Data has revolutionized how eCommerce works today and, more importantly, significantly impacted decision-making. Nowadays, we (business owners, eCommerce managers, and development teams) turn to data for decision-making. However, we often struggle with data interpretation because we’re unsure how to define success.
Given the complexity and volume of data in eCommerce, this is not a surprise.
An eCommerce website is built from many different components. While we could define the success of an eCommerce site through revenue alone, those parts contribute to the whole’s success. In other words, by straying from the usual KPI of revenue and focusing on the success of unique site elements, you can paint quite a different picture of success and understand success is a rather complex metric.
So, what exactly is a measurement plan, and why is it crucial in eCommerce?
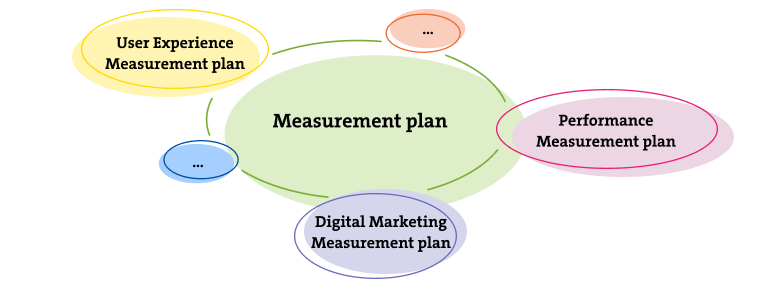
A measurement plan is a framework for defining goals, KPIs (metrics), and methods of collecting and analyzing data. In other words, it answers the following questions:
- What is success?
- How should we measure it?

A measurement plan can contain many sections
— A goal is the object of ambition or a desired result
You probably set quarterly or yearly goals for your business – such as revenue growth or new market expansion.
— A KPI is a metric that tells you where you are compared to the goal set
This anchors you to stay on track or make changes if you’re steering away from the goal.
— Data collection & analysis
You can think of this as a reporting step — how frequently will we analyze the data, and what data sources will we use?
Setting things up this way has several benefits:
- We can quickly check where we stand regarding our goals at any given moment.
- We have ready-to-use data for decision-making, minimizing guesswork and intuition.
- A measurement plan ensures all stakeholders are on the same page when discussing goals and success.
So, if you set a quarterly goal of revenue increase by 15% and see only a 2% rise after the first month, you know you need to take action and catch up. But if you use a measurement plan, two things still work in your favor:
- You’re aware of the situation now.
- You have the time to react.
In such a scenario, achieving the 15% goal will be challenging. However, you still have the time to control the damage by analyzing the data, identifying what went wrong, and addressing the problems.
How does this relate to Atomic Design?
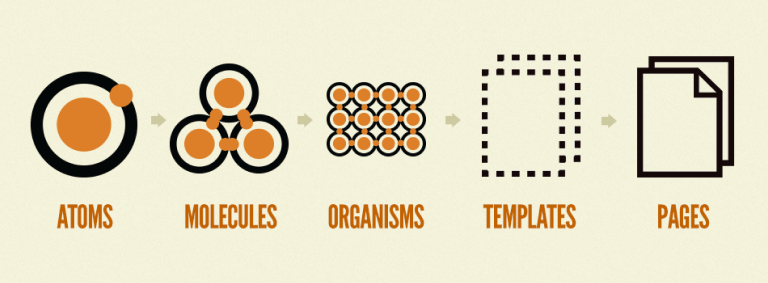
Atomic design is a methodology for creating design systems. It encourages the creation of reusable components to achieve consistency and scalability. It’s a system with five levels of hierarchy.

