Add static content in Magento Checkout address form
If you are reading this, you are probably looking for an easy way to add static content to the Checkout address fieldset.
If you open the Magento Checkout module, you will notice technology complexity of the Magento Checkout. When you consider Knockout, HTML, PHTML, XML, JS – such a mix of technologies can often make a simple straightforward task seem super complicated.
Usually, if you need to edit something on the Checkout, you need to create a custom module, which will override the Layout Processor. This approach makes sense if the Checkout modification is complex and there needs to be some kind of a dynamic.
But for simple tasks, such as updating input placeholders, adding the notes to the inputs or adding the text between inputs – custom modules are an overkill.
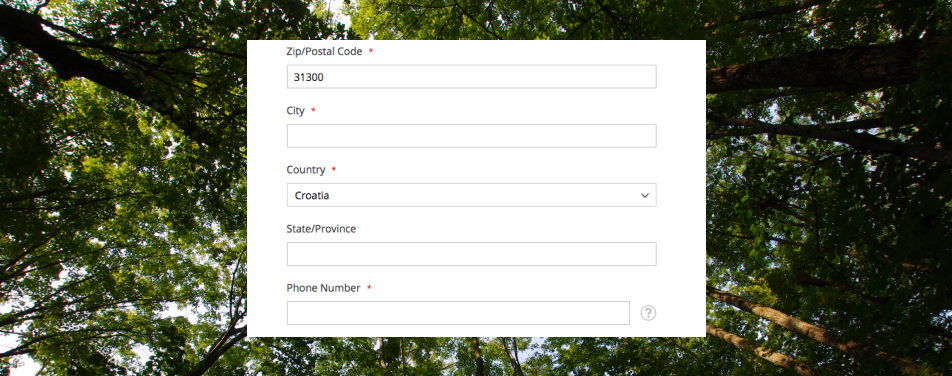
Let me share with you a simple frontend solution for situations when we need to add some text or an image banner, for example between the Last Name input and the Company input.
Read more