Google Analytics 4 is a powerful tool that allows businesses and website administrators to track, measure, and analyze various aspects of their online presence. It’s very likely that you have GA4 and you probably use it. However, like most users today, you are probably not aware if it is used to full potential. We hope that this article will help in answering whether it is time to seek for expert assistance.
Our goal with this post is to help you audit your GA4 and identify some of the gaps. Areas that need attention. GA4 has to be set up correctly so you can track the performance and effectiveness of your marketing campaigns effectively. Otherwise, you risk making important business decisions based on inaccurate and false data.
Identify a gap in monetization reports
 When doing a Google Analytics self-audit, a good first step is identifying the gaps in monetization reports. Compare the monetization numbers in GA4 and your website’s reports. It’s normal for GA data to be slightly lower than the actual numbers. However, if the difference is more than 10%, it means that you should seek assistance from an expert and figure out whether something that can be done. Please note that if you are using “Ecommerce purchases report” in GA4, the item revenue metrics show the total revenue from items only, excluding tax and shipping.
When doing a Google Analytics self-audit, a good first step is identifying the gaps in monetization reports. Compare the monetization numbers in GA4 and your website’s reports. It’s normal for GA data to be slightly lower than the actual numbers. However, if the difference is more than 10%, it means that you should seek assistance from an expert and figure out whether something that can be done. Please note that if you are using “Ecommerce purchases report” in GA4, the item revenue metrics show the total revenue from items only, excluding tax and shipping.
Event Tracking
Event tracking in Google Analytics 4 allows you to track specific actions that users perform on your website link clicks, purchases, file downloads, etc. You can use that data to track which buttons perform best or which ones don’t perform well at all. You can also track how far down the page users scroll, amongst other things.
Google Analytics allows you to create up to 500 events in your account. There are a few different types of events. First, we have events that GA automatically collects when you set up GA for a website. They are triggered when users perform basic interactions like click or form_submit. Another type that’s automatically collected is Enhanced measurement events. They offer more information on how users interact with your website.
Next, there are two types of events you must implement yourself, recommended and custom events. Recommended events have predefined parameters, while Custom events don’t, you set them up yourself based on your specific needs.
How to ensure you’re making the most out of this GA4 feature? By using custom events for your specific needs. Custom events are the best way to track your customers’ journey. They allow you to track specific things that are relevant to your business.
To check the events you have set up, go to your GA4 dashboard > Reports > Life Cycle > Engagement > events. There you can see all your events. If you have less than 10 events, you’re likely not utilizing event tracking in the best way. Without setting up custom events, you can’t track your customers’ journey as well as you could.
Google Analytics 4 Audiences
 Audiences in GA4 let you segment users that visit your website in ways that make the most sense for your business. For example, you can create an audience of users who are from the US or an audience of users who visited a specific page on your website. The audiences can be as broad or as specific as you need them.
Audiences in GA4 let you segment users that visit your website in ways that make the most sense for your business. For example, you can create an audience of users who are from the US or an audience of users who visited a specific page on your website. The audiences can be as broad or as specific as you need them.
Audiences come in handy, especially for advertising. You can connect Audiences to your Google Ads account and use them in remarketing campaigns. That means your ads will be shown to users who have already engaged with your website, making the ads more effective.
If you haven’t created audiences yet, this is your friendly reminder to do it, otherwise you’ll miss out on everything you could do with them. Our guide on creating GA4 Audiences can help you with that.
GA4 Audiences can help you understand your website users better and create more effective marketing campaigns. But what if the audiences you created aren’t right for you and your business? Think of audiences as different groups of users that are your target audience. For example, if you have an online shop and only ship to the US, create an audience with users from the US. Users from other countries aren’t relevant to your business if you don’t ship there.
How to ensure you’re making the most out of this feature:
- Go to your GA4 dashboard > Reports > Life Cycle > Engagement > Audiences. There you can see all the audiences you created and analyze the data
- Review the data to make sure your audiences aren’t too narrow or too broad – how can you make them more fitting for your marketing campaigns?
- Archive audiences that aren’t relevant anymore
GA4 Content Grouping
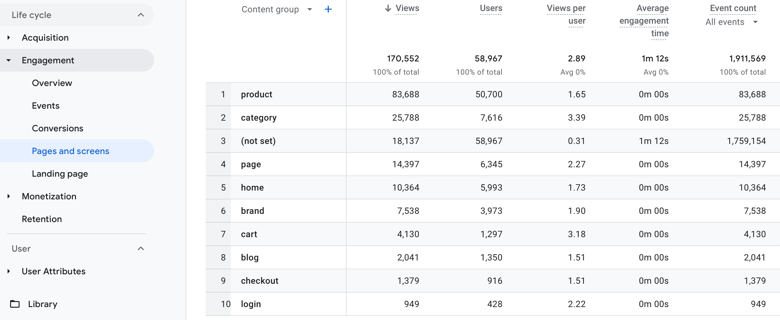
Content grouping in GA4 is a way to organize pages on your website based on different topics. For example, if you have an online store, you can organize your content based on product categories so that each category would be one content group. Or, if you’re a service-based business, you can create a group for each service you offer, etc. Content grouping is helpful as it allows you to track the performance of each group separately.
Content grouping allows you to:
- track the performance of each group on its own
- analyze the behavior of users who visit the group (e.g., new vs. recurring, location, etc.)
- compare different content groups based on performance
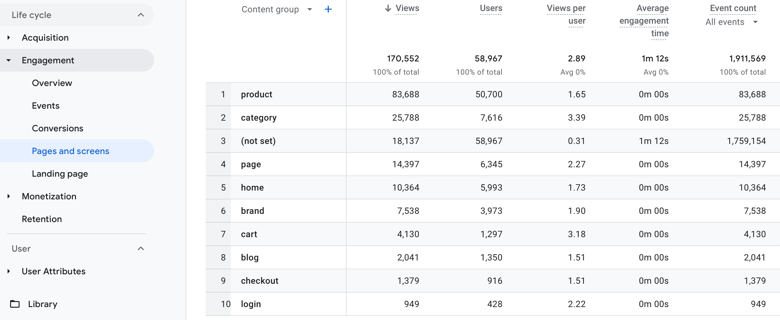
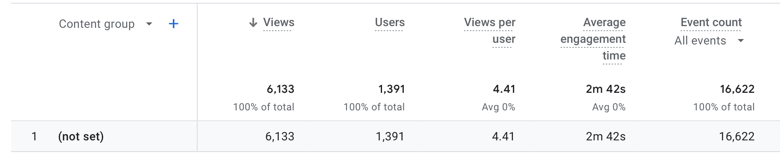
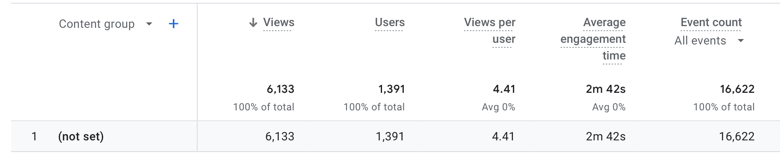
If you’re not sure whether you have content groups set up, go to your GA4 dashboard > life cycle > engagement > Pages and screens: Page path and screen class > in the left drop down menu click on “content group”. If you have set up content groups, they will appear here. If not, the table will be empty. By not having any content groups, you’re missing out on the valuable information they could provide.
Content grouping sounds great, but what if it’s done incorrectly? What if the content groups don’t make sense for your business? Content groups aren’t predefined on GA4, you have to set them up yourself. If you don’t effectively arrange them, they won’t be as useful as they could be.
Take a look at your content groups and ask yourself these questions:
- Do my content groups make sense? How are the pages inside one content group related?
- Are these content groups relevant to my marketing goals?
- Does comparing data from these groups tell me anything important?