Image courtesy of Brad Frost
- Atoms – essential building blocks such as labels, inputs, or buttons
- Molecules – groups of atoms; for example, a label, an input, and a button create the site search
- Organisms – groups of molecules and atoms; for example, a site header is an organism
- Templates – groups of organisms that create a page template
- Pages – specific instances of templates; for example, two actual category pages available from the main site navigation are two instances of a category page template.
If you’re into design and development, you probably noticed this is a common practice in modern processes.
The role of an instance
Per Atomic Design, everything we see on a site is an instance of an atom, molecule, or organism. However, when considering these instances while designing, we don’t focus solely on their properties of reusability or scalability.
Each of those instances is placed where it is – with a reason.
If no cause exists, it begs the question – Why is it there? And the reason is reflected in the goal of such an instance.
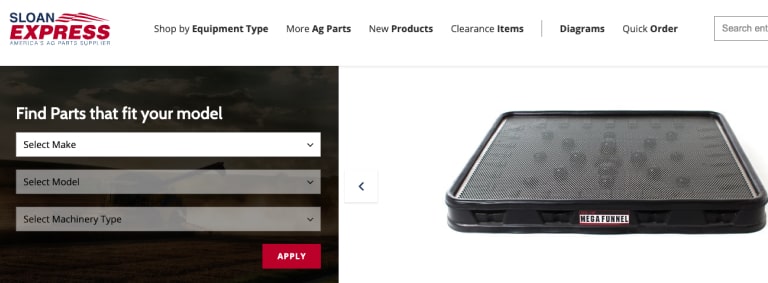
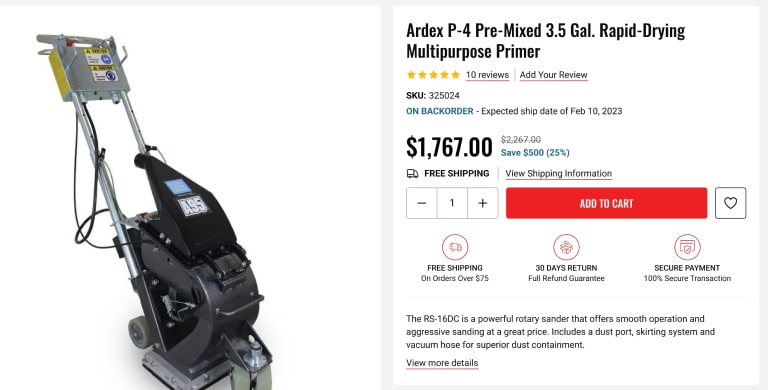
For example, our client, Sloan Express, has an instance of parts finder on the home page.

The reason, though, can be viewed from two perspectives — one from the end customer and the other from the business end.
A user story concept
A user story is a brief, simple description of a feature or functionality from the perspective of an end user (or customer, in this case). It’s a user-centered approach that focuses on user needs.
A user story is usually formatted as “As a user, I want [an action] so that [a benefit/a value].”
In this example, the following user story would apply:
“As a customer, I need a feature that will help me quickly locate and identify parts that fit my vehicle.
From a user perspective, this instance is here to help them find the relevant products more efficiently.
The business end
Although we’re all about fulfilling the user needs, we must not neglect the business needs, as such a road is destined to a dead end. Everyone would love to see free returns and gifts with each purchase. But how can we engage in such activity if we’re aware it’s not in line with the business needs or resources?
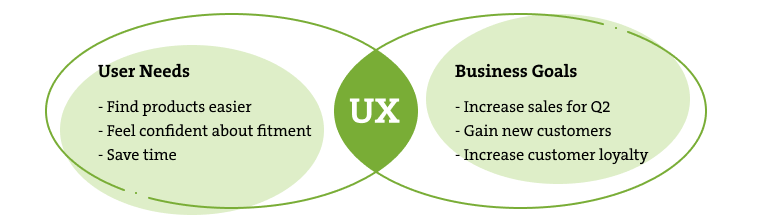
The same applies to the previous parts finder example — we’re fulfilling the user needs, but from the business end, we expect a gain in return — a measurable benefit that aligns with the business goals.
In this case, the expected gain was a sales increase, as the assumption is that if people find it easier, they’re more likely to buy it. If this were not the case, such an organism instance probably wouldn’t exist.
The trick is in combining the two — answering a user need by fulfilling a business need in return.

Remember that not all eCommerce businesses will target sales and revenue as their primary goals. Newsletter subscriptions, the number of quote requests received, or free sample requests also fall under eCommerce site goals.
For example, “As a user, I want to be able to subscribe to newsletters so I can stay up to date with new product lines” can easily be translated into a business need where the business goal is boosting new product sales. Still, the goal can also be increasing visits to brick-and-mortar stores as new product lines are presented there or simply gathering leads for future marketing campaigns.
Atomic UX Measurement Plan
Until now, we have talked about atomic design instances in the context of business goals. However, as discussed previously, each instance has a reason for its existence and answers to user needs on one side and a business need on the other.
These overall business goals, such as a rise in revenue and sales, occur under macro goals. These are the general goals the business aims to achieve, and all activities should support the main objectives. A company’s eCommerce site is one of those activities. While we could measure the success of an eCommerce site by focusing on macro goals of revenue and sales, the little things make the difference.
Imagine the following scenario:
We’ll make [this] change on our website, as we predict it will increase sales and revenue.
There are several things wrong with such a statement. An eCommerce website is built from many different, dynamically moving parts. How will you confirm that the exact change increased sales and is not a result of a successful PPC campaign or an SEO audit implemented changes that need a month to show results? Or if things take a turn for the worse — how can you say your change failed, but you aren’t aware of a technical problem on the site or a lousy performing marketing strategy?
We’ve introduced the Atomic UX Measurement Plan to avoid these situations
The idea behind taking atomic measurements is to focus on singular instances and measure their unique success. Such an approach enables assessing an instance’s success and answering whether this component has fulfilled its role and goal by minimizing the effect of external factors.
To rephrase, we’re weighing the success of a single instance (micro goal) to verify how it contributes to the macro goal.
For example, if we look at an Add to Cart section on a typical product page, we’ll see it’s more than just a button.

It may contain some short product info, unique selling points, and similar. If we give such an organism a goal to “encourage customers to add products to the cart,” we’re opening the doors for specific KPIs for that particular organism. These can be
- Click-through rate (sessions vs clicks)
- Add to cart rate (number of sessions vs sessions with cart items)
- Number of add-to carts (absolute values)
At this point, we’re no longer assessing a macro revenue goal but the performance of our add-to-cart area based on its unique KPIs.
The approach is excellent because:
- If our numbers look good, they will reflect positively on our macro goal.
- If our numbers look good and do not reflect our macro goal, we know to look for challenges elsewhere.
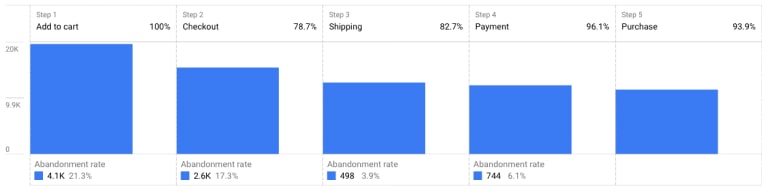
In a typical eCommerce funnel, there are several steps
- Add to cart
- Begin Checkout
- Shipping details
- Payment details
- Purchase.

Knowing our add to cart area works well, but not reflecting on the macro goal tells us, “Hey, there’s probably some trouble someplace else,” so we can focus on the rest of the funnel.
Last but not least, we’re creating a benchmark for future changes. If we decide to change such a measured organism instance at some point, we already have the data to compare whether the new variant outperformed the previous one.
How does this reflect on the project team, and what’s in it for you as a merchant?
Often, a client will request an extension, a feature, or something similar. From the development team’s perspective, there are usually two trains of thought:
- Completing a ticket
- Focusing on the goal
From a completing a ticket perspective, the team’s primary goal is to – act on the requirement and consider it a job completed once tested and deployed to production. It may seem fine – until change requests come creeping around the corner, as you begin to understand that the work needs some tweaking as you intend to use it.
By shifting perspective and asking, “What’s the goal of this feature?” or simply, “What are you trying to achieve?” the team’s perspective is shifted from “completing a ticket” to understanding the bigger picture.
In such an approach, defining the requirements is focused on achieving a specific goal and considering a broader scope to avoid countless potential change requests in the future. Once the goal is set, the requirements are goal-driven, and it’s easy to define the KPI to tell us if we were successful.
To put it in perspective, here’s a recent requirement we got from a client:
I need order comments on the checkout
A “completing a ticket” team would add the order comments feature to the checkout and call it a day.
Repercussions?
After the implementation, you, as a merchant, realize that the order comments aren’t sent with the order sheets to your warehouse for packers to add to the shipping label, which is why you wanted this feature in the first place.
Namely, many customers send you post-purchase emails with specific delivery details, and you need a way to inform the warehouse that is different from mail forwarding.
The warehouse is always busy, and people there can’t afford to sit and wait for mail updates. Some orders are returned as specific delivery instructions never reached the shipping labels; hence, they weren’t followed. Returns are free for customers, so you’re losing money here.
A goal-oriented team will ask you: What are you trying to accomplish? You can tell them about your troubles and goals, thus avoiding unnecessary repercussions.
The goal here is simple: eliminate (or at least minimize) the number of returned orders and reduce loss due to returns. So, the requirements aren’t as simple as adding a new text area at checkout. It considers achieving the main goal and plans the features to achieve it.
The KPI here is clear: the number of returned orders. Thus, it’s easy to measure whether the goal was met. We’ll call it a success if the returns are reduced.
Piecing together an Atomic UX Measurement Plan
A measurement plan can take many forms. The form largely depends on the business and what you’ll measure – marketing efforts, quality improvements, education, etc. It can be as simple as a spreadsheet or a meticulously prepared section in your business management tools.
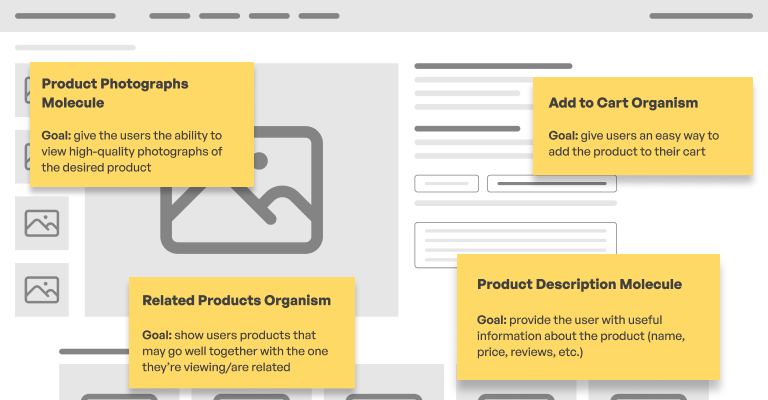
Since the Atomic UX measurement plan measures the success of user interface elements, it made sense to incorporate this into our design tools.

— It makes it highly visual and unambiguous
You see the components and the success metrics in one place, eliminating the need to search through additional documentation for answers.
— It’s accessible and transparent
Design files are shared among the project team and client, ensuring everyone involved is on the same page.
To conclude
While you can measure the success of an eCommerce site by focusing on macro goals, the Atomic UX Measurement plan helps fill in the gaps.
Employing such a plan:
- Aligns all stakeholders regarding success metrics
- Enhances transparency and accountability
- Clarifies where we are as opposed to where we want to be
- Supports data-driven decision-making
- Allows evaluation of performance
As I said, an eCommerce site is built from many different, dynamically moving parts. If any of those parts aren’t moving in the right direction, it will be reflected in the macro goals, but you’re risking remaining in the dark about what part got stuck.
By measuring the performance of key organisms and molecules, you can better see how specific areas are contributing to overall success. When you know where the trouble or opportunity is, making amendments is much easier than tapping into the dark, guided by intuition or guesswork.