['children']['country_id']['sortOrder'] = 81;
return $jsLayout;
}
}Clear cache and reload the page. You will see the changes.
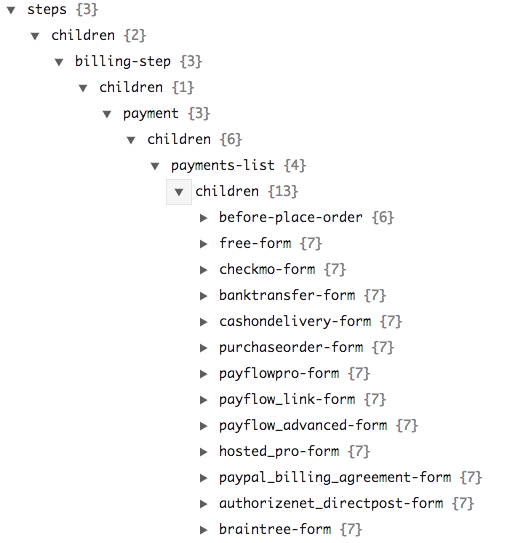
If you wish to change layout for some other method, feel free to do it. You just need to replace ['checkmo-form'] with your payment method. But make sure which method you are using on the Checkout. At least check your JSON object and what forms are available under your payment-list item. Reason for this is that sometimes payment-list can look like this:

So it is difficult to guess which form we need to target. Find what you need to target and good luck.
That is all guys.
If you need some professional assistance with your Magento theme please feel free to contact us for Technical audit.
Regards.