GA4 with Content Groups

GA4 without Content Groups
If your content groups aren’t giving you answers to these questions, it means they aren’t organized well, and you need to rethink your content grouping strategy.
Conclusion
In conclusion, Google Analytics 4 offers many tools and features that help you track your website’s performance, but it’s useless if it’s not set up properly. That’s why it’s essential to perform a GA audit regularly to ensure it’s used to a full potential and tracking the right data.
Does performing an audit on your own sound like too much work for you? Does all this work feel overwhelming? Don’t worry, you’re not alone. We can help you! You can sit back and relax while we audit your Google Analytics for you.
Read more












 When doing a Google Analytics self-audit, a good first step is identifying the gaps in monetization reports. Compare the monetization numbers in GA4 and your website’s reports. It’s normal for GA data to be slightly lower than the actual numbers. However, if the difference is more than 10%, it means that you should seek assistance from an expert and figure out whether something that can be done. Please note that if you are using “Ecommerce purchases report” in GA4, the item revenue metrics show the total revenue from items only, excluding tax and shipping.
When doing a Google Analytics self-audit, a good first step is identifying the gaps in monetization reports. Compare the monetization numbers in GA4 and your website’s reports. It’s normal for GA data to be slightly lower than the actual numbers. However, if the difference is more than 10%, it means that you should seek assistance from an expert and figure out whether something that can be done. Please note that if you are using “Ecommerce purchases report” in GA4, the item revenue metrics show the total revenue from items only, excluding tax and shipping. Audiences in GA4 let you segment users that visit your website in ways that make the most sense for your business. For example, you can create an audience of users who are from the US or an audience of users who visited a specific page on your website. The audiences can be as broad or as specific as you need them.
Audiences in GA4 let you segment users that visit your website in ways that make the most sense for your business. For example, you can create an audience of users who are from the US or an audience of users who visited a specific page on your website. The audiences can be as broad or as specific as you need them.