Implementation of validation rules has already been covered in one of my previous posts, but being implemented in 5 different ways caught me a bit off guard! 😀
Read morePosts by Danijel Vrgoc
Customize Currency Display in Magento 2
Have you ever wondered if it’s possible to modify currency and customize currency display in Magento 2 price boxes? I thought a backend developer should implement this modification, but on the contrary, we are talking about a config change!
Read moreReindex only required indexers in Magento 2 from CLI
Don’t you just love it when you change some config option or switch to another branch or something similar and all of a sudden, a warning message pops up in Admin, saying:
One or more indexers are invalid. Make sure your Magento cron job is running.
Well, if you “love” it as much as I do, I’m going to show you how to address the particular indexer(s) without any hassle of knowing which one caused the warning to appear in the first place.
Read moreLazy load your images and iframes
Lazy loading is an effective way to improve your frontend performance. And that’s especially important on eCommerce websites. In this article, you will read (and learn) how to reduce page load time by loading your
- images on scroll and
- iframes on demand.
Let’s get started with lazy load!
Read moreSticky Sidebar in Magento
An idea for writing this blog post inspired me for implementing this feature on two Magento 1 projects, on first project it was one of many changes that were part of A/B testing, on the second one it was part of creating a new visual identity for clients store.
So, what basically is sticky sidebar and why should it be used to improve your conversion rate? Well, just like sticky header, the purpose of sticky sidebar is to have the sidebar element displayed in the viewport at all times (or an at least, when some conditions are met). This is ideal place to move the product options (configurable dropdowns, image swatches etc), add to cart button or any other element that is important for your product. With this being said, your customer is free to browse all of the content on your product and once the decision has been made to purchase the product, the add to cart button is just waiting to be clicked on!
Read moreBuild your custom form validation rule
This article is sort of a follow up on my previous article on custom form validation, which explains step-by-step what it takes to validate any form. The Magento 2 way, of course.
But what if you have to implement another field that has to be in a particular format or that kind of rule does not even exist? Well… Keep reading, my dear visitor, keep reading.
Read moreValidate a custom form in Magento 2
This article will cover the fundamentals of validating any form in Magento 2.
The contact form on Contact us page will be used and modified for the purpose of the article. The form itself can be found in the following paths, depending on the type of installation you are using:
Read moreMore/Less functionality in Magento2
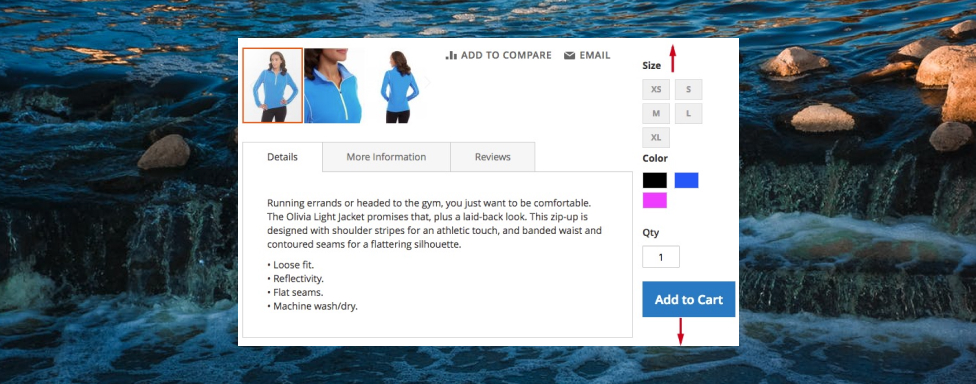
While working on a Magento 2 project for our client, I was supposed to create more/less button, which is not part of neither Blank or Luma themes. The button should be on product page, but only inside of Details tab on desktop (accordion on mobile), which displays product description field in Admin.
Before we get started, I have created a custom theme (Inchoo/MoreLess that is extending Blank theme), make sure to update the correct path for your theme as we go along. The code was written on latest (2.1.6) installation with sample data.
Read moreHow to create a custom Grunt task in Magento 2
With almost 10 months after Magento 2 has been officially launched, Google has indexed a decent number of articles related to creating themes, fallback mechanisms and LESS compiling. Great job, community! =). But there was not a single one on how to create your own Grunt task. =(
Read moreInteractive Bash script for managing themes in Magento 2
Do you remember, how many times you did something that was time consuming and/or required certain amount of steps to achieve your goal? After some time you had to repeat the whole process… And again… And again… I am pretty sure you came to an idea, “Wouldn’t it be really useful if I can somehow simplify the process?” Yes, you are correct, the same question troubled me when trying to figure out how the make my life easier when creating a custom theme. Unlike Magento 1, Magento 2 has a different (and more complex) way of setting up themes, so I started developing a Bash script that will make my life easier. Hopefully, yours as well.
Read